日間項目:溫度轉換器
溫度轉換器


簡介
建立溫度轉換器是練習 Web 開發的一個很棒的初學者專案。該專案將幫助您了解 HTML 如何建立內容、CSS 如何設計頁面以及 JavaScript 如何添加互動性。讀完本指南後,您將能夠輕鬆在攝氏度、華氏度和開爾文之間轉換溫度。
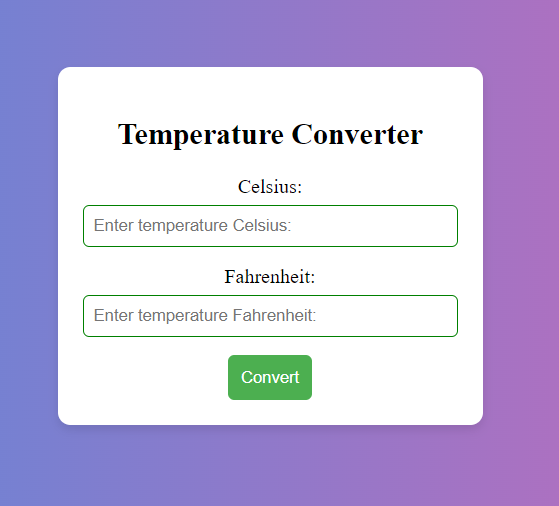
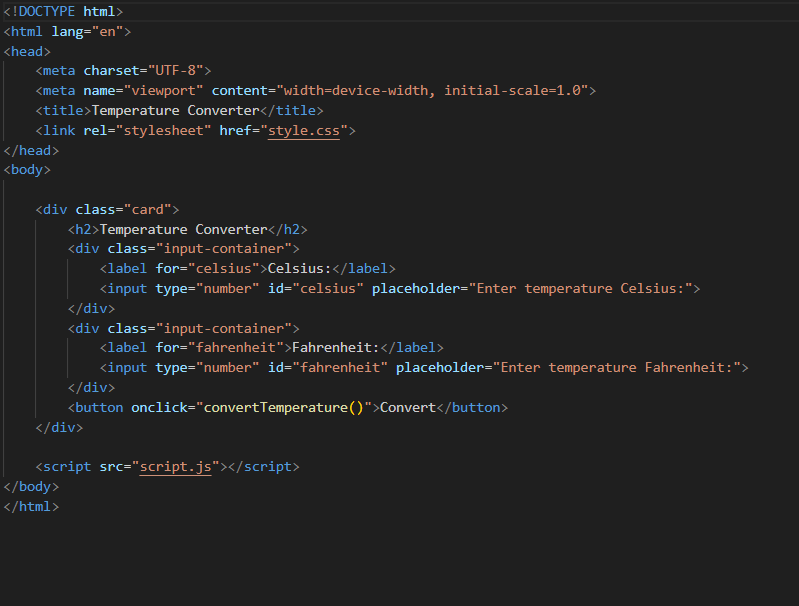
第 1 步:建立頁面的 HTML
HTML(超文本標記語言)用於建立網頁的基本結構和佈局。將 HTML 視為頁面的骨架 — 它決定了頁面上將顯示哪些元素,例如按鈕、文字方塊和下拉式選單。
在我們的溫度轉換器中,HTML 將用於:
- 建立輸入欄位:使用者將能夠輸入他們想要轉換的溫度值。
- 建立下拉式選單:使用者可以選擇要轉換的單位以及要轉換為的單位(例如攝氏度、華氏度、開爾文)。
- 建立一個按鈕:點擊該按鈕會觸發溫度轉換。
- 顯示結果:轉換完成後,結果將顯示在輸出欄位中。

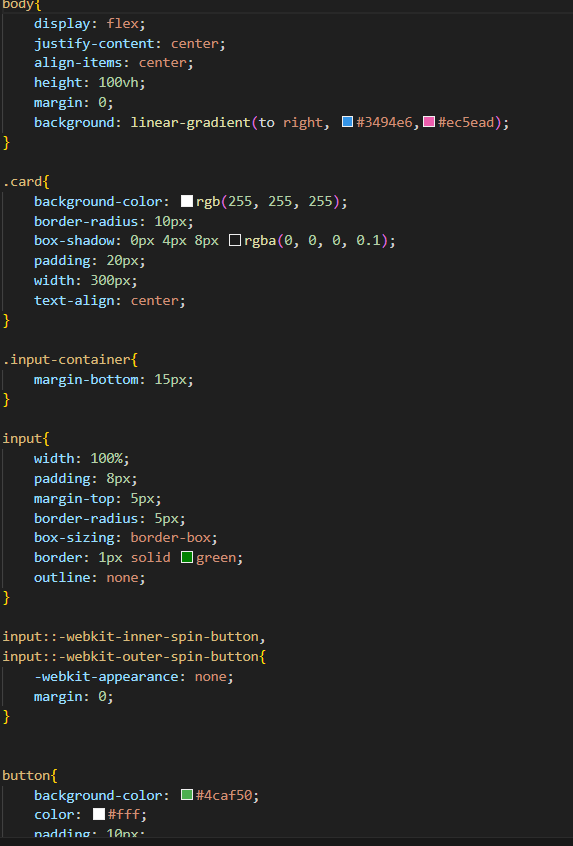
第 2 步:用於設定轉換器樣式的 CSS
CSS(層疊樣式表)用於讓您的網頁看起來更具視覺吸引力。它處理頁面的顏色、字體、佈局和整體設計。
在我們的溫度轉換器中,CSS 將:
- 設定輸入欄位和下拉式選單的樣式:CSS 將確保這些元素整齊對齊且易於互動。
- 設計按鈕:CSS 將用於使按鈕脫穎而出。例如,我們可以為其指定顏色、圓角以及當使用者將遊標放在其上時的懸停效果。
- 佈局頁面:CSS 將使轉換器在螢幕上居中,並添加內邊距、邊距和間距,以便所有內容都易於閱讀和互動。

