當gen-AI開始出現時,我正在學習 HTML/CSS。我看到這一切後說:等一下,我可以使用 CSS 和一些 AI 工具來製作漫畫。總的來說,我沒有錯,只是我預計需要幾週時間,結果卻花了四個月。然而,結果相當不錯,我為這項工作感到自豪,並且我從中學到了很多東西。那麼,讓我告訴你為什麼以及如何我這樣做的味道:
1-免費工具:除非您選擇使用付費人工智慧產生器(我推薦),否則您需要的所有其他工具都是免費的。
就我而言,我只使用了 VS code,只使用了 HTML 和 CSS。不需要更多。所有字體、資源和工具都可以免費找到。
沒有必要就不要增加東西。這是兩個超強大的工具。掌握它,花一段時間就夠了。

2-自動化:當您使用 html 和 css 製作漫畫時,您本質上是在編寫漫畫。然後,您就可以利用自動化的力量。
氣泡、拼字錯誤、佈局…一切都可以透過點擊或幾行程式碼大規模完成。我不知道為此目的使用網路技術是否會成長,我懷疑這對我來說是一件非常特殊的事情。然而,結果是驚人的。
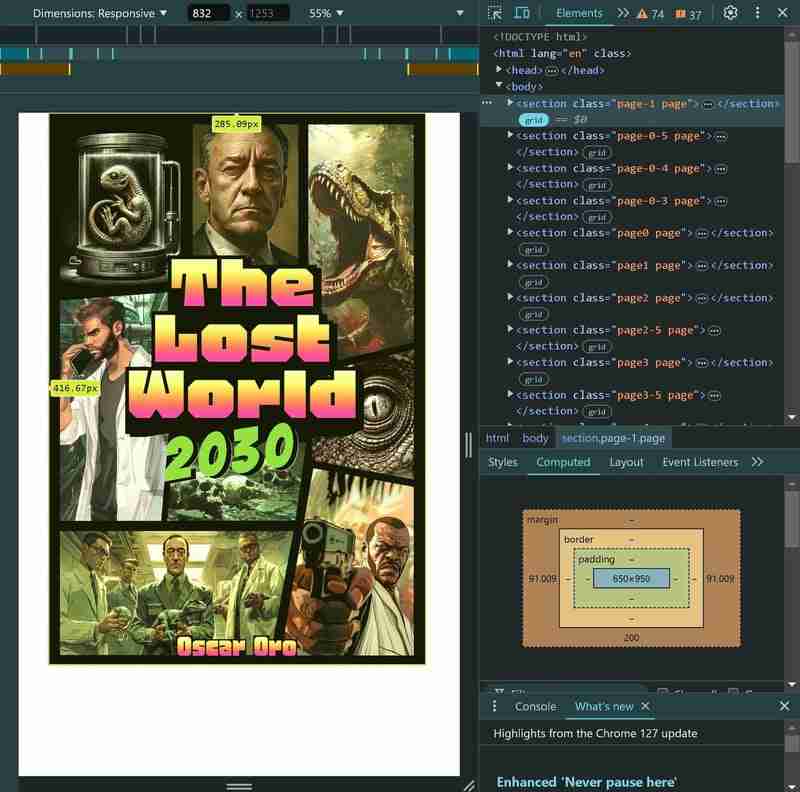
接下來是 VS code 中我的漫畫封面的視圖。使用 DevTools,您幾乎可以控制任何事情。就像是為此而生一樣。

