在本文中,我們將學習 PHP 登入範本。當我們談論 Web 應用程式時,我們需要一個登入頁面來存取它。這是擁有登入頁面的基本要求之一。登入頁面是任何 Web 應用程式中存取受限的必要頁面之一。大多數登入頁面僅包含兩個欄位。通常,使用者名稱被視為第一個字段,第二個字段被視為密碼字段。對於登入頁面模板沒有固定的看法。我們可以根據我們的業務需求使用任何登入頁面範本。
廣告 該類別中的熱門課程 PHP 開發人員 - 專業化 | 8 門課程系列 | 3次模擬測驗開始您的免費軟體開發課程
網頁開發、程式語言、軟體測試及其他
文法:
就登入頁面的語法而言,在設計登入頁面時沒有可遵循的經驗法則。在本文中,我們將看到一些登入範本的範例。如果我們要求 5 個人想出一個登入頁面模板或設計,他們可能會想出 5 個不同的模板,因為就其外觀和感覺而言,沒有行業標準。因此,在接下來的部分中,我們將看到登入頁面範本的漸進式視圖以及如何建立此頁面。
僅使用 PHP 無法實作 PHP 中的任何登入頁面。 PHP登入的模板結合了JavaScript、HTML、CSS、MySql資料庫等多種技術。現在,讓我們一一看看每個實體的作用。
HTML: HTML 是應用程式任何網頁的基本構建塊之一。登入頁面所需的內容將僅在此 HTML 中編寫。
代碼:
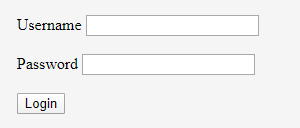
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body style="margin-left: 20%; margin: 5%;"> <form method="post" action="" name="login_form"> <div class="form-element"> <label>Username</label> <input type="text" name="username" id="username" required /> </div> <br> <div class="form-element"> <label>Password</label> <input type="password" name="password" id="password" required /> </div> <br> <button type="submit" name="Login" value="Login">Login</button> </form> </body> </html>
輸出:

我們可以看到,這個頁面的外觀和 UI 不夠專業,我們無法繼續。
以上提到的所有內容對於設計登入頁面來說已經足夠了。但如果我們想處理完整的登錄,那麼我們還需要 PHP 和資料庫(MYSQL 或任何其他)。
現在,是時候查看各種登入頁面範例了。我們正在使用上面提到的相同的 HTML 程式碼。我們將看到使用上述程式碼或對上述程式碼進行一些修改的各種模板。
代碼:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<form method="post" action="" name="login_form" id="login_form">
<div class="form-element">
<label class="head">Login </label>
</div>
<div class="form-element">
<label>Username</label>
<input type="text" name="username" id="username" required />
</div>
<div class="form-element">
<label>Password</label>
<input type="password" name="password" id="password" required />
</div>
<button type="submit" id="Login" name="Login" value="Login">Login</button>
</form>
</body>
<style>
body{margin-left: 30%; margin-top: 5%; max-width: 350px;}
.head {
margin-left: 98px;
font-size: 20px;
font-weight: 900;
text-transform: uppercase;
}
#login_form{
color: blue;
font-size: larger;
border: 1px solid red;
padding: 7px;
}
.form-element{margin: 20px;}
#Login{
font-weight: 900;
background: red;
margin-left: 110px;
padding: 11px;
color: #fff;
}
label{font-weight: 900;}
</style>
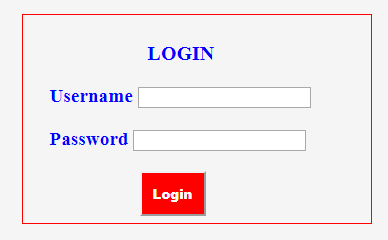
</html>輸出:

