這次,我將分享如何將 django 應用程式部署到共享主機。為了讓事情變得更容易,我使用 DirectAdmin 面板。如果你使用cpanel或其他面板,我認為不會有太大不同。確保您已經擁有網域並在任何地方購買共享託管服務,我不會限制您使用某些服務。
在進入部署方法之前,請確保共享託管服務正在正常運作。

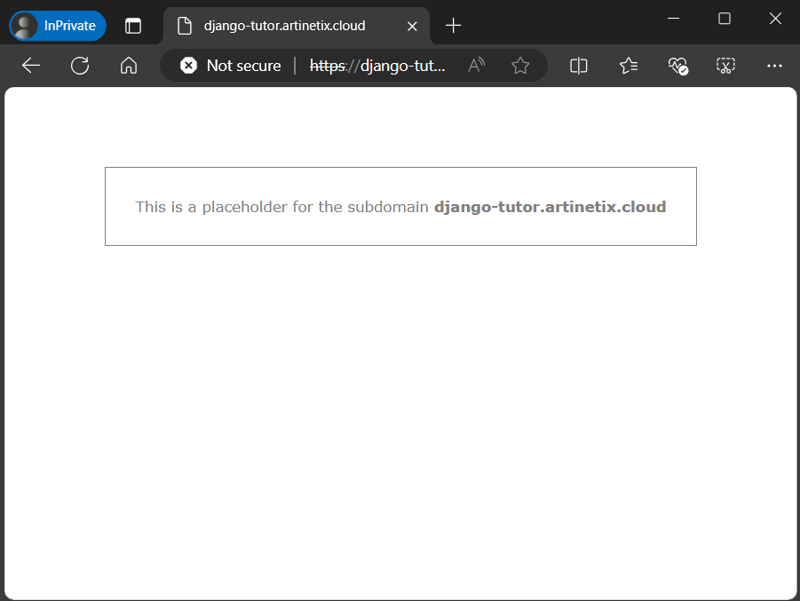
這次在實踐中,我將使用網域名稱artinetix.cloud(調整為您的網域),以確保服務正常運行,如果我們造訪該網域URL,將會出現如下頁面。

