可提高您工作效率的頂級 VS Code 擴展
介紹
Visual Studio Code (VS Code) 是一款多功能且功能強大的程式碼編輯器,在開發者社群中掀起了一場風暴。其突出的功能之一是能夠透過擴充功能來客製化和擴展其功能。這些擴充功能可以提高您的工作效率,簡化您的工作流程,並使編碼成為一種更愉快的體驗。已經有很多關於最受歡迎的擴充功能的帖子,但我想重點介紹對我最有用的擴充功能!
Prettier - 代碼格式化程序
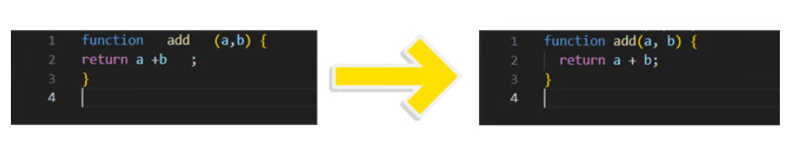
在編寫程式碼時,一致性和可讀性是決定專案成敗的關鍵因素。手動格式化程式碼可能非常耗時且容易出錯。這就是 Prettier 發揮作用的地方。
Prettier 是一個固執己見的程式碼格式化程序,它透過解析程式碼並使用自己的規則重新列印來強制執行一致的風格。透過確保您的程式碼無論是誰編寫的,看起來都一樣,從而消除了格式化的麻煩。
為什麼要使用 Prettier?
- 整個團隊的一致性:Prettier 確保團隊中的每個人都以相同的風格編寫程式碼。這在多個開發人員在同一程式碼庫上工作的協作專案中特別有用。
- 節省時間:有了 Prettier,您不再需要擔心手動調整程式碼的格式。快速儲存,您的程式碼就會根據專案規則完美格式化。
- 減少錯誤:Prettier 消除了程式碼審查期間有關程式碼風格的爭論,使團隊能夠專注於邏輯和功能而不是格式。
- 支援多種語言:Prettier 不僅適用於 JavaScript;也適用於 JavaScript。它支援多種語言,如 TypeScript、CSS、HTML、JSON 等。

Prettier 是對您的生產力和編碼滿意度的投資。嘗試一下,您將永遠不想再次手動格式化程式碼。
GitLens — Git 增強版
Git 是版本控制的重要工具,但管理和理解 Git 的歷史有時可能具有挑戰性。 GitLens 是一個強大的 Visual Studio Code 擴展,透過在編輯器中提供豐富的見解和工具來增強您的 Git 體驗。
GitLens 增強了 Visual Studio Code 中內建的 Git 功能。它可以幫助您視覺化程式碼作者身份、瀏覽程式碼變更並更深入地了解儲存庫歷史記錄。無論您是追蹤變更、調查誰進行了特定修改,還是分析提交歷史記錄,GitLens 都能將 Git 的強大功能直接帶到您的指尖。
為什麼要使用 GitLens?
