歡迎回來!如果您每週都在關注,您可能已經注意到這個系列有短暫的休息!如果您一直有關注的話,我非常抱歉!
我的一些個人專案工作佔據了我很大一部分注意力,而且我剛結婚,所以我會以此為藉口。如果您想了解我一直在做什麼,請查看公共構建:烘焙系列,該系列記錄了我從概念到部署追蹤家庭烘焙的應用程式的過程。
好吧好吧。別再自我推銷了,讓我們繼續在螢幕上移動我們的盒子吧!
就像第一部分一樣,您將能夠按照您的 CodePen 模板進行操作!如果您還沒有閱讀第 1 部分,請在此處查看。如果您需要新模板,請按一下此處。
對於顯示和位置屬性,它們似乎影響同一件事:某些內容出現在網頁上的位置。但是,它們確實有細微的差別。定位屬性控制元素在包含該元素的文件中的定位方式。要么在正常流程中,相對於其他元素,要么忽略一切!
顯示的不同之處在於它影響佈局解釋的方式:顯示類型。 CSS 的 display 屬性一開始有點麻煩,因為它不僅設定它所應用到的元素的顯示類型(外部顯示類型),而且還設定該屬性所包含的元素的顯示行為應用於(內部顯示類型)。
到目前為止,我們使用的大多數元素都有預設的區塊外部顯示類型。這意味著沒有其他元素會佔據與該元素相同的垂直空間,實際上,新增的任何新元素都會建立一個「新行」。
並非所有元素都是這樣。例如,
好吧,無論元素的預設值為何,您都可以透過設定來變更此屬性:
display: block display: inline-block
現在在您的程式碼筆中,更改 .box 規則集以使所有框並排顯示。

對於內部顯示類型,我們還有更多關於如何放置東西的選項。我們可以將元素變成彈性盒或網格,這將影響其子元素的佈局。
每個概念都值得用一整篇文章來闡述,但基本上,彈性框將「靈活地」定位內聯父元素中包含的元素。 Flexbox 更能適應不同的螢幕尺寸,因為它將項目相對於彼此以及包含的元素放置,而不是相對於視窗放置。
要查看實際效果,請查看 Codepen 中的 .frame 規則集。
取消註解以下程式碼行:
display: flex;

它看起來與四個內聯塊非常相似,對嗎?預設情況下,Flex 容器將其項目對齊到 Flexbox 的開頭或左側,但是,這也可以更改!
在彈性盒的聲明下方,加入以下內容:
justify-content: center;
現在我們應該會看到所有的框都出現在螢幕中間!

但是,如果我們不希望它們像那樣被困在頂部怎麼辦?我們也加入:
align-items: center;

太棒了!
注意:在 CodePen 中繼續操作之前,請確保註解掉或刪除包含 display: flex 以及您新增的 justify-content 或align-items 屬性的行。
除了彈性盒之外,我們還可以選擇將整個元素變成網格,我們可以在其中放置項目!
我不會在這裡詳細介紹此程式碼的細節,但知道可以透過將元素聲明為網格、提供網格模板然後將項目放置在網格中來實現!
取消.frame規則集中以下行的註解!
display: grid; grid-template: 1fr 1fr / 1fr 1fr; align-items: center; justify-items: center;
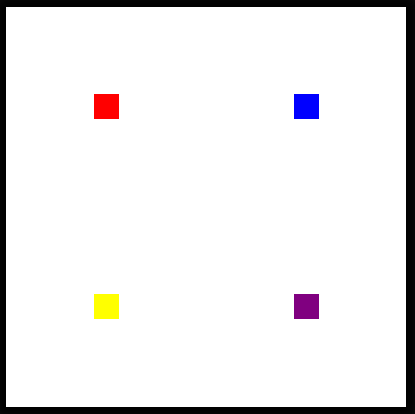
現在,您應該看到每個框都位於框架象限的中心!

與上一篇文章一樣,這裡有一系列挑戰。 在嘗試之前,您需要刪除或重新註釋建立網格佈局的程式碼行!
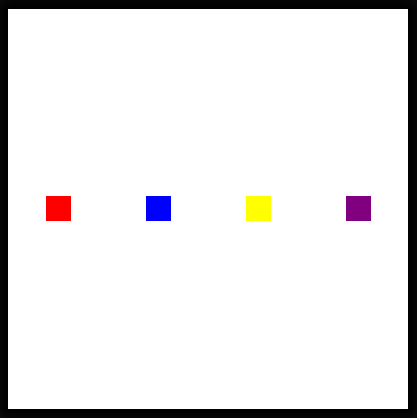
挑戰 #1: 在 MDN 中搜尋正確的 justify-content 屬性,以便在水平面上均勻地顯示每個區塊,而不接觸側面和垂直中心,如下圖所示。

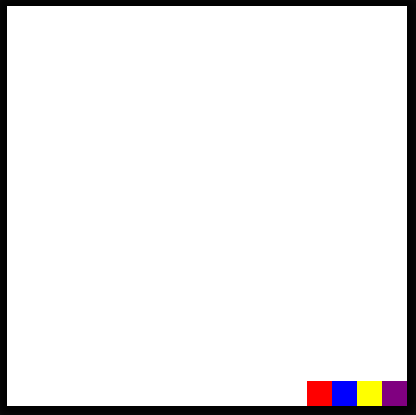
挑戰#2:仍然在彈性容器中,看看您是否可以將所有盒子組合在一起並將它們放在右下角! (您需要為此調整哪些屬性?)

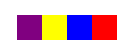
挑戰#3:你能找到一個可以反轉元素顯示順序的 flex 屬性嗎?

恭喜您完成這些挑戰!下週見,了解更多 HTML 和 CSS!
以上是我喜歡移動它,移動它(第二部分)的詳細內容。更多資訊請關注PHP中文網其他相關文章!