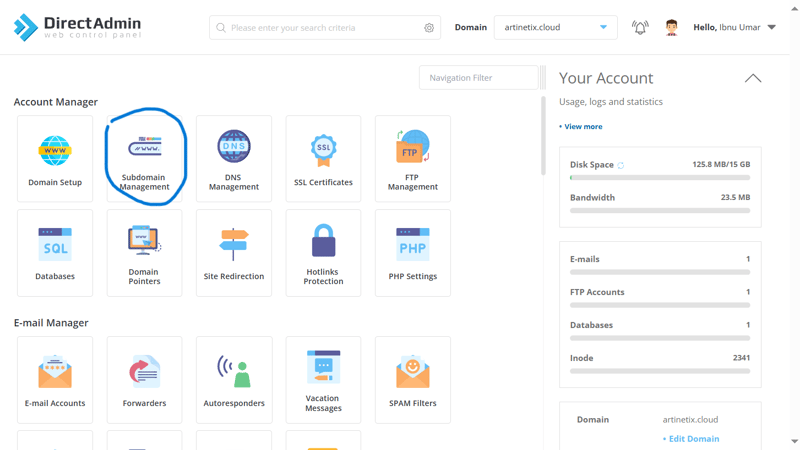
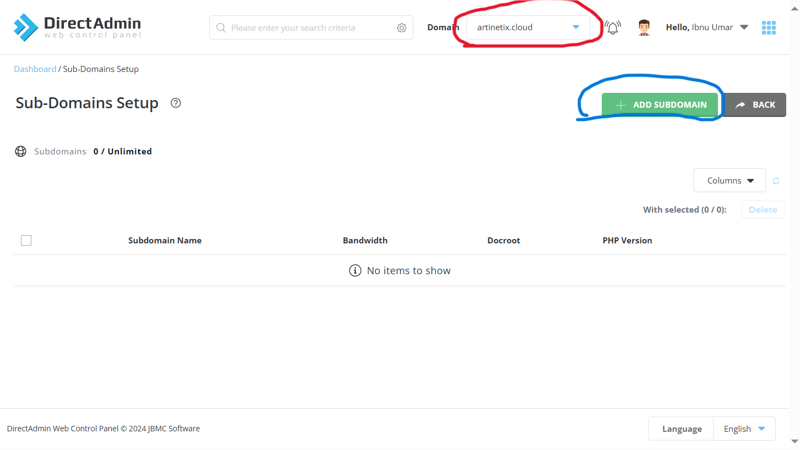
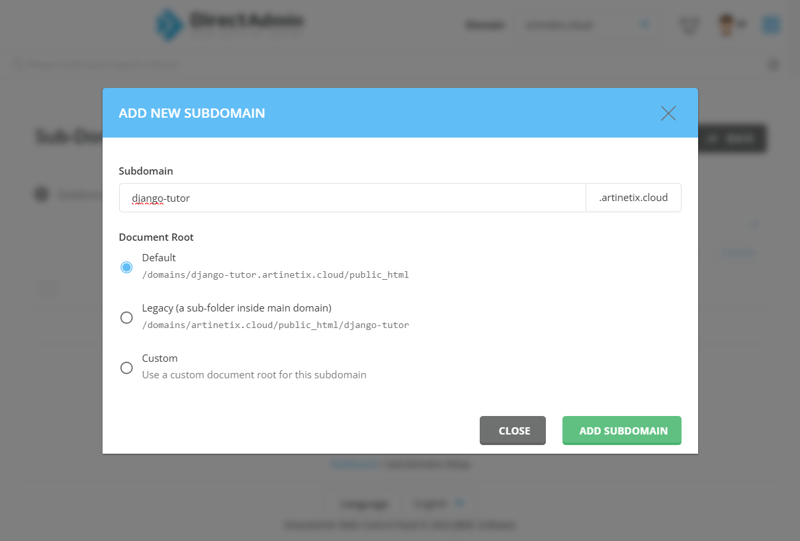
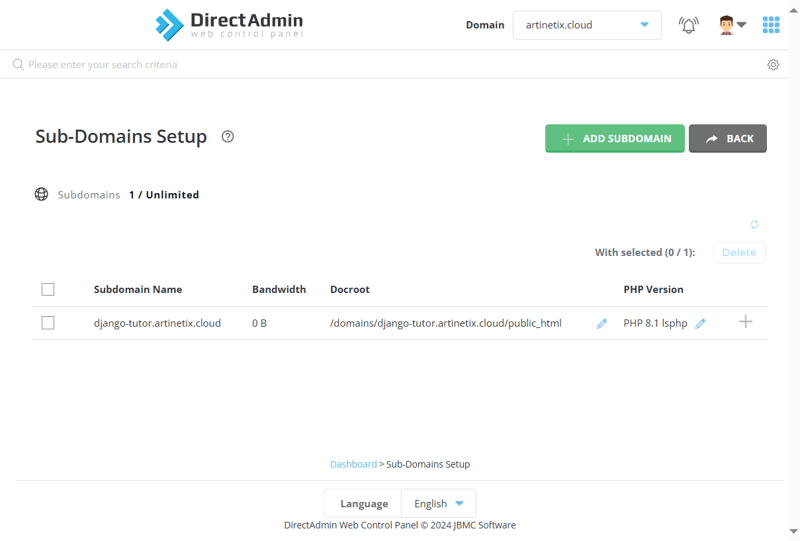
建立一個子網域來區分一個應用程式 URL 和另一個應用程式 URL,一個網域可以用於多個子網域。例如,如果使用的網域是 artinetix.cloud,那麼將建立的子網域將類似於 django_tutor.artinetix.cloud。您可以在互聯網資源上閱讀有關子域的更多信息,以更好地了解子域。





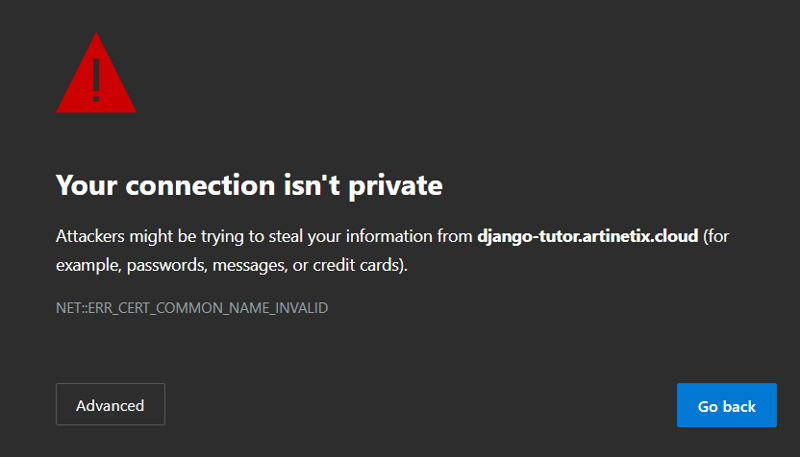
別擔心,因為我們還沒有設定SSL,所以我們可以使用https協定訪問,而不僅僅是http。您可以點擊「前進」繼續造訪該位址,看看該網址是否有效。

