開發高效、安全的應用程式不僅需要經過深思熟慮的API,還需要正確選擇資料傳輸協定。 Web 應用程式通常使用基於文字的格式,例如JSON 或XML,但對於需要最小延遲 和低資料傳輸量的高效能係統,它可以使用二進制協議是有利的。在本文中,我們將逐步介紹如何為Node.js 和基於WebSockets 的應用程式 開發自訂二進位協議,透過JWT 添加授權,以及探索二進制協定相對於其他資料格式的優勢。

二進位協定的優點:
效率: 二進位協定比基於文字的格式(例如 JSON)更緊湊。它們允許以更壓縮的形式傳輸數據,從而減少傳輸的流量。
效能:二進位協定資料量少,無須解析文字格式,節省客戶端和伺服器端資源。
安全性:與文字資料相比,二進位資料更難動態分析,這使得二進位協定更不容易受到攻擊。
靈活性:在二進位協定中,可以更精確地控制資料格式以適應特定的資料類型(例如浮點數、字串、位元組數組等)。
系統架構:
我們將發展一個由以下組件組成的系統:
Node.js 上的伺服器,使用 WebSockets 與客戶端通訊。
JavaScript 用戶端,連接到伺服器並使用二進位協定傳輸資料。
使用 JWT(JSON Web 令牌)進行授權,以安全地將客戶端連接到伺服器。
首先,讓我們安裝必要的依賴項:
npm init -y npm install ws jsonwebtoken
ws 是用於在伺服器端使用 WebSocket 的函式庫,jsonwebtoken 用於使用 JWT。
簡單伺服器程式碼:
const WebSocket = require('ws');
const jwt = require('jsonwebtoken');
// Our JWT Secret Key
const SECRET_KEY = 'your_secret_key';
// Create a new WebSocket Server
const wss = new WebSocket.Server({ port: 8080 });
// JWT Verification Function
function verifyJWT(token) {
try {
return jwt.verify(token, SECRET_KEY);
} catch (e) {
return null;
}
}
// WebSocket Connection
wss.on('connection', (ws, req) => {
// Get Token from Headers
const token = req.url.split('token=')[1];
const user = verifyJWT(token);
// User is not Verified
if (!user) {
ws.close(4001, 'Unauthorized');
return;
}
console.log(`User ${user.username} connected`);
ws.on('message', (message) => {
// Here we looking at message type. It must be a binary buffer
if (message instanceof Buffer) {
// Work with binary message
const messageType = message.readUInt8(0); // First Byte - Message Type
if (messageType === 1) { // If Message type is 1
const textLength = message.readUInt16BE(1); // Get Message Length
const text = message.toString('utf-8', 3, 3 + textLength);
console.log(`Received message from ${user.username}: ${text}`);
} else if(messageType === 2) {
// Work with your message types
}
}
});
ws.on('close', () => {
console.log(`User ${user.username} disconnected`);
});
});
console.log('WebSocket server started on ws://localhost:8080');
代碼說明:
JWT 授權: 伺服器檢查客戶端在連線時傳遞的 JWT 令牌。如果令牌無效,伺服器將關閉連線並出現授權錯誤。
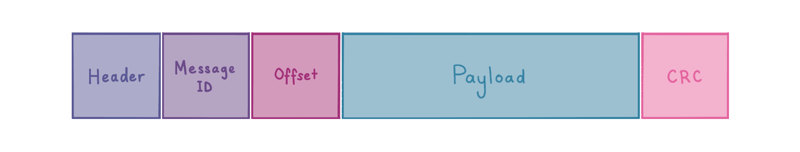
二進位資料處理:此範例假設客戶端發送二進位資料。伺服器透過逐字節讀取資料來解析訊息。例如,訊息的第一個位元組可以用作訊息類型,後面是訊息長度和資料本身。
WebSocket 伺服器: ws 程式庫用於管理連線和訊息。
為了實作客戶端,我們使用純 JavaScript。
// Create Socket with our JWT Token
const socket = new WebSocket('ws://localhost:8080?token=your_jwt_token');
// Open Connection
socket.addEventListener('open', () => {
console.log('Connected to server');
// Binary Message example
const message = "Hello, Binary World!";
const buffer = new ArrayBuffer(3 + message.length);
const view = new DataView(buffer);
view.setUint8(0, 1); // Message type
view.setUint16(1, message.length); // Message length
for (let i = 0; i < message.length; i++) {
view.setUint8(3 + i, message.charCodeAt(i));
}
socket.send(buffer);
});
// Get Response from server
socket.addEventListener('message', (event) => {
if (event.data instanceof Blob) {
event.data.arrayBuffer().then(buffer => {
const view = new DataView(buffer);
const messageType = view.getUint8(0);
if (messageType === 1) { // Type 1 - Text Message
const textLength = view.getUint16(1);
const text = String.fromCharCode(...new Uint8Array(buffer.slice(3, 3 + textLength)));
console.log(`Received message: ${text}`);
}
});
}
});
// Close Connection
socket.addEventListener('close', () => {
console.log('Disconnected from server');
});
代碼說明:
伺服器連線: 用戶端透過請求字串傳遞 JWT 令牌來連接到 WebSocket 伺服器。
傳送二進位資料:為了傳送二進位資料,會建立一個ArrayBuffer,其中寫入訊息類型和文字資料。
接收訊息:客戶端期望來自伺服器的二進位數據,並使用 DataView 解析它以讀取位元組。
在伺服器端建立 JWT 令牌的範例:
const jwt = require('jsonwebtoken');
// Secret Key
const SECRET_KEY = 'your_secret_key';
// Example of JWT Token Generation
const token = jwt.sign({ username: 'user1' }, SECRET_KEY, { expiresIn: '1h' });
console.log(token);
此令牌可用於連接客戶端。
將二進位協定與 WebSockets 結合使用並透過 JWT 進行授權,可以為客戶端-伺服器通訊提供高效且安全的系統。儘管二進制協定實現起來很複雜,但它提供了顯著的效能和資料減少優勢。它們與高負載和資源密集型應用程式特別相關,在這些應用程式中,最小化延遲和網路利用率非常重要。
這種方法對於遊戲開發、即時系統、金融應用程式以及其他需要高效能和可靠性的系統非常有用。
當然,感謝您的閱讀。
您還可以支援編寫教學課程、文章並查看適合您的專案的現成解決方案:
我的不和諧 | 我的部落格 | 我的 GitHub | 買瓶啤酒
BTC: bc1qef2d34r4xkrm48zknjdjt7c0ea92ay9m2a7q55
ETH: 0x1112a2Ef850711DF4dE9c432376F255f416ef5d0
以上是透過 JWT 授權,為基於 Node.js 和 WebSockets 的應用程式開發自訂二進位協議的詳細內容。更多資訊請關注PHP中文網其他相關文章!