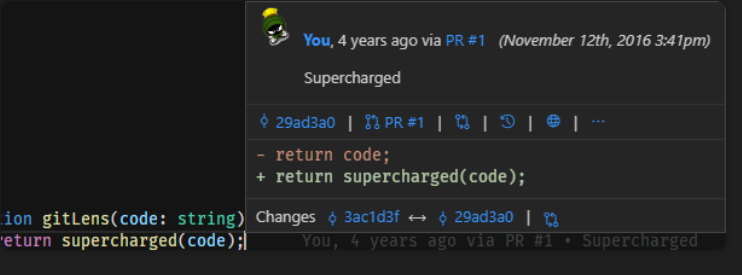
- 程式碼責備註釋:GitLens 提供內聯責備註釋,讓您查看誰最後修改了一行程式碼以及何時修改。這對於理解變化背後的背景非常有用。
- 提交詳細資訊一覽:將滑鼠懸停在一行程式碼上即可查看詳細的提交信息,包括作者、提交訊息和時間戳,所有這些都無需離開編輯器。
- 文件和行歷史記錄:GitLens 可以輕鬆探索文件甚至特定程式碼行的歷史記錄。這可以幫助您追蹤程式碼的演變並了解它是如何達到當前狀態的。
- 比較修訂版:快速並排比較當前文件與先前的版本,看看發生了什麼變化。您也可以比較分支、標籤或提交以了解差異。
- 探索儲存庫:GitLens 提供了強大的儲存庫視圖,可讓您在 Visual Studio Code 中探索分支、標籤、遠端、儲存等。
- 互動式變基編輯器:使用互動式變基編輯器輕鬆管理您的提交。 GitLens 讓在變基期間重新排序、壓縮或編輯提交變得更加簡單。
- 豐富的自訂:透過豐富的自訂選項根據您的工作流程自訂 GitLens,從更改註釋的外觀到配置資訊的顯示方式。

GitLens 是任何在 Visual Studio Code 中使用 Git 的人不可或缺的擴充功能。它提供了觸手可及的豐富信息,使您可以更輕鬆地了解程式碼庫的歷史並與他人協作。
瓦卡時間
有沒有想過你花了多少時間編碼?了解您的編碼習慣可以幫助您提高工作效率並更好地管理時間。 WakaTime 是 Visual Studio Code 的強大時間追蹤擴展,可提供有關編碼活動的詳細見解。
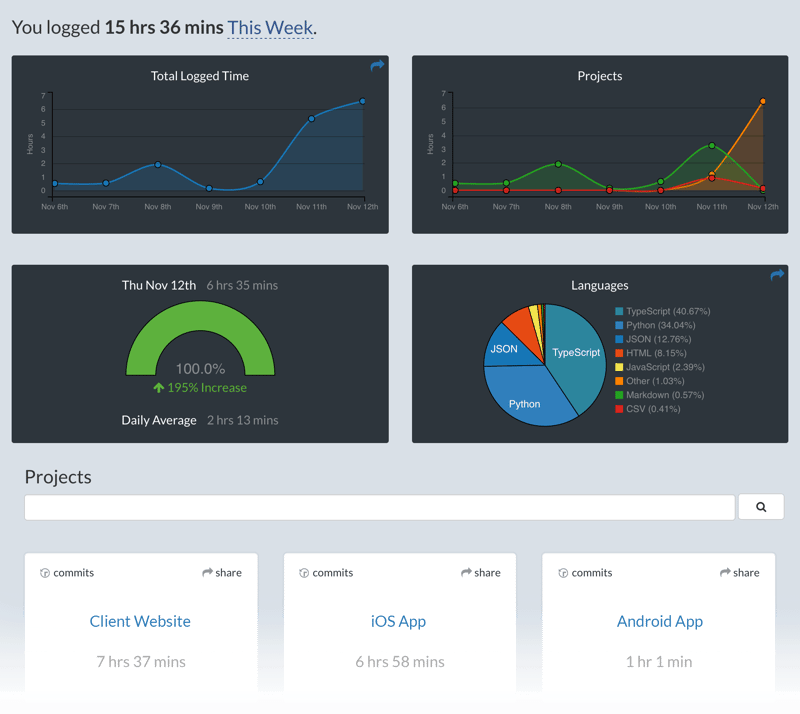
WakaTime 是一款開源時間追蹤工具,可自動記錄您在不同程式設計任務上花費的時間。它與 Visual Studio Code 無縫集成,為您的編碼活動提供即時分析。 WakaTime 追蹤您正在處理哪些項目、您在每個文件上花費的時間,甚至您最常使用哪種語言。
為什麼要使用 WakaTime?
