WebStorm整合開發環境
WebStorm IDE 顧名思義,它是 Jet Brains 為開發人員提供的軟體編輯器工具。它是最聰明的 JavaScript 編輯器,適用於 Web、行動、伺服器以及桌面應用程式開發。我們可以開發客戶端應用程式以及伺服器端應用程式。它支援 Angular、React 或 Vue.js 進行前端開發,支援 Node.js 和 Meteor 進行伺服器端或後端開發; Ionic、Cordova 和 React Native 用於行動開發,Electron 用於桌面應用程式開發。 WebStorm IDE 的最新版本是 WebStorm 2020.1,具有全新的精美外觀和感覺。它建構在名為 Intellij 的開源平台之上。
開始您的免費軟體開發課程
網頁開發、程式語言、軟體測試及其他
WebStorm IDE 是如何運作的?
當我們在初始設定後首次開啟 WebStorm 時,我們會看到以下畫面:

從這裡,我們可以建立一個新項目或開啟一個現有項目,或從版本控制(如 Github、SVN 或任何其他 VCS)中查看該項目。
讓我們建立一個空的新項目,然後它會詢問項目位置,採用預設值並點擊建立:–

我們看到以下畫面並開始我們的專案:

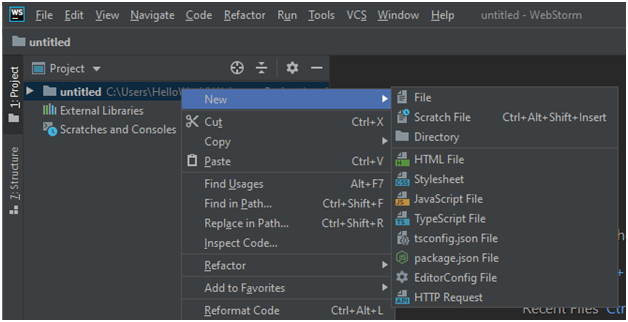
讓我們在專案中建立一個新檔案。在專案工具視窗中選擇我們要建立新檔案的資料夾,然後右鍵單擊並選擇新建,如下所示或按 alt+insert。

建立了一個名為timer.js 的檔案來了解更多功能,例如程式碼完成。

說明:在上面的範例中,只需輸入“cla”,就會彈出程式碼補全,或者我們可以按 Ctrl+Space 來取得程式碼補全選項。
讓我們來探索 WebStorm 使用者介面:

