財務儀表板是企業和開發人員有效管理和視覺化財務資料的重要工具。正確的管理儀表板範本可以節省時間、增強使用者體驗並提供開箱即用的強大功能。在這裡,我們編制了 2024 年可用的 7 個最佳財務儀表板範本 列表,其中包含說明、主要功能和演示連結。
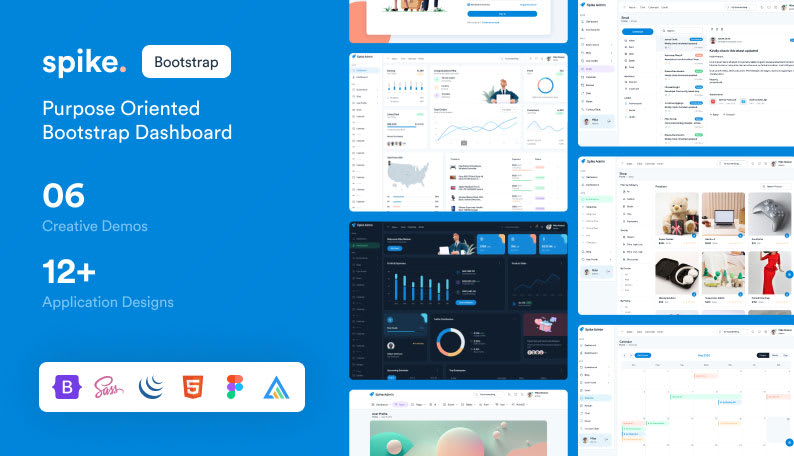
Spike Bootstrap 管理儀表板 是一款專為金融和商業應用程式設計的現代且功能豐富的範本。該模板是使用 Bootstrap 構建的,確保所有設備的響應能力和相容性。憑藉簡潔的設計和大量的預先建置元件,Spike 可以輕鬆建立全面的財務儀表板。
主要特點:
查看範本 | 現場示範

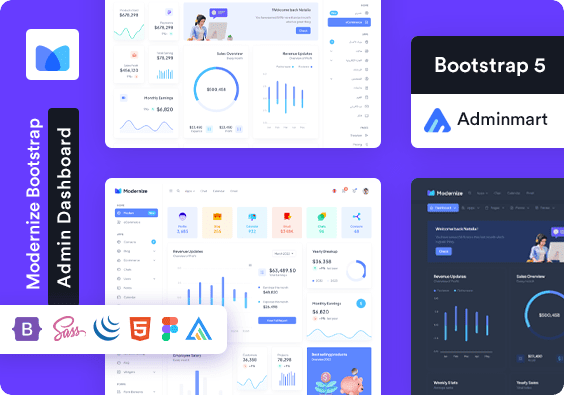
現代化 Bootstrap 5 管理模板 是一個時尚簡約的模板,非常適合財務儀表板。此範本基於 Bootstrap 5 構建,提供注重使用者體驗的現代設計元素。它具有完全響應能力和可自訂性,非常適合需要詳細報告和數據視覺化的金融應用程式。
主要特點:
查看範本 | 現場示範

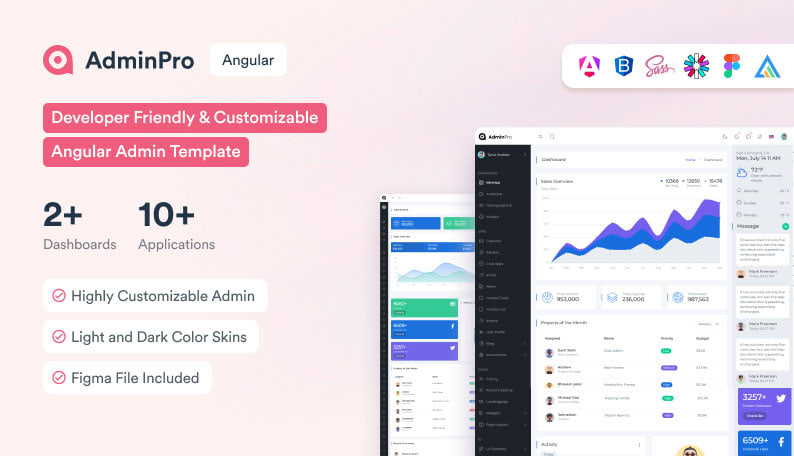
AdminPro Angular 18 Admin 是一個強大的基於 Angular 的模板,專為高性能財務儀表板而設計。此範本非常適合希望建立複雜的金融應用程式並注重速度和效率的開發人員。此範本包含一系列專為金融數據視覺化訂製的元件。
主要特點:
查看範本 | 現場示範