- 整體而言,CSS 將純 HTML 結構轉變為具有視覺吸引力的網頁。
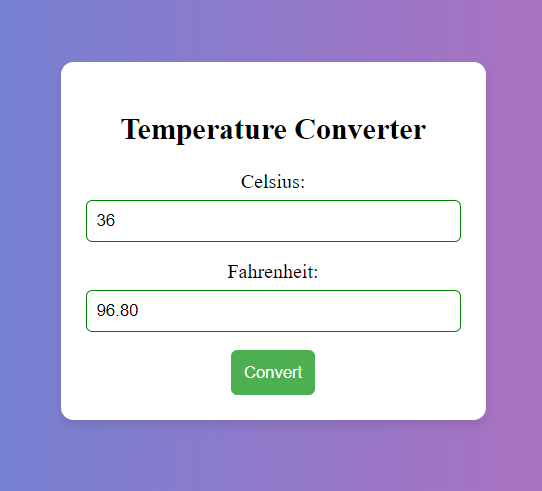
第 3 步:用於新增功能的 JavaScript
JavaScript 是一種程式語言,可讓您為網站新增動態和互動行為。它使您的網頁響應用戶操作,例如單擊按鈕。
在我們的溫度轉換器中,JavaScript 將負責:
- 擷取使用者輸入:當使用者輸入溫度並選擇單位時,JavaScript 將會擷取這些值。
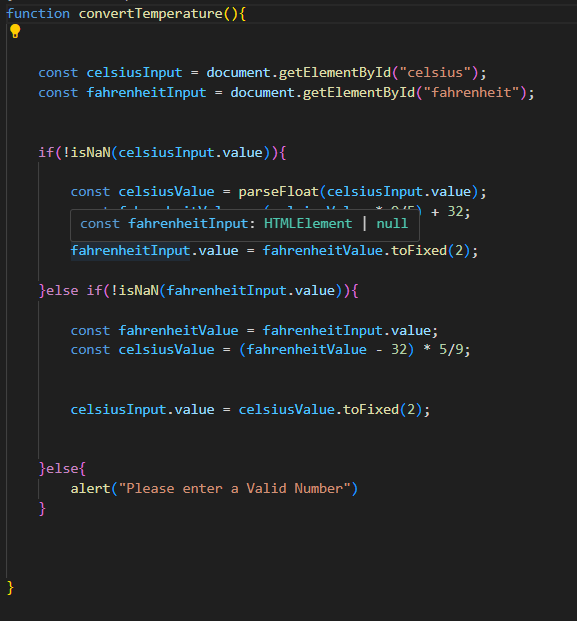
- 執行轉換:JavaScript 將使用數學公式將溫度從一種單位轉換為另一種單位。例如,如果使用者想要將攝氏度轉換為華氏度,JavaScript 將會套用正確的公式。
- 顯示結果:計算完成後,JavaScript 將更新頁面以在輸出欄位中顯示轉換後的溫度。

_JavaScript 本質上充當應用程式的大腦,處理資料並根據使用者互動更新介面。
在這個專案中,HTML 充當構建塊,CSS 美化結構,JavaScript 使頁面充滿功能性。這個簡單而實用的專案是增強 Web 開發技能同時了解這三種語言如何協同工作的絕佳方法。
編碼愉快!
施裡什蒂·斯里瓦斯塔瓦
以上是日間項目:溫度轉換器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 Zustand異步操作:如何確保useStore獲取的最新狀態?
Apr 04, 2025 pm 02:09 PM
Zustand異步操作:如何確保useStore獲取的最新狀態?
Apr 04, 2025 pm 02:09 PM
zustand異步操作中的數據更新問題在使用zustand狀態管理庫時,經常會遇到異步操作導致數據更新不及時的問題。 �...