- 編輯器:我們寫程式的地方。我們可以使用無幹擾模式隱藏所有工具列、工具窗口,以便我們可以專注於編寫程式碼,我們也可以使用 Ctrl+Shift+F12 快捷鍵。
- 專案工具窗口:它有專案、版本控制、偵錯等多個工具窗口,我們可以使用快捷鍵來隱藏或取消隱藏工具窗口。
- 彈出視窗:它用於加速搜尋或導航到特定項目。
- 右鍵選單:用於建立新檔案、重構程式碼、檢查本地歷史記錄等
- 導覽列:它是專案工具視窗的替代方案,用於在資料夾之間移動並查看其內容。
- 狀態列:它顯示我們的項目、程式碼等的狀態,與其他應用程式相同。
WebStorm IDE 功能
以下是WebStorm IDE的功能:
1.智慧編碼輔助
當我們鍵入時,它為所有支援的語言提供最佳的程式碼完成結果。我們在使用 CSS 時獲得屬性及其值的程式碼補全。它還具有許多內建檢查功能,一旦我們鍵入並建議所有可用的快速修復選項,它們就會報告所有錯誤和警告。如果右側編輯器裝訂線中標記的任何程式碼行有問題,我們可以透過右側編輯器裝訂線輕鬆識別日誌檔案中的錯誤和警告。
WebStorm IDE 支援 Node.js、React、Angular、Vue.js、Meteor 等所有現代框架,也為這些框架提供高階編碼協助。
我們可以在 .editorconfig 專案檔案中提及我們的程式碼風格,當我們鍵入程式碼時,WebStorm 會自動套用設定的程式碼風格,或立即重新格式化整個檔案以提供一致的程式碼風格。
Webstorm 具有強大的導航和搜尋功能。我們可以使用編輯器的結構視圖輕鬆瀏覽開啟的文件,這在處理大型專案時可以節省大量時間。我們可以使用「Search Everywhere」對話方塊在整個專案中搜尋任何內容,例如檔案、類別名稱或符號。我們可以使用 Ctrl+Click 來了解程式碼中任何方法、函數或變數的定義。
2.調試、追蹤與測試
WebStorm 在IDE 本身中內建了一個高級調試器,用於與Google Chrome 一起使用的客戶端程式碼,這有助於在IDE 中調試程式碼,而無需在編輯器和瀏覽器之間來回切換進行偵錯.它也節省了我們的時間。我們還可以使用 Node.js 的全功能內建偵錯器來調試本地或遠端電腦上運行的應用程式。
我們可以使用間諜js內建工具來追蹤客戶端JavaScript和Node.js程式碼並識別任何可能的問題。它還提供了一個很好的專案結構視覺化或圖表,使我們能夠視覺化專案檔案如何與函數呼叫連接。
WebStorm 與 JavaScript 測試框架集成,有助於輕鬆執行單元測試。我們可以選擇 Karma 或 Jest 來測試客戶端 JavaScript 程式碼,或選擇 Mocha 來測試 Node.js。分析資料以最容易存取的方式呈現,幫助我們輕鬆識別應用程式中任何可能的記憶體洩漏或熱點。
3.無縫工具整合
WebStorm 可以透過統一的 UI 與著名的任務運行器、測試框架和套件管理器整合以進行 Web 開發。我們可以使用首選項來存取已安裝的本機 npm 和瀏覽器依賴項的完整列表,或安裝和更新 npm 模組和瀏覽器相依性。我們可以將 WebStorm 與 PhoneGap、Cordova 和 Ionic 框架集成,並開始從 IDE 本身建立、模擬和部署行動應用程式。 WebStorm 有一個內建編譯器,可以幫助快速輕鬆地將我們的 TypeScript 程式碼編譯為 JavaScript。
4.客製化
我們可以根據我們的選擇自訂 WebStorm IDE,或以完全適合我們編碼風格的方式對其進行調整。它有淺色和深色模式,我們還可以更改顏色方案或搜尋可用的主題來使用。我們可以自訂工具視窗、編輯器樣式、捷徑、視覺主題等。它會追蹤對我們的原始檔案所做的更改,即使任何其他應用程式所做的更改也可以保護我們免受任何意外遺失或修改。
WebStorm IDE 的優點
- 我們不必浪費時間搜尋多個外掛程式並安裝它,因為它附帶各種內建開發者工具以及開箱即用的語言和框架支援。
- 由於統一的 UI,它可以幫助我們提高工作效率,因為我們無需在終端和文字編輯器之間切換。
- 它可以與幾乎所有可用的 VCS 集成,例如 Git、Github、Mercurial 等。我們可以使用 IDE 中提供的視覺化差異/合併工具提交文件、審查變更並解決衝突。
- 我們可以簡單地啟用 JSCS,一個 JavaScript 程式碼風格檢查器來檢查專案程式碼是否符合縮排、關鍵字後的空格等。
- 它也有即時編輯功能,可以立即更新瀏覽器內容,而無需重新載入我們在 HTML 和 CSS 檔案中所做的任何變更。目前僅 Google Chrome 支援。
結論
WebStorm IDE 擁有許多很酷的功能和出色的使用者體驗。它有一個統一的 UI,因此我們可以從一個視窗完成幾乎所有的編碼、偵錯、運行任務。它提供快速導航。我們可以下載並享受 30 天的免費試用。你會成為它的粉絲。
以上是WebStorm整合開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7