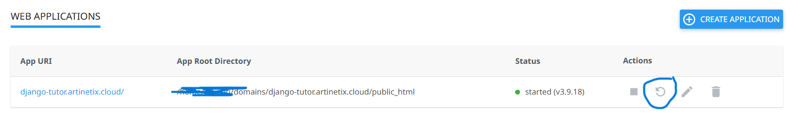
上圖表示該 URL 現在可以存取。下一步是 SSL 設置,以便網路更安全,免受外部攻擊。



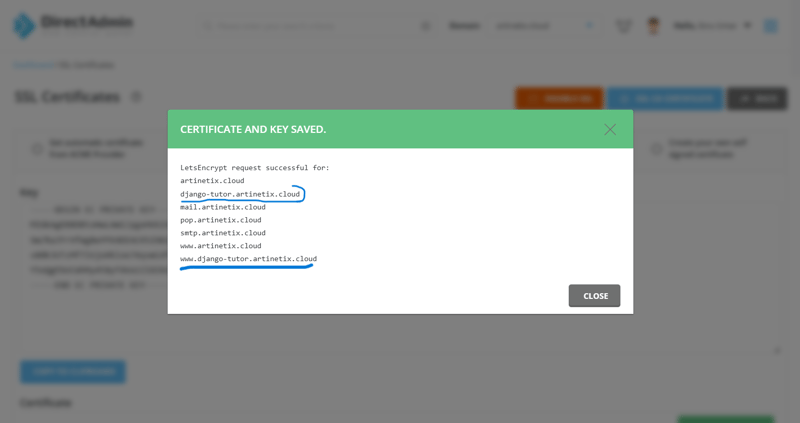
網頁頂部會出現一條載入動畫線,表示進程正在運行。如果流程成功,將出現如下通知。

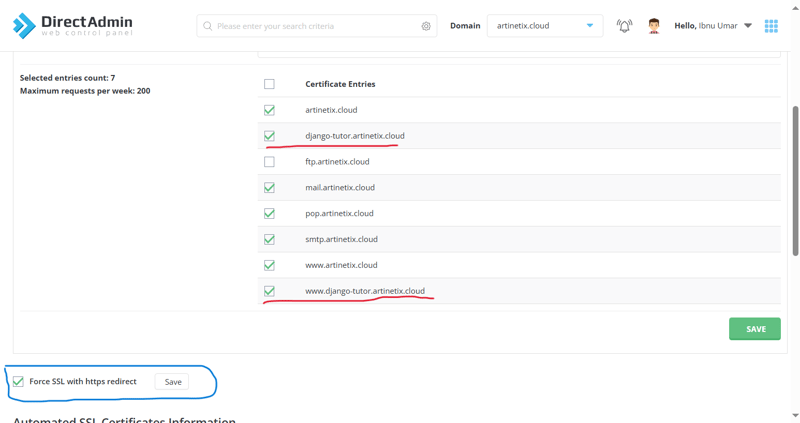
藍色圓圈內有 ssl 產生的子網域(附 www 和不含 www)。

為了縮短文章,我不會專注於如何從頭開始設定 django 環境。準備一個已經開發完成並且可以在本地環境.
正常運行的django應用在實務上,這次我會先使用預設的django(仍處於初始設定產生),使用django 4.2

執行django專案時,出現如上圖所示的頁面,則表示django運作正常。
文件樹(從某種意義上說,該文件將發送到伺服器,而不是已包含在.gitignore列表中的文件)如下。
. |-- django-tutor | |-- __init__.py | |-- asgi.py | |-- settings.py | |-- urls.py | |-- wsgi.py |-- manage.py |-- requirements.txt
建立一個包含 django 專案 檔案的 zip 文件,然後將它們放置到伺服器上。