在此登入頁面範本中,我們將看到與上一個相比更具互動性。我們將使用一些更高級的 CSS。
代碼:
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
</head>
<body>
<h4>Welcome to the Website!</h4>
<form method="post" action="" name="login_form" id="login_form">
<div class="form-element">
<label class="head">Login </label>
</div>
<div class="form-element">
<label>Username</label>
<input type="text" name="username" id="username" required />
</div>
<div class="form-element">
<label>Password</label>
<input type="password" name="password" id="password" required />
</div>
<button type="submit" id="Login" name="Login" value="Login">Login</button>
</form>
</body>
<style>
body{
margin-left: 30%;
margin-top: 5%;
max-width: 350px;
background: #c0c078;
}
.head {
margin-left: 98px;
font-size: 20px;
font-weight: 900;
text-transform: uppercase;
}
#login_form{
font-size: larger;
border: 1px dotted #3406ed;
padding: 10px;
}
.form-element{margin: 20px;}
#Login{
font-weight: 900;
margin-left: 132px;
padding: 7px;
color: red;
}
label{font-weight: 900;}
h4{text-align: center; text-decoration: underline;}
</style>
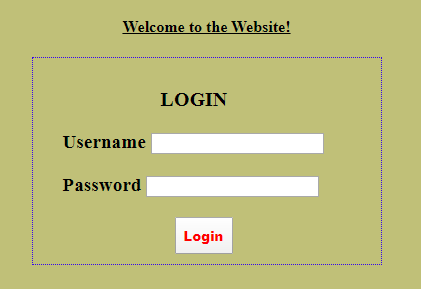
</html>輸出:

在這個例子中,我們將看到與上面兩個登入頁面佈局不同的。
代碼:
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
</head>
<body>
<form method="post" action="" name="login_form" id="login_form">
<div class="form-element">
<h2>Welcome </h2>
<input type="text" name="username" id="username" placeholder="Username" required />
<input type="password" name="password" id="password" placeholder="Password" required />
<input type="submit" id="submit" value="Let me in" />
</div>
</form>
</body>
<style>
html{
width: 100%;
height: 100%;
overflow: hidden;
}
body {
width: 100%;
height:100%;
background: #465151;
}
h2{
color: #fff;
text-shadow: 0 0 10px rgba(0,0,0,0.3);
letter-spacing: 1px;
text-align: center;
}
input {
width: 100%;
line-height: 4;
margin-bottom: 10px;
background: rgba(0,0,0,0.3);
border: none;
outline: none;
font-size: 13px;
color: #fff;
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
border: 1px solid rgba(0,0,0,0.3);
border-radius: 4px;
box-shadow: inset 0 -5px 45px rgba(100,100,100,0.2), 0 1px 1px rgba(255,255,255,0.2);
-webkit-transition: box-shadow .5s ease;
-moz-transition: box-shadow .5s ease;
-o-transition: box-shadow .5s ease;
-ms-transition: box-shadow .5s ease;
transition: box-shadow .5s ease;
}
#submit{
background-color: #4a77d4;
padding: 25px 14px;
font-size: 15px;
line-height: normal
}
form#login_form {
width: 30%;
margin-left: 30%;
margin-top:100px;
}
::placeholder {
color:#fff;
font-size: 18px;
padding-left: 20px;
}
</style>
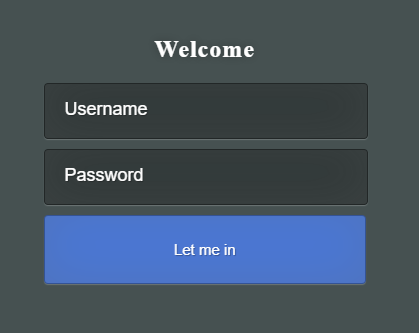
</html>輸出:

PHP登入頁面是這個數位革命時代必備的東西之一。由於製作登入頁面範本沒有任何標準,因此我們可以根據我們的業務需求提前使用任何範本。在向伺服器發布任何登入頁面請求之前,始終建議使用客戶端驗證。
以上是PHP 登入模板的詳細內容。更多資訊請關注PHP中文網其他相關文章!




