透過使用 HMTL Canvas 和 JS 創建一個簡單的雷達模擬器,我學到了什麼?
Aug 21, 2024 am 06:48 AM在 HTML Canvas 中探索雷達:學習專案和挑戰
介紹
嗯,這個計畫來自一句著名的流行諺語,「空虛的頭腦是一個工作室,所以讓我們開始另一個計畫」。 拋開笑話,我想講一個故事,第一,我從來沒有正式學過編程,直到今天我也不明白為什麼,總是出現一些更「緊急」的事情,第二是:我不記得任何關於數學課。
因此,我決定改變這種情況並解決一個項目,該項目可以幫助我更好地編程,並且作為獎勵,教我一些數學概念。就在那時,我想起了 freeCodeCamp.org 上的一個項目,內容是關於如何創建人工智慧驅動的汽車模擬器,由 Radu 製作(連結在此處)。這傢伙什麼都用指甲做,連TS都沒用!我記得當我完成這個迷你課程時,我看著程式碼並想著「是的,我想我將來不會記住這些。」
挑戰

我想要透過所有序言表達的是:我在腦海中醒來時就想到了這一點,並決定創建一些類似的東西,但更簡單一些。我決定製作一個感測器,不使用任何庫或重新訪問原始程式碼。我希望這趟旅程只有我和我的 GPT 助手。
反思與學習
對於那些陷入「教學地獄」的人,以下是我認為很重要的幾點:
- 增加您的參考資料:在我看來,這些影片有助於拓展您的思維方式。你離開那裡時不會擁有與影片中的人相同的知識,但你會帶著新的參考資料離開那裡。這就像藝術家在創造自己的風格之前向大師學習技術。最後,我想起了很多課堂上的事情,儘管是幾個月前的事。
- 挑戰很酷:最酷的事情是完成專案並感覺,儘管花了90% 的時間試圖理解而不是實際編程,但當專案運行時,這是一種令人難以置信的感覺。這些項目都有實際應用;例如,其基本原理與遊戲中使用的基本原理相同。
- 理解基礎:如果我使用了庫或遊戲引擎,我認為我不會很好地理解它背後的概念。我喜歡打開引擎蓋看看它是如何工作的。對於大型專案來說,這是不可能的,但對於學習概念來說,這是必不可少的。
項目:使用 HTML Canvas 和 JS 的簡單雷達
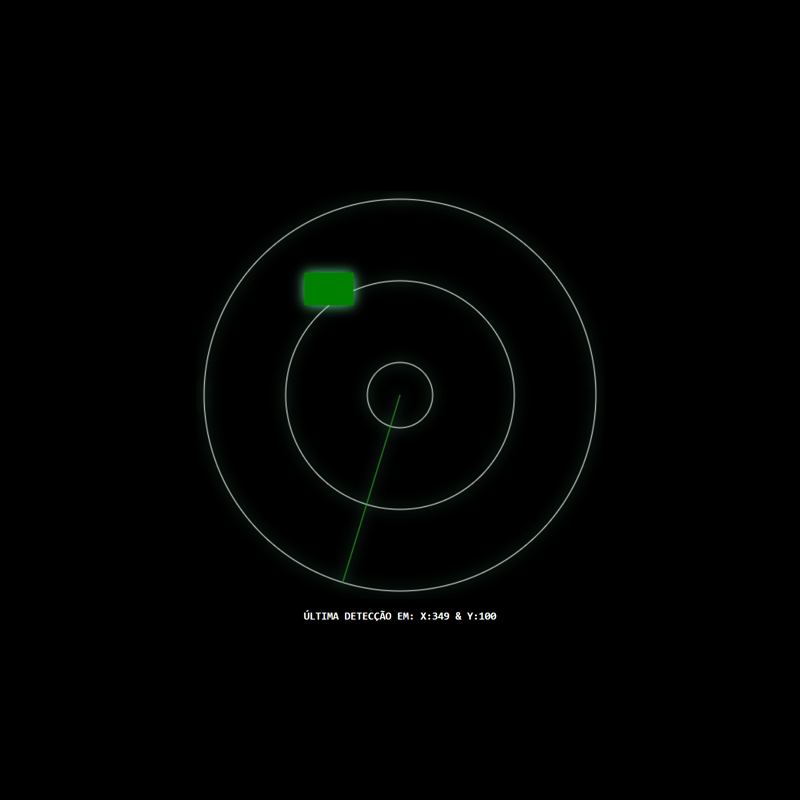
現在,我想向您展示本次學習的成果:使用 HTML Canvas 和 JavaScript 的極其簡單的雷達版本。最有趣的是在不使用任何庫的情況下實現所有這些。
專案位於:https://stackblitz.com/edit/vitejs-vite-bu1acf?file=main.js
我打算在不久的將來更多地使用它!
最後的提示
- 重視基礎知識:了解基礎知識可以幫助您應對任何挑戰。
- 不要害怕犯錯:大多時候都會反覆試驗,沒關係。
- 面對挑戰:每個完成的專案都是一次勝利和學習機會。
結論
如果您剛開始或想挑戰自己,我建議您嘗試從頭開始建立一個沒有庫的專案。分享你的經驗和挑戰,但請不要創建另一個 js 框架!
以上是透過使用 HMTL Canvas 和 JS 創建一個簡單的雷達模擬器,我學到了什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