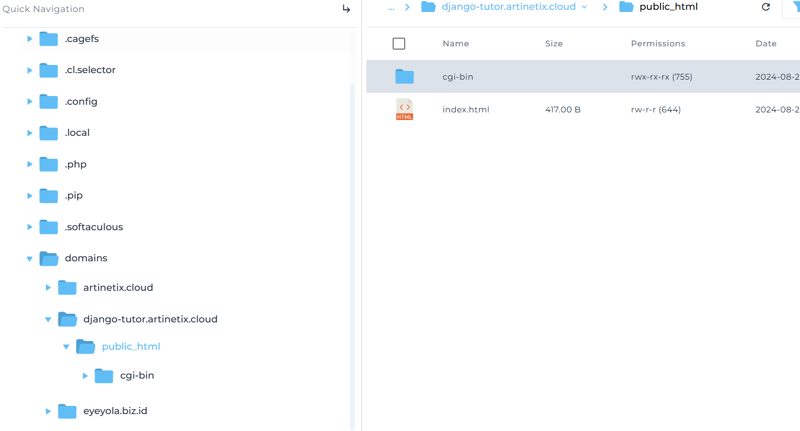
導覽至網域資料夾> (您的子網域的 URL)> public html,在public html資料夾中包含index.html檔案。該文件是我們建立子網域時顯示的文件。

刪除cgi-bin資料夾和index.html文件,上傳我們之前創建的zip項目,不要忘記解壓縮它。目前,部分中的步驟已經足夠了,讓我們繼續創建 django 環境。

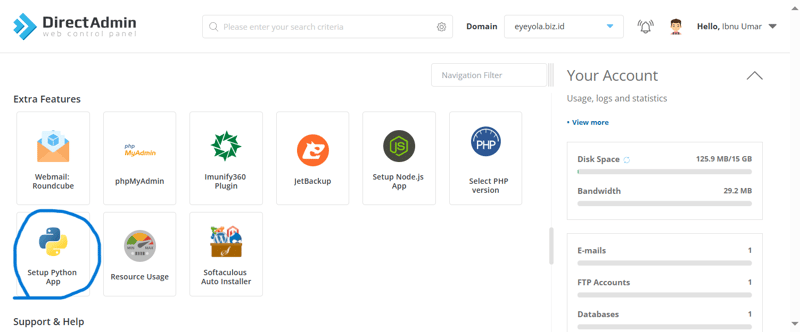
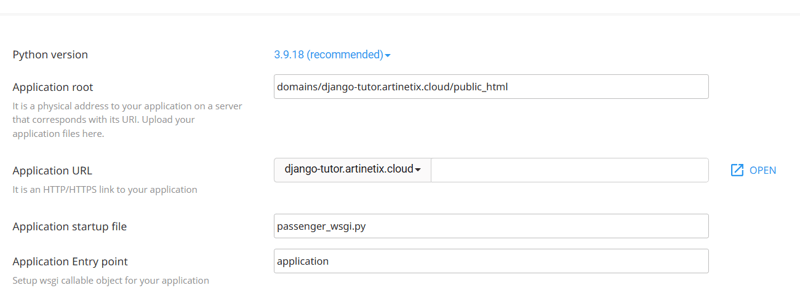
選擇建立python應用程式並輸入如下配置,對於根應用程式可以調整,因為在放置檔案時我們已將python應用程式放置在public_html資料夾中,因此配置如下圖所示。如果合適,請點選建立在伺服器上建立環境。

成功設定python app並且造訪上面的URL後,只會顯示python it Works。發生這種情況是因為我們還沒有導入 django 專案並且環境沒有安裝 django。

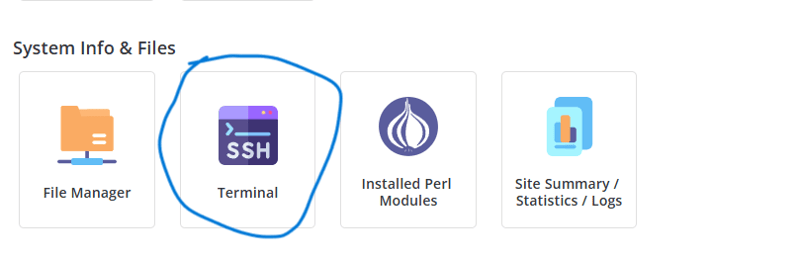
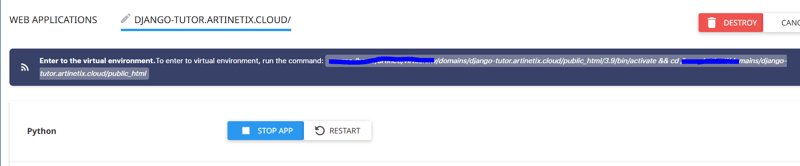
進入終端