3-翻譯:這是一件大事。因為即使您使用這些無程式碼平台之一來製作漫畫,您也會失去這種自動化的力量。
據我所知(如果我錯了,請糾正我),在所有這些平台中,您本質上創建了一些可導出的文件- PDF、JPG、DOC ... - 因此,如果您想要翻譯漫畫的那一刻到來翻譯成另一種語言,你將不得不一遍又一遍地重複這個過程。我的漫畫大約有 264 頁,相信我,即使是看似簡單的以其他語言複製/貼上所有文字的任務,也開始變得難以逾越...... 20 頁?更不用說你是否創造了數百個。
如果您使用網路技術來製作漫畫,那麼您只需單擊即可利用瀏覽器的強大功能進行自動翻譯。幾乎是魔法。
我的建議是雙重的。首先,對於翻譯,迄今為止最好的瀏覽器是chrome,因為它嵌入了谷歌翻譯器並且支援幾乎任何你能想到的語言(有一些瘋狂的...)。其次,即使是自動的,您也需要檢查每一頁以進行品質控制。這是因為有些語言比其他語言更冗長,這可能會極大地改變氣泡的長度以及您未設定的力量大小和位置,從而破壞頁面的風格。
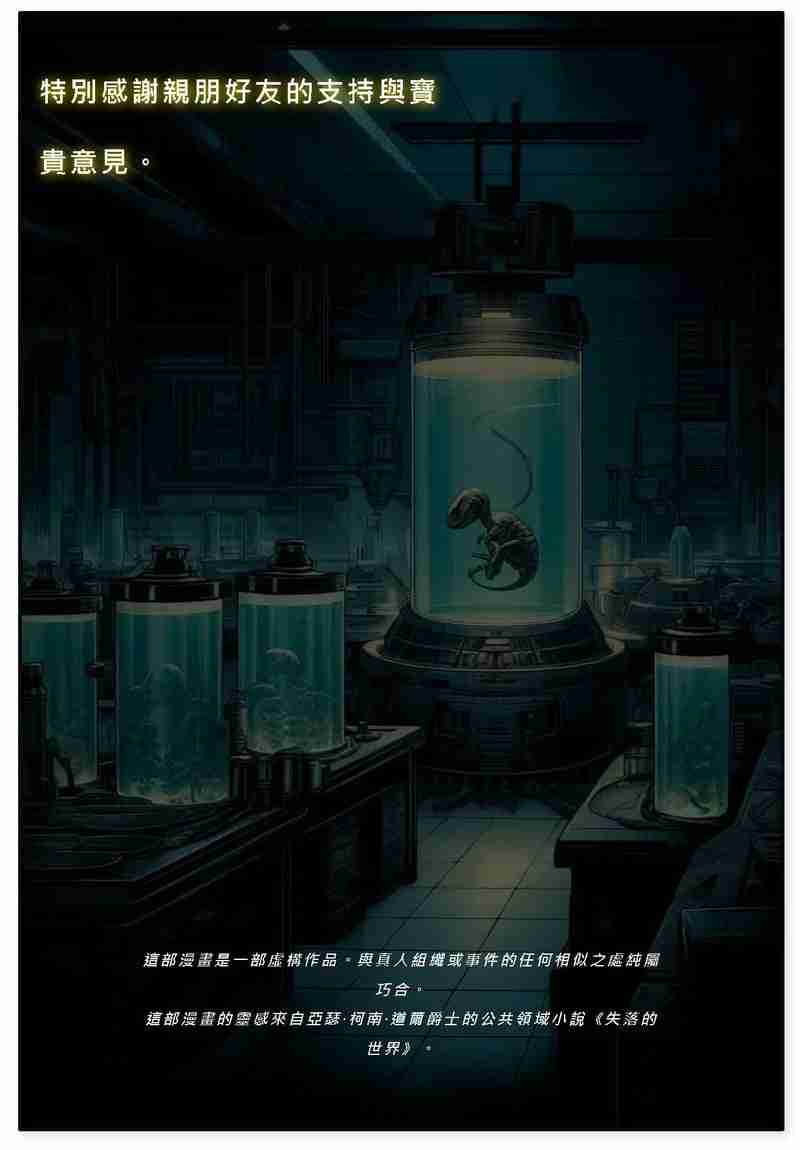
漫畫頁翻譯為繁體中文的例子:

一個重要的 屬性 需要知道的是翻譯,它允許您設定為 YES 或 NO。假設您不想翻譯某些單字或句子。您可以設定為 NO,瀏覽器將不會執行翻譯。
4-線上發布:如果您不想提交給中間人並在線發布您的漫畫,例如在您的個人網站上怎麼辦?
這是一個不錯的選擇。我透過這樣做和出版漫畫獲得的經驗之一是,平台就像看門人一樣——合理,甚至可以預測——但不是必需的。這是網路的魅力之一,一種去中心化的媒體,你可以創建自己的網路/平台並在那裡發布你的漫畫,而不必透過其他人強加給你的過濾器——相信我,有很多過濾器,即使在像亞馬遜這樣看似沒有意識形態的平台上也是如此。
我在 VS 程式碼中使用 Live Server 擴充功能來視覺化本機伺服器上的進程。

5 個 HTML/CSS 練習:這是我這樣做的首要目標。
我想練習html和css,特別是掌握CSS GRID,這確實是一個有效的想法。使用這些網路語言製作漫畫為我們提供了使用這些語言所能提供的大部分功能(如果不是全部的話)的藉口。在 CSS 中,我使用了變數、屬性、佈局、文字樣式...我學到的東西是巨大的,最棒的是,這是一個有趣的過程,因為我正在做這個我喜歡的專案。
CSS GRID 值得特別提及。自從 CSS 作為一種語言誕生以來,為 HTML 設計樣式以製作複雜的佈局確實是一件痛苦的事情:定位、邊距技巧、佈局表……僅此而已。製作這部漫畫確實證明了 CSS 網格的力量以及你可以用它做什麼。
當我開始學習時,我很快就意識到這個工具就像是為了製作漫畫而生的。其精確度和低控制水平給您帶來驚人的感覺,並且感覺自然且合適。一開始它的學習曲線很陡峭,但是當你掌握了它之後,從長遠來看真的值得。我想說,這是以最簡單的方式製作網路漫畫的核心部分,也是一項巨大的技能投資。
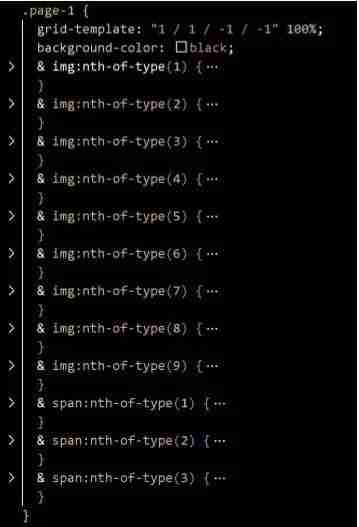
這是漫畫封面的 CSS 程式碼的樣子。我選擇 .page-1 類別並使用網格模板速記給出一個位置。我將頁面背景設為黑色,並將我在 HTML 檔案上上傳的所有圖像設定為樣式。

這真是一次偉大而有趣的冒險(即使我花了比預期更多的時間)。現在我對前端有點厭倦了。想繼續後端,做一個很酷的全端專案。
看漫畫這裡
以上是我使用 HTML/CSS + AI 製作了一個網路漫畫...的詳細內容。更多資訊請關注PHP中文網其他相關文章!