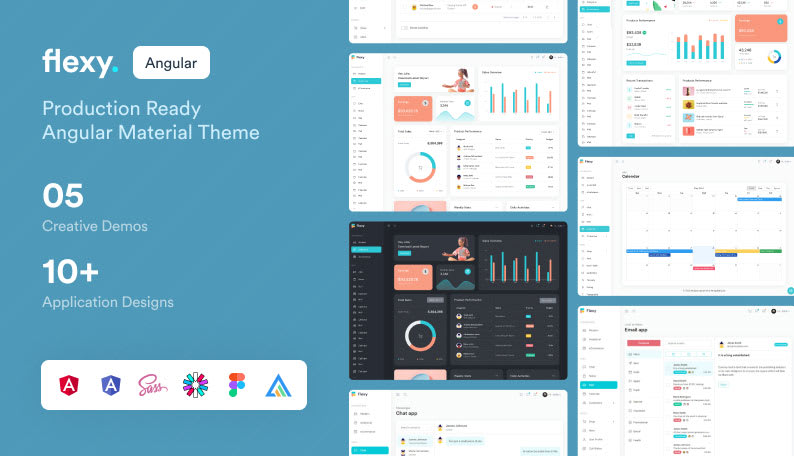
Flexy Material Angular 模板 將 Material 設計的簡單性與 Angular 的穩健性相結合,提供用戶友好的財務儀表板體驗。此範本配備了各種金融圖表、圖表和小部件,非常適合創建現代金融應用程式。
主要特點:
查看範本 | 現場示範

現代化 React MUI 儀表板主題 是一個使用 React 和 MUI (Material-UI) 建立的高度響應且完全可自訂的模板。它旨在滿足現代金融應用程式的需求,重點是效能和易用性。此範本提供了廣泛的財務小部件和組件,使其成為複雜財務儀表板的理想選擇。
主要特點:
查看範本 | 現場示範

MaterialM Next.js Tailwind 管理儀表板模板 是 Next.js 和 Tailwind CSS 的強大組合,為財務儀表板提供高度可自訂和效能最佳化的模板。此範本非常適合希望建立具有簡潔、現代介面的下一代金融應用程式的開發人員。
主要特點:
查看範本 | 現場示範

Spike NextJs 管理範本 專為那些喜歡 Next.js 建立財務儀表板的人而設計。該模板提供了一系列金融組件和小部件,確保開發人員可以輕鬆創建詳細且響應迅速的金融應用程式。
主要特點:
查看範本 | 現場示範

選擇正確的財務儀表板範本可以大大影響專案的成功。無論您喜歡 Bootstrap、Angular、React 還是 Next.js,這些模板都提供強大的功能和現代設計,可滿足各種金融應用程式的需求。探索這些選項,並找到完美的範本來簡化您的財務資料管理和視覺化。
這些範本不僅功能豐富,而且為創建直覺且響應靈敏的財務儀表板提供了堅實的基礎。立即開始使用其中一個模板,將您的財務項目提升到一個新的水平!
以上是適合開發人員的最佳財務儀表板範本 4的詳細內容。更多資訊請關注PHP中文網其他相關文章!




