本教學的目的是建立一個應用程式來控制使用者的發音。
要遵循它,您必須了解 javascript,更理想的是 Vue.js 3。
我最近決定回到德文。我在使用這種語言時遇到的主要困難是正確發音。通常我會聽一個例子,然後把自己重複的錄音錄下來,然後再聽一次。這是一個複雜的過程,我必須承認我的耳朵不太好。
基於這個觀察,我想知道是否有一個應用程式或 API 可以告訴我我的德語單字或句子的發音是否正確!經過一些調查和重大發現後,我想編寫自己的應用程式來解決我的問題。
這就是我的做法!
經過一番研究,我找到了可以解決我的問題的應用程式。但總的來說,發音驗證通常只是付費應用程式(或與訂閱一起使用的應用程式)的附加功能。然後我決定尋找 API。
這裡是完成這項工作的 API 清單:
這些 API 是付費的,但通常允許您獲得 2 週的測試和實驗存取權。
因為我想檢查我的德語發音,所以我選擇使用 SpeechSuper API 進行測試,因為它支援包括德語在內的多種語言。在本教學的後面部分,我們將嘗試 Speechace API 來示範根據您的需求從一個 API 切換到另一個 API 是多麼容易。
目標是實現一個簡單的應用程序,讓您可以輸入單字、錄製聲音、將錄音發送到 API 並顯示您的分數。
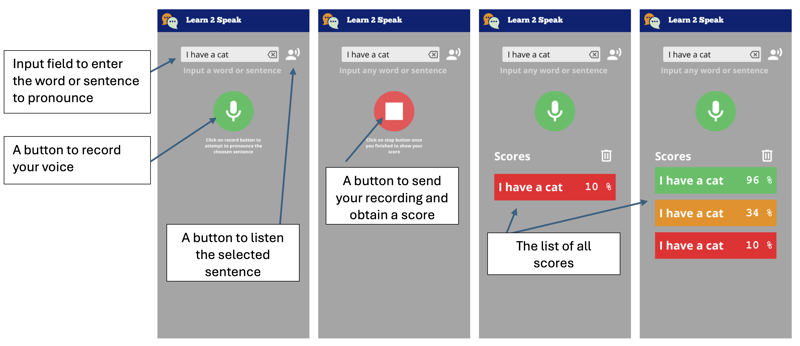
應用程式如下所示:

因此,我們將創建一個應用程序,該應用程式將顯示一個文字字段,允許輸入單字或句子。一個按鈕即可讓您收聽。
然後我們有一個按鈕來錄製我們的聲音,這個按鈕在錄音模式下會改變風格。只需點擊它即可停止並發送到API以獲取發音分數。
獲得分數後,它會顯示為一個圖塊,其顏色代表我們的分數,從紅色到綠色到橙色。
理想的情況是能夠將應用程式部署為 Web 應用程序,也可以部署為原生 Android 應用程式。因此我們將使用 Quasar。
Quasar 是一個開源 Vue.js 框架,用於使用單一程式碼庫開發應用程式。它們可以部署在網路上(SPA、PWA、SSR)、作為行動應用程式(Android、iOS)或桌面應用程式(MacOs、Windows、Linux)。
如果還不是這種情況,您需要安裝 NodeJS。更好的是使用 volta,因為它允許您根據您的專案使用不同版本的 NodeJs。
我們將首先使用 Quasar 鷹架工具初始化我們的專案。
npm i -g @quasar/cli npm init quasar
cli 會問我們幾個問題,選擇以下選項:
選項清單
命令執行後,您可以進入目錄並在本地提供應用程式:
cd learn2speak npm run dev
您的預設瀏覽器應開啟以下位址的頁面:http://localhost:9000