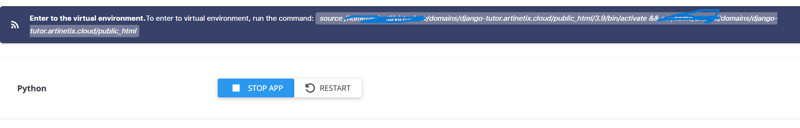
在終端機中,右鍵點選並貼上上面的程式碼。
如果成功,請按照以下步驟操作。
在環境上安裝django已完成,我們將進入檔案管理器編輯passenger_wsgi檔案。
乘客.py
from django_tutor.wsgi import application
注意:django_tutor 調整為對應 django 應用程式的專案名稱
前往儀表板面板 > 重新啟動 django 應用程式 >設定Python應用程式>點擊操作列中的重新啟動。

嘗試存取該 URL,頁面看起來是否或多或少像這樣?

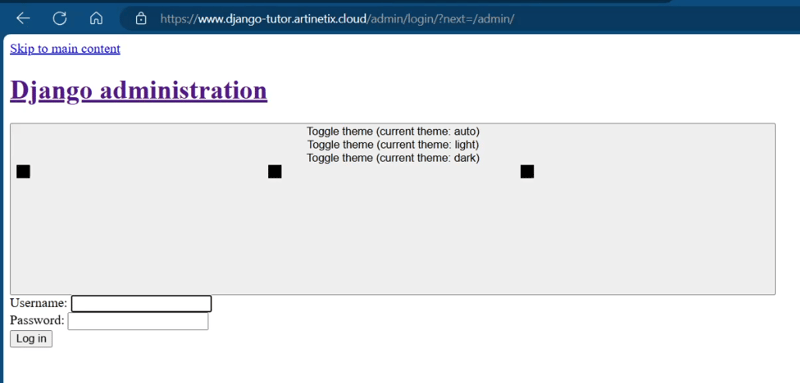
嘗試透過在網域/admin 的 url 末尾添加 admin 來存取管理部分,然後或多或少會顯示如下頁面。

如果你有註意的話,這看起來就像一個笑話。這是因為CSS、JS等靜態檔案還沒有複製到Django專案中,可以注意以下步驟。

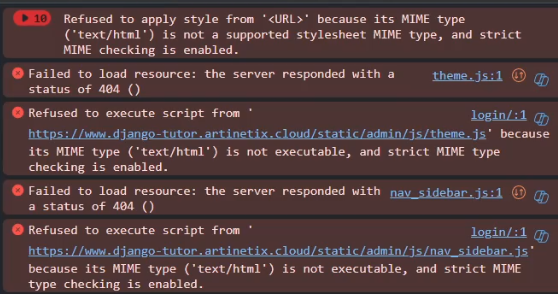
成功執行上述步驟後,應用程式的根資料夾中應該會有一個包含 CSS 和 JS 檔案(Django 中使用的靜態檔案)的公用資料夾。請嘗試透過在 url 後面加上 admin (url/admin) 來存取 django 應用程式中的 admin url。如果顯示仍然如下所示,並且當我們檢查控制台時,會出現錯誤 MIME 類型無法執行。然後你需要將whitenoise套件添加到django應用程式中。您可以參考以下 URL Whitenoise 文件。每次在伺服器上更改程式碼時,不要忘記重新啟動:)。

MIME 類型錯誤。

這就是如何使用DirectAdmin在共享主機上部署django應用程序,實際上除了部署之外還有很多事情要做,即設置數據庫和添加環境變量。還要注意的是,這個方法是我平常會做的手動方法,看起來比較複雜。為了讓部署過程更容易,您通常可以透過 github actions 使用 ci & cd。我的就這麼多了,如果你有什麼想傳達的,無論是建議還是建設性的批評,請在評論欄中留言。非常感謝。
以上是部署 Django 應用程式共享託管。的詳細內容。更多資訊請關注PHP中文網其他相關文章!