- 自動時間追蹤:WakaTime 在背景運行,自動追蹤您的編碼時間,無需任何手動輸入。只需安裝它,它就會開始收集數據。
- 詳細見解:詳細了解您的編碼習慣,包括在特定項目、文件和程式語言上花費的時間。這些數據對於了解您如何分配時間非常寶貴。
- 目標設定:為您的編碼時間設定個人目標,例如每週在一個專案上花費一定的時間。 WakaTime 透過監控您的進度來幫助您保持正軌。
- 提高生產力:透過分析您的編碼模式,您可以識別生產力的高峰和低谷,從而優化您的工作計劃。
- 團隊協作:WakaTime也提供團隊功能,讓您可以查看每個團隊成員在一個專案上花費了多少時間,這對於專案管理很有用。
- 集成:WakaTime 與許多其他工具和編輯器集成,因此您可以跨不同平台追蹤編碼時間,而不僅僅是在 Visual Studio Code 中。

WakaTime 不只是一個時間追蹤器;它是自我完善的工具。透過深入了解您如何花費編碼時間,您可以做出數據驅動的決策,以提高您的工作效率並實現您的目標。
GitHub 拉取請求
管理拉取請求 (PR) 可能非常耗時,尤其是在程式碼編輯器和 GitHub 之間切換時。 Visual Studio Code 的 GitHub Pull Requests 擴充功能可讓您直接在編輯器中建立、檢視和管理 Pull Request,從而簡化了此過程。
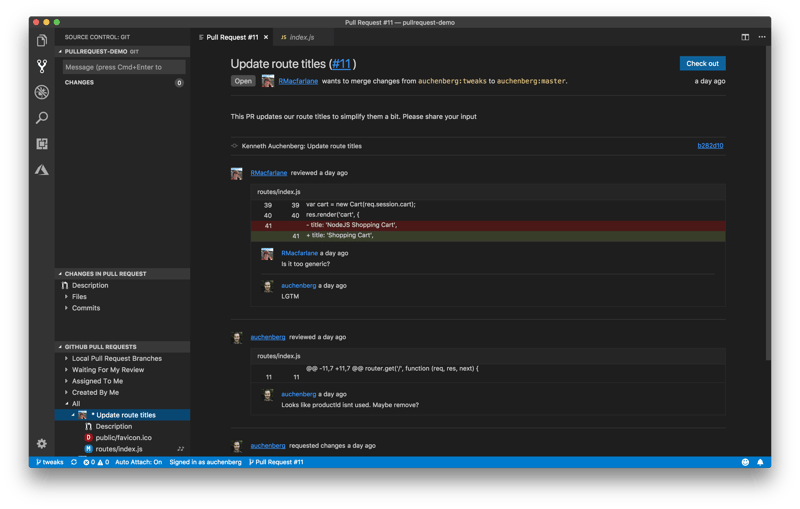
GitHub Pull Requests 擴充功能將 GitHub 的 Pull Request 功能整合到 Visual Studio Code 中。它使您能夠在不離開編輯器的情況下管理拉取請求,從而更輕鬆地協作、審查程式碼和合併變更。無論您是在開發開源專案還是與您的團隊合作,此擴充功能都可以讓 GitHub 的強大功能觸手可及。
為什麼要使用 GitHub Pull 請求?
- 整合工作流程:直接在 Visual Studio Code 中管理您的拉取要求,減少上下文切換並提高工作效率。
- 輕鬆的程式碼審查:無需離開開發環境即可審查程式碼變更、留下評論以及批准或要求對拉取請求的變更。
- 即時協作:直接在編輯器中查看拉取請求的即時更新,包括評論、評論和合併衝突。
- 建立和管理 PR:在 Visual Studio Code 中輕鬆建立新的拉取請求、指派審查者並追蹤 PR 的狀態。
- 增強的 GitHub 集成:該擴充功能還與 GitHub Issues 集成,使您能夠將問題連結到拉取請求並追蹤其進度。

GitHub Pull Requests 擴充功能對於使用 GitHub 的開發人員來說是一個遊戲規則改變者。將拉取請求管理整合到 Visual Studio Code 中可以節省時間、減少上下文切換並增強協作。
結論
Visual Studio Code 成為一個更強大的工具,具有 Prettier、GitLens、WakaTime 和 GitHub Pull Requests 等擴充。這些擴充不僅可以提高您的工作效率,還可以使編碼過程更有條理、更有效率、更愉快。無論您是單獨工作還是團隊的一員,這些工具都將幫助您充分利用 VS Code 體驗。如果您尚未使用這些擴展程序,我強烈建議您嘗試一下並親自看看它們的好處。
以上是可提高您工作效率的頂級 VS Code 擴展的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。






