您好!這是@jio_jake。
這篇文章是我在 paragraph.xyz 中所寫的韓文翻譯。訂閱我們的刊物您可以獲得最快的更新

你好!我的名字是@jio_jake。我目前在區塊鏈遊戲平台 @Yooldo_Games 擔任前端開發人員
我去年加入團隊時對Web3知之甚少,所以我在不熟悉生態系統或Web3開發的情況下加入了團隊。從那時起大約一年半過去了,我創建了一個技術部落格來分享我獲得的見解和開發技巧,並為生態系統做出貢獻
。
去年我可以告訴像我這樣的加密開發新手的是,相比市場形勢的不確定性和方向,區塊鏈的發展出奇的清晰和酷。我會定期分享我透過部落格獲得的見解和技巧,所以如果您能訂閱,我將不勝感激。
根據我過往的經驗,前端開發人員必備的素質如下:
。
Web3 dapp 中的使用者體驗
儘管如此,還是有超過 30,000 名用戶(我認為應該說粉絲)聚集在我們的社群中並進行討論。我很好奇他們到底是如何聚集用戶的。令人驚訝的是,答案很簡單。
這是 Web3 使用者的
封閉群體文化。
首先,它是一個流程,前提是其中已經有一個龐大的社區和社區建設者。
用戶有花一點錢不猶豫的特點。身為前端開發人員,有趣的部分是使用者自己學習使用該服務。這在 Web2 中並不常發生。競爭產品太多了,你只能離開。 因此,我們不需要為用戶提供非常簡單的錢包整合等教學。你就知道這麼多了,對吧?這種想法可以忽略一些部分
。 那我們應該更關注什麼呢?
個人結論:擠壓與產品的相關性


我們現在生活在多巴胺的時代。因此,人們很容易厭倦長篇內容。我認為遊戲的形式很長
。
再舉個例子:如果我是該段的FE怎麼辦?

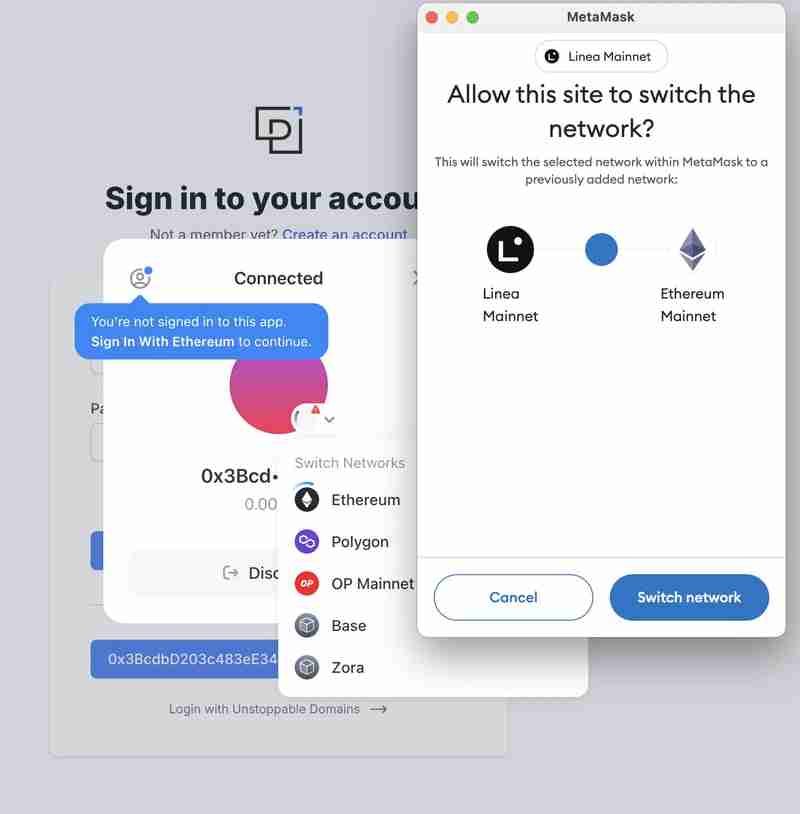
嗯..我剛剛連接了錢包,但它說發生了未知錯誤。
當連接到項目不支援的鏈時,會出現此錯誤。發生這種情況是因為我的 MetaMask 鏈設定是 Linea。所以我把它改成了以太坊主網。


