Smart-Doc是一款功能強大的文件產生工具,可協助開發人員輕鬆為Java專案建立清晰詳細的API文件。隨著WebSocket技術的日益普及,Smart-Doc從3.0.7版本開始增加了對WebSocket介面的支援。本文將詳細介紹如何使用Smart-Doc產生Java WebSocket介面文檔,並提供一個完整的WebSocket伺服器範例。
首先我們先簡單了解WebSocket技術。 WebSocket協定提供了全雙工的通訊通道,使得客戶端和伺服器之間的資料交換更加簡單、有效率。在 Java 中,開發人員可以使用 JSR 356:Java API for WebSocket 輕鬆實作 WebSocket 伺服器和用戶端。
在Java WebSocket中,@ServerEndpoint註解用於將POJO類別定義為WebSocket伺服器端點。標示此註解的方法可以在WebSocket事件(如連線建立、訊息接收等)發生時自動呼叫。除了 @ServerEndpoint 之外,還有其他幾個與 WebSocket 相關的註解:
@OnOpen:當客戶端與伺服器建立WebSocket連線時觸發方法。通常用於初始化資源或發送歡迎訊息。
@OnMessage:當伺服器收到客戶端的訊息時觸發方法。它負責處理接收到的訊息並執行相應的操作。
@OnClose:當客戶端關閉WebSocket連線時觸發方法。通常用於釋放資源或執行清理工作。
@OnError:WebSocket 通訊過程中發生錯誤時觸發此方法。它處理錯誤情況,例如記錄或通知使用者。
Smart-Doc是一個基於Java的輕量級API文件產生工具。支援從原始碼和註解中提取介面信息,自動產生Markdown格式的文件。對於 WebSocket 項目,這意味著您可以直接從 ServerEndpoint 類別中提取文檔,而無需手動編寫繁瑣的文檔描述。
https://github.com/TonghengOpenSource/smart-doc
確保您的開發環境安裝了以下元件:
在 pom.xml 檔案中加入 Smart-Doc 依賴項:
<plugins>
<plugin>
<groupId>com.ly.smart-doc</groupId>
<artifactId>smart-doc-maven-plugin</artifactId>
<version>[Latest version]</version>
<configuration>
<!--smart-doc-->
<configFile>./src/main/resources/smart-doc.json</configFile>
</configuration>
</plugin>
</plugins>
定義訊息類型(Message),一個簡單的POJO,表示從客戶端接收到的訊息。
public class Message {
private String content;
// getter and setter methods
}
定義回應類型(SampleResponse),一個簡單的 POJO,表示要傳送回客戶端的回應訊息。
public class SampleResponse {
private String responseContent;
// getter and setter methods
}
實作訊息解碼器(MessageDecoder),負責將客戶端傳送的訊息從JSON格式轉換為Message物件。
public class MessageDecoder implements Decoder.Text<Message> {
private static final ObjectMapper objectMapper = new ObjectMapper();
@Override
public Message decode(String s) throws DecodeException {
try {
return objectMapper.readValue(s, Message.class);
} catch (Exception e) {
throw new DecodeException(s, "Unable to decode text to Message", e);
}
}
@Override
public boolean willDecode(String s) {
return (s != null);
}
@Override
public void init(EndpointConfig endpointConfig) {
}
@Override
public void destroy() {
}
}
實作響應編碼器(MessageResponseEncoder)。
public class MessageResponseEncoder implements Encoder.Text<SampleResponse> {
private static final ObjectMapper objectMapper = new ObjectMapper();
@Override
public String encode(SampleResponse response) {
try {
return objectMapper.writeValueAsString(response);
} catch (Exception e) {
throw new RuntimeException("Unable to encode SampleResponse", e);
}
}
@Override
public void init(EndpointConfig endpointConfig) {
}
@Override
public void destroy() {
}
}
使用 ServerEndpoint 註解建立一個簡單的 WebSocket 伺服器。
/**
* WebSocket server endpoint example.
*/
@Component
@ServerEndpoint(value = "/ws/chat/{userId}",
decoders = {MessageDecoder.class},
encoders = {MessageResponseEncoder.class})
public class ChatEndpoint {
/**
* Called when a new connection is established.
*
* @param session the client session
* @param userId the user ID
*/
@OnOpen
public void onOpen(Session session, @PathParam("userId") String userId) {
System.out.println("Connected: " + session.getId() + ", User ID: " + userId);
}
/**
* Called when a message is received from the client.
*
* @param message the message sent by the client
* @param session the client session
* @return the response message
*/
@OnMessage
public SampleResponse receiveMessage(Message message, Session session) {
System.out.println("Received message: " + message);
return new SampleResponse(message.getContent());
}
/**
* Called when the connection is closed.
*
* @param session the client session
*/
@OnClose
public void onClose(Session session) {
System.out.println("Disconnected: " + session.getId());
}
/**
* Called when an error occurs.
*
* @param session the client session
* @param throwable the error
*/
@OnError
public void onError(Session session, Throwable throwable) {
throwable.printStackTrace();
}
}
建立 smart-doc.json 設定文件,讓 Smart-Doc 知道如何產生文件。
{
"serverUrl": "http://smart-doc-demo:8080", // Set the server address, not required
"outPath": "src/main/resources/static/doc" // Specify the output path of the document
}
在命令列中執行以下命令產生文件:
mvn smart-doc:websocket-html
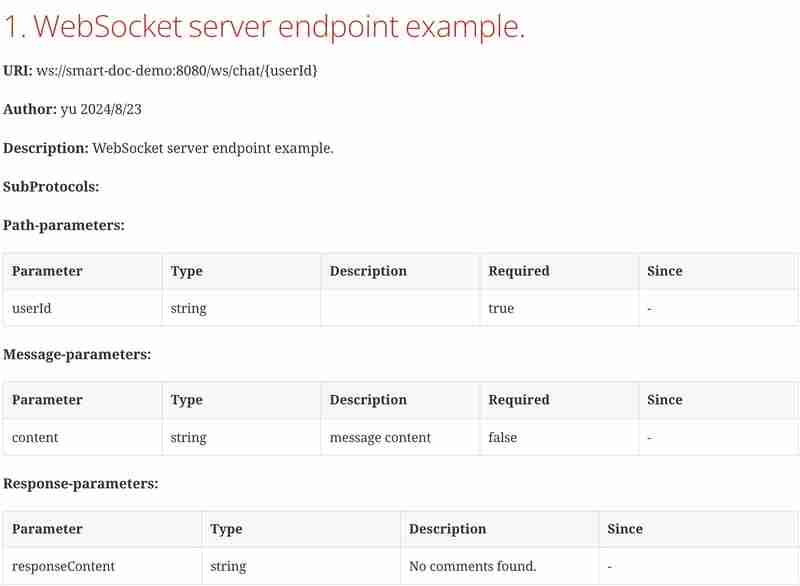
文件產生後,可以在 src/main/resources/static/doc/websocket 目錄下找到。在瀏覽器中開啟 websocket-index.html 檔案可查看 WebSocket API 文件。

利用Smart-Doc自動產生Java WebSocket介面文檔,不僅節省了大量的手動文件編寫時間,而且保證了文件的準確性和及時更新。事實證明,良好的文件管理策略可以顯著提高開發效率和程式碼品質。透過Smart-Doc這樣的工具,您可以更專注於WebSocket應用程式的開發,而無需擔心文件維護問題。
以上是如何使用 Smart-Doc 產生 Java WebSocket API 文檔的詳細內容。更多資訊請關注PHP中文網其他相關文章!