範例應用程式可用,我們將刪除不需要的元素。為此,我們將在 VSCode 中開啟原始程式碼(您當然可以使用其他編輯器)
code .
Quasar provides us with the notion of Layout and then of page included in the latter. The pages and the layout are chosen via the router. For this tutorial, we do not need to know these notions, but you can learn them here: Quasar layout
We do not need drawer, at least not for now so we will delete it from the src/layouts/MainLayout.vue file. To do this, delete the section of the included between the
<template>
<q-layout view="lHh Lpr lFf">
<q-header elevated>
<q-toolbar>
<q-icon name="interpreter_mode" size="md" />
<q-toolbar-title>
Learn2Speak
</q-toolbar-title>
</q-toolbar>
</q-header>
<q-page-container>
<router-view />
</q-page-container>
</q-layout>
</template>
We can then remove the entire script part and replace it with the following code:
<script>
import { defineComponent } from 'vue'
export default defineComponent({
name: 'MainLayout',
setup () {
}
})
</script>
We don't need more for the layout part because our application will define only one page.
The implementation of the main page is in the file: src/pages/IndexPage.vue
this is the main page where we will position our text field and the save button.
For this file, we simply remove the Quasar logo from the template (the tag) and modify the script part to use the vueJS 3 composition api, so that the source looks like the following file:
<template> <q-page class="flex flex-center"> </q-page> </template> <script setup> </script>
We will now add the text field using the Quasar component QInput
To do this we add the q-input component to the page template:
<template>
<q-page class="flex flex-center">
<q-input
type="textarea"
:lines="2"
autogrow
hint="Input a word or a sentence"
clearable
/>
</q-page>
</template>
You can see that the text field is displayed in the center of the screen, this is due to the Quasar flex and flex-center classes. These classes are defined by Quasar: Flexbox. We will fix this by placing the text field at the top of the screen, we will also take advantage of this to style the component.
Quasar even provides us with a Flex Playground to experiment and find the classes to put.
<template>
<q-page class="column wrap content-center items-center">
<q-input
class="input-text"
v-model="sentence"
type="textarea"
:lines="2"
autogrow
hint="Input a word or a sentence"
clearable
/>
</q-page>
</template>
<script setup>
import { ref } from 'vue'
// Reference on the word or sentence to be pronounced
const sentence = ref('')
</script>
<style scoped>
.input-text {
width: 80vw;
max-width: 400px;
}
</style>
As you can see, we have defined a sentence reference in the script part to store the value entered by the user. It is associated via the v-model directive to the q-input component
We will finish this first part by adding the button allowing the recording of our pronunciation of the word or sentence. For this we will simply use the q-button component of Quasar and position it after our text field.
<template>
<q-page class="column wrap content-center items-center">
<q-input
class="input-text q-mt-lg"
v-model="sentence"
type="textarea"
:lines="2"
autogrow
hint="Input a word or a sentence"
clearable
/>
<div>
<q-btn
class="q-mt-lg"
icon="mic"
color="primary"
round
size="30px"
@click="record"
/>
</div>
</q-page>
</template>
<script setup>
import { ref } from 'vue'
// Reference on the word or sentence to be pronounced
const sentence = ref('')
function record () {
console.log('Record')
}
</script>
<style scoped>
.input-text {
width: 80vw;
max-width: 400px;
}
</style>
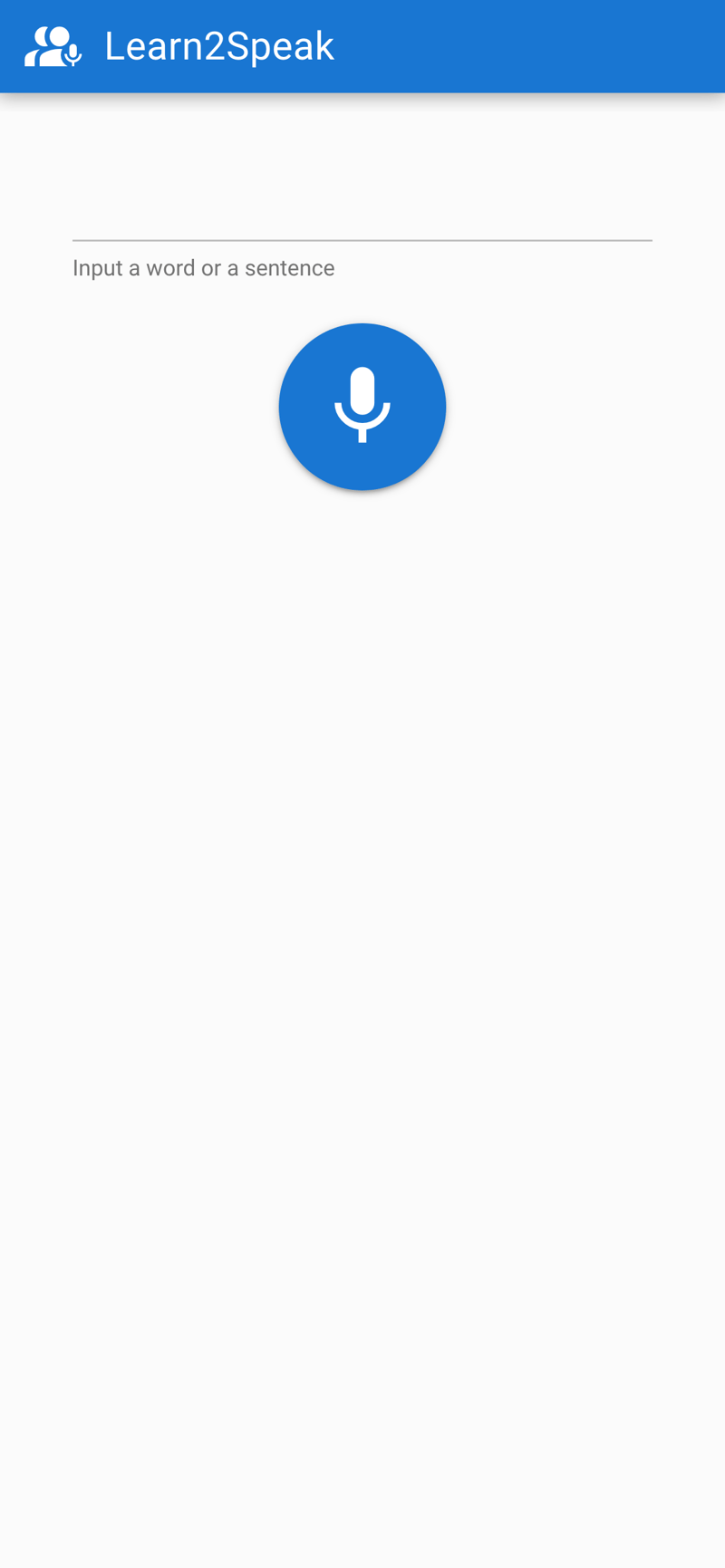
Note that we added the q-mt-lg class to air out the interface a bit by leaving some space above each component. You can refer to the Quasar documentation on spacing.
The application will look like:

We have therefore managed to obtain the skeleton of our application.
In a future part we will see how to acquire the audio, then how to obtain a score via the SpeechSuper API
Don't hesite on comments the post ! Part 2 will follow soon !
以上是建立發音評估應用程式(第 1 部分)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




