大家好。很抱歉這篇文章遲發了,但遲發總比不發好?不管怎樣,讓我們深入了解今天的文章。
JavaScript 是一種在瀏覽器中運行的程式語言,可以操縱網頁的內容、結構和樣式。透過將 JavaScript 檔案連結到 HTML,您可以將內容 (HTML) 與行為 (JavaScript) 分開,從而使程式碼更簡潔、更易於管理。將 JavaScript 文件連結到 HTML 文件是 Web 開發的基本技能。它允許您為您的網站添加互動性和動態行為。
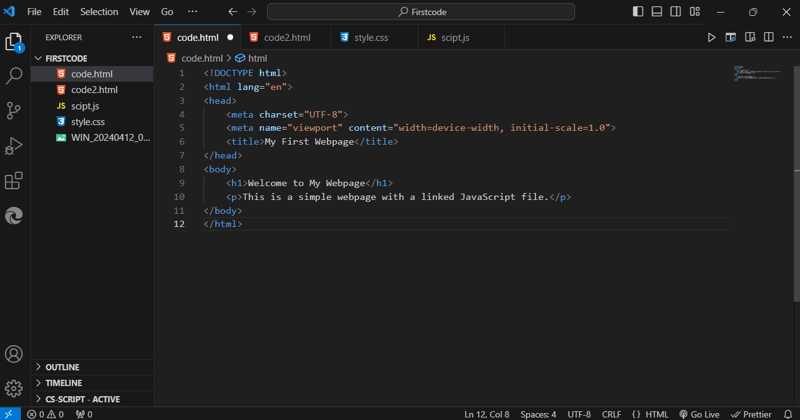
首先,您必須建立一個 HTML 檔案。這是因為如果沒有 HTML 文件,JavaScript 程式碼將無法運作。這是因為 JavaScript 和 CSS 都依賴 HTML 才能運作。

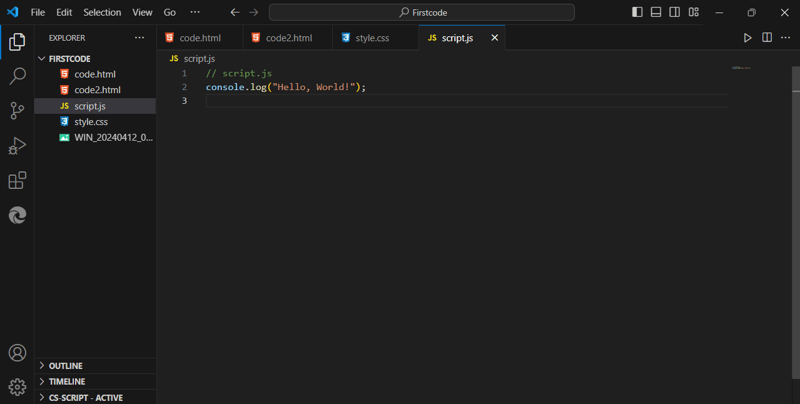
建立 HTML 檔案後,我們可以繼續建立 JavaScript 檔案。

建立 HTML 和 JavaScript 檔案後,我們就可以開始今天的工作了,即將 JavaScript 連結到 HTML。我們可以透過兩種不同的方式將 Javascript 檔案連結到 HTML。他們是:
 p>
p>
以上是#daysofMiva 編碼挑戰日:將 JavaScript 連結到 HTML 檔案。的詳細內容。更多資訊請關注PHP中文網其他相關文章!




