歡迎來到「ReactJS 30 天」挑戰的第一天!今天,我們將首先了解 ReactJS 是什麼、為什麼它成為 Web 開發中最受歡迎的程式庫之一,以及它如何幫助您建立動態的現代 Web 應用程式。
什麼是 ReactJS?
ReactJS,俗稱React,是Facebook開發的開源JavaScript函式庫。它最初於 2013 年發布,現已成為建立使用者介面 (UI),特別是單頁應用程式 (SPA) 的首選工具。與傳統的 JavaScript 函式庫不同,React 專注於建立元件 - 定義部分使用者介面的可重複使用程式碼片段。
現實生活中的例子:用樂高積木建造
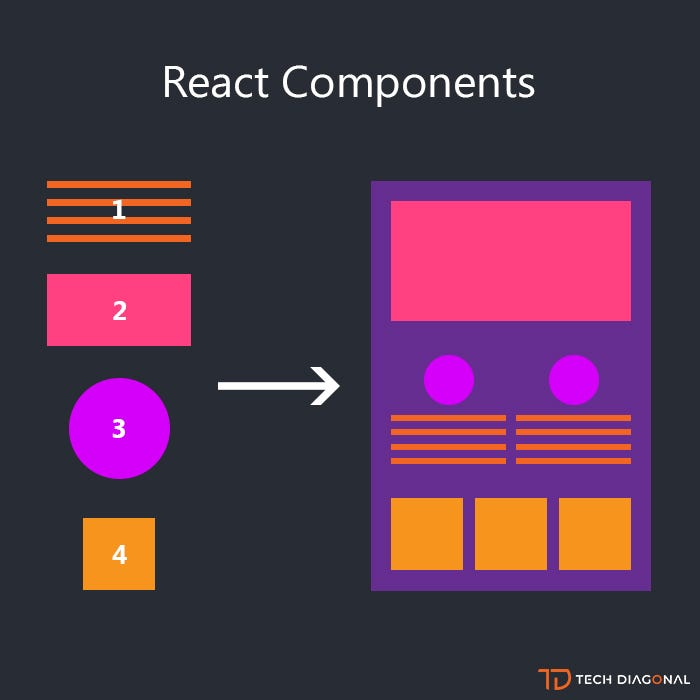
想像一下您正在建造一個複雜的樂高結構。您不是使用單個巨大的區塊,而是使用可以以各種方式組合的較小的單獨區塊。 React 的工作原理類似。 React 讓您可以使用元件一點一點地建立它,而不是將整個網頁建立為一個大實體。每個元件就像一個樂高積木,可以重複使用和組合以有效地創建複雜的 UI。
為什麼要使用 ReactJS?
ReactJS 具有多種優勢,使其成為現代 Web 開發的必備工具:
基於元件的架構: React 可讓您將 UI 分解為更小的、可重複使用的元件。這種模組化方法使您的程式碼更有組織性、更易於管理且更具可擴展性。

現實生活中的範例:想像一個電子商務網站。您可以建立一個顯示產品圖像、名稱和價格的 ProductCard 元件。此組件可以在整個網站中任何需要展示產品的地方重複使用。
虛擬 DOM: React 使用虛擬 DOM 來最佳化更新和渲染。 React 不會在發生變更時更新整個頁面,而是僅更新需要變更的部分,使應用程式更快、更有效率。

現實生活範例:考慮您的社群媒體動態如何更新。當您喜歡某個帖子時,只有該特定帖子的喜歡計數更新,而不是重新加載整個頁面。這類似於 React 的虛擬 DOM 有效管理更新的方式。
聲明式 UI: React 可讓您根據應用程式的狀態描述 UI 的外觀,並負責其餘的工作。這種方法更容易推理並產生更可預測的程式碼。
現實生活中的例子:想想寫一個食譜。您無需詳細描述每個步驟(強制性),只需列出成分和說明(聲明性)即可。 React 的工作原理類似,讓您聲明您想要的 UI 外觀,並處理底層步驟。
強大的社區和生態系統:React 擁有龐大且活躍的社區,這意味著您可以找到無數的教程、庫、工具和資源來幫助您解決問題和建立專案。
現實生活範例:考慮在一個人人都說新語言的城市學習一門新語言。使用它的人越多,就越容易找到幫助、資源和實踐機會。 React 的社群為開發者提供了類似的環境。
ReactJS用在哪裡?
ReactJS 被一些科技巨頭所使用,包括 Facebook、Instagram、Airbnb、Netflix 和 Uber。這些公司依靠 React 建立快速、互動且可擴展的 Web 應用程序,每天為數百萬用戶提供服務。
現實生活範例:React 實際操作
以臉書為例。每次您與貼文互動時(無論是按讚、分享還是留言),React 都會在幕後工作,以確保這些互動快速進行,並且 UI 可以高效更新,而無需重新加載整個頁面。
準備迎接挑戰
在這個為期 30 天的挑戰中,您將獲得 ReactJS 的實務經驗。在本系列結束時,您將建立多個專案並深入了解 React 的工作原理。
明天,請確保對 JavaScript 有基本的了解,並準備好設定您的開發環境。我們將深入研究在您的本機電腦上設定 React 並讓您的第一個 React 應用程式啟動並運行。
最後的想法
ReactJS 不只是一個工具——它是我們建構使用者介面方式的典範轉移。無論您是建立小型個人專案還是開發大型應用程序,React 都提供了建立高效、可維護和可擴展的 UI 所需的工具和模式。
請繼續關注第 2 天,我們將設定您的開發環境並開始使用 ReactJS 進行程式設計!
以上是ReactJS 日介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




