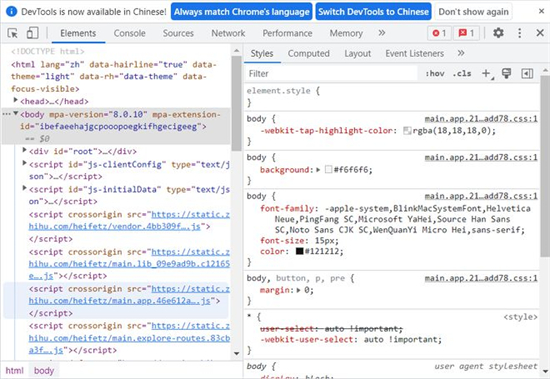
Chrome瀏覽器自備截長圖功能怎麼使用?相信還有用戶不清楚,Chrome瀏覽器是一款功能強大的瀏覽軟體,內建多種實用功能,其中就有截長圖功能,很方便,具體怎麼使用呢?針對這個問題,這篇帶來了詳細的使用教學,分享給大家,一起看看吧。 Chrome瀏覽器自備截長圖功能怎麼使用? PS:這個技巧是在Chrome瀏覽器上的,其他瀏覽器不清楚。在你需要截取長圖的瀏覽器頁面上按下F12,會在頁面右側額外開啟一個開發者窗口,如下圖。前端會常用到,可以對網頁進行一些調試等。


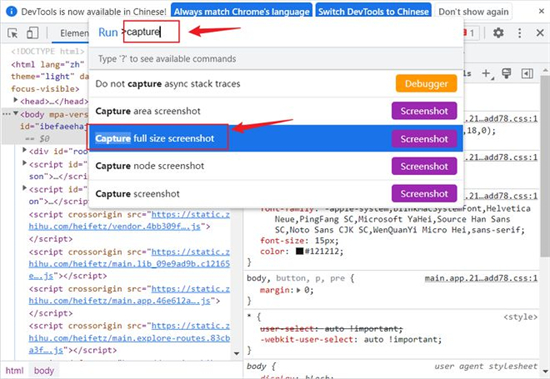
當瀏覽較長的網頁時,截取長圖成為困擾許多使用者的難題。針對此問題,php小編小新為您介紹一種簡單實用的方法,無需安裝任何插件或擴展,即可在 Chrome 瀏覽器中輕鬆截取長圖,完美解決瀏覽不便的困擾。文中將詳細介紹操作步驟,引導您輕鬆截取網頁長圖。
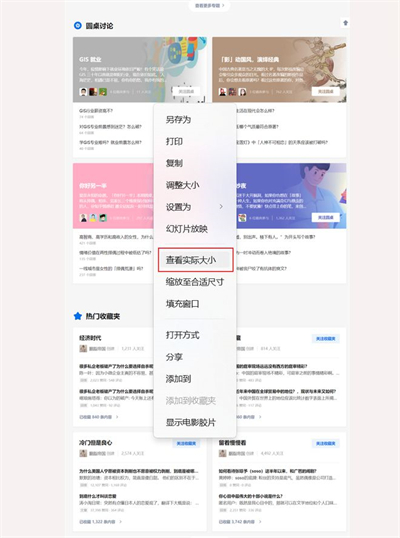
查看時,可使用 Win11 自帶的照片應用。右鍵選擇“查看實際大小”,即可發現截取的長圖清晰度與原始網頁一致。

以上是Chrome瀏覽器自備截長圖功能怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




