從週一到今天,我向前邁出了重要的一步,深入研究了 CSS,一種融入網頁的樣式語言。 ?
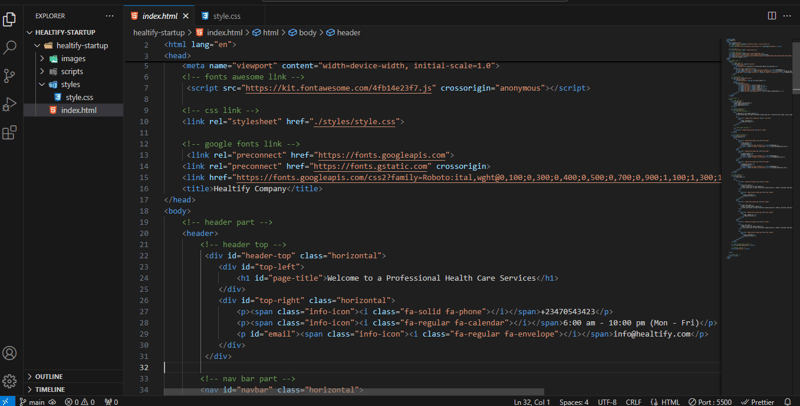
先學習基礎知識-選擇器、程式碼區塊、宣告及其值。看到幾行程式碼如何將純 HTML 轉換為具有視覺吸引力的內容是令人興奮的。在CSS 中,樣式可以透過三種方式實現:內聯樣式(透過在開始標記中添加style 屬性)、內部樣式(透過在head 部分中添加style 元素)以及最後的外部樣式(透過建立.css 檔案)並將其連結到.html 檔案)。現在為了獲得最佳實踐,我們將使用外部樣式。 ?
透過將外部樣式表連結到我們的 HTML,我們能夠在多個頁面上應用一致的樣式。我嘗試了不同的顏色、字體類型、邊框、邊距、填充,甚至將顏色應用於偽類。
我們也探索如何使用 ID 和類別來定位頁面上的各種容器。透過為唯一元素分配 ID 並為相似元素組分配類,我能夠精確地設定部分的樣式。這種方法使我能夠創建一個乾淨、有組織的佈局,頁面的每個部分的樣式都完全按照我的設想。
我很高興能夠繼續前進,學習更多,並與大家分享我的進步和成長。我的目標是每天至少進步 1%(小吧,我知道)。旅程才剛開始,還有很多東西要創造!




以上是學習 CSS:我設計網頁樣式的第一步的詳細內容。更多資訊請關注PHP中文網其他相關文章!




