透過在應用程式中設定 Opentelemetry 並在本地啟動 Otel Collector、Loki、Tempo 和 Grafana 來查看追蹤的功能已在上一篇文章中完成。
現在剩下的就是不僅要考慮本地跟踪,還要考慮實際生產環境中的跟踪。
為此需要的是「在雲端保存日誌和痕跡。」
您可以在某處放置一個 Opentelemetry Collector(+ Loki、Tempo 等),並將應用程式傳送的 OLTP 位址設定到此 Collector。
或者,為了獲得更好的可擴展性,還有一種方法是安裝網關進行負載平衡,並從網關接收 OLTP 並將其傳遞給內部收集器。
Grafana Alloy 是 Grafana 提供的可設定的 opentelemetry 收集器。
如果您使用 Docker 或之前使用過的 Kubernates 進行部署,您可以將其新增為新節點。
這是一種直接將 OLTP 傳送到後端(Loki、Tempo、Jaeger 等)的方法,無需收集器。
優點是Grafana Cloud的Loki和Tempo可以作為後端,因此無需部署即可快速引入。
相反,使用 Collector 可以獲得的可擴展性和處理能力等優勢消失了。
我想以一種很酷的方式部署和使用 Collector,但我認為在不使用 Kubernetes 的環境中單獨部署和設定 Collector 會花費太多時間,所以我選擇直接使用 Grafana 啟動它雲
實際上,我們引入它是為了實驗,由於它是一個新創公司,可擴展性並不是很重要(因為它是日誌記錄),最重要的是,它可以快速完成,所以這不是一個花哨的決定,但是這是一個很好的決定。
程式碼更改非常簡單。您所需要做的就是正確設定 OLTP 端點和協定
。import { OTLPTraceExporter as PROTOOTLPTraceExporter } from "@opentelemetry/exporter-trace-otlp-proto";
const oltpTraceExporter = new PROTOOTLPTraceExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT + "/v1/traces",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
將接收我們要拍攝的追蹤的端點(grafana cloud)接收http/protobuf協議,因此必須從exporter-trace-otlp-proto導入和使用它。
const logExporter = new OTLPLogExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT + "/v1/logs",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
Logger 已經使用 Http 協議,因此 OTLPLogExporter 可以原樣使用。
請注意,在NestJS中,環境變數是在初始化AppModule時設定的,因此它們不能用於必須在建立AppModule之前完成的追蹤器和記錄器設定。
如果您使用 dotenv,則必須先呼叫它。
// eslint-disable-next-line import/order
import { config } from "dotenv";
// eslint-disable-next-line import/order
import { getEnvFilePath } from "@/lib/utils/env-loader";
config(); // load env before loading tracer and logger
// eslint-disable-next-line import/order
import otelSDK from "./tracer"; // otelSDK should be imported before any other imports
// eslint-disable-next-line import/order
import createLogger from "./logger";
比較難找,請仔細追蹤。
註冊環境變數並運行。
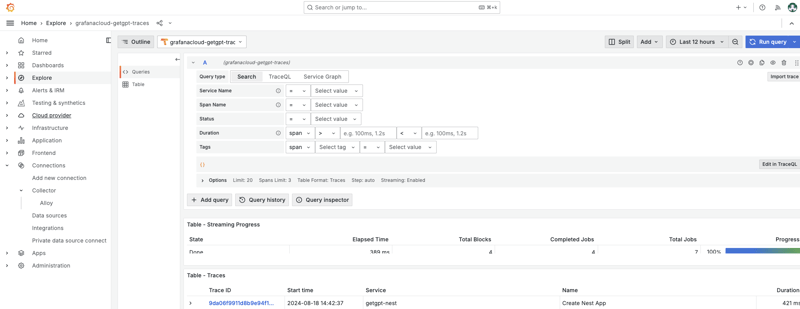
在Grafana中點選Grafana Launch,在Explore中查看資料

以上是NestJS + Opentelemetry(Grafana 雲端)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