必須按下使用者旅程畫面左上角的按鈕並選擇網絡,非常不方便。大多數 Web3 使用者都清楚這一點,因為這並不罕見,但肯定還有改進的空間。
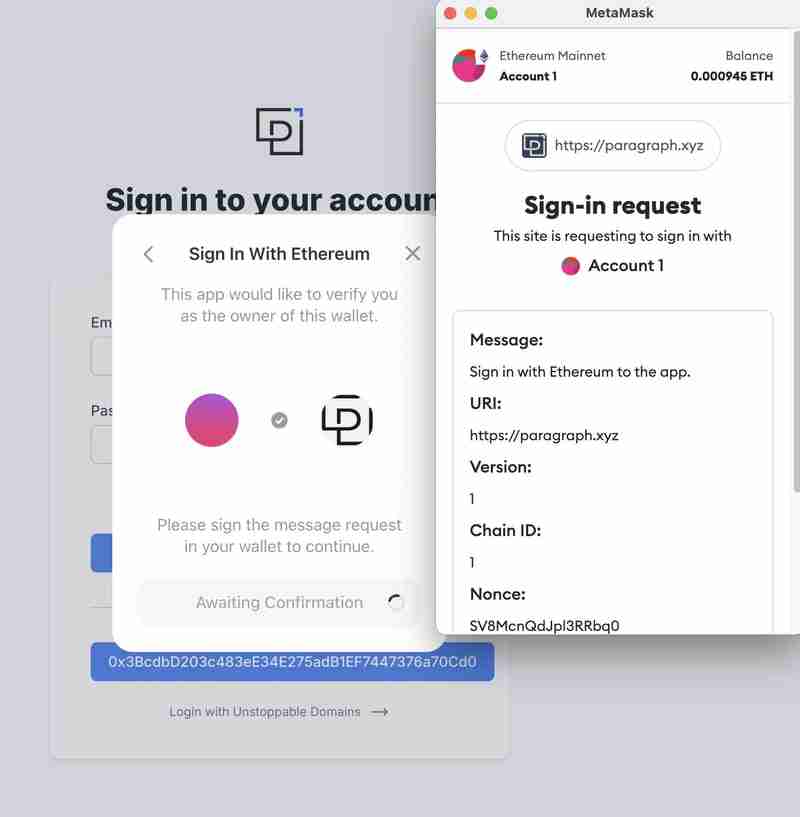
我將這些不可見的任務放在後台,無需使用者互動。這是一個簡單的例子,但持續思考這種思維是作為 Web3 前端工程師改進 UX 的方法之一。以下是一些快速輕鬆互動的技巧。
段落 團隊似乎正在使用 web3-modal 進行錢包整合。下面的程式碼是我在這個假設下寫的。
const SignInButton = () => {
const { open: openWeb3Modal } = useWeb3Modal();
const { address, isConnecting } = useAccount();
const chainId = useChainId();
const { switchChainAsync } = useSwitchChain();
const handleOnclick = async () => {
// check current user wallet chain is supportive or not
if (!supportedChains.has(chainId)) {
await switchChainAsync({ chainId: mainnet.id });
}
openWeb3Modal();
}
return (
<button onClick={handleOnclick}>
{isConnecting ? 'Awaiting Confirmation' : 'Signin'}
</button>
)
}
Web3-modal 是使用 Walletconnect、Viem 和 Wagmi 建置的服務。因此您可以獲得強大的掛鉤和實用函數的支援。在正確的地方使用這些元素可以大大提高用戶體驗。
還有最後一個細節。有時,一些頑皮的用戶在發生錢包互動時會做各種事情。其中之一是在發送交易之前更改鏈。並自豪地發現了這個錯誤!我將其發佈在 Discord 社群、Twitter 等上。因此,在與錢包互動時始終檢查當前環境非常重要。如下:
正如我在文章開頭提到的,我不認為 Web3 前端開發與 Web2 前端工作有本質上的不同。事實上,從技術角度來看,Web3 比模糊、瞬息萬變的市場情況更加尖銳和清晰。
很難否認 Web3 服務有時不太用戶友好。因為錢包和鏈上互動的功能是必不可少的。但是,如果您是前端開發人員,則有一些事情需要擔心。我們必須分析我們服務的目標用戶,並努力了解核心用戶的需求。您可以透過繪製使用者旅程地圖並減少不方便的點來優化使用者體驗。
今天,我簡單分享了錢包連接的UX。 Web3 可以改進 UX 的地方還有很多,我也有很多東西想分享。
如果您喜歡這篇文章,請訂閱並分享。感謝您閱讀這篇長文。下一篇文章見。
以上是WebWeb根端有什麼差別? -1的詳細內容。更多資訊請關注PHP中文網其他相關文章!




