React 中的 CSS 衝突
UI 是我們開始輸入邏輯完成前端之前的第一步。因此,我們編寫標記,然後編寫獲得所需使用者介面所需的基本樣式。在編寫標記時,我們必須建立有意義的類別名稱來尋址和存取 HTML 標記並向其添加樣式。透過簡單的使用者介面和不同的標籤,我們可以或多或少輕鬆地做到這一點。在編寫重複且複雜的 UI 時,給予有意義且獨特的名稱會成為一場災難,因為只有幾個通用名稱。因此,我們為各個元件建立元件和樣式表。如下圖。

我們可以看到兩個元件 GreenContainer 和 RedContainer 正在從 src 內的 Components 資料夾匯入到 App.js 中。它們各自的樣式表是 RedContainer.css 和 GreenContainer.css,它們是從 styles 資料夾匯入的。讓我們一一看看組件及其樣式表。
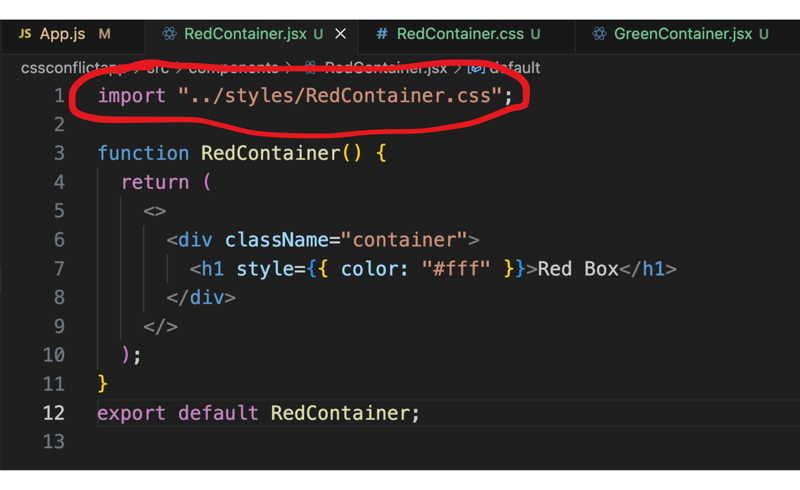
第一個元件,RedContainer.jsx

對應的樣式表是 - RedContainer.css

現在看看第二個元件,GreenContainer.js -

第二個元件的 CSS 檔案 GreenContainer.css

兩個樣式表都為其各自的元件包含不同的 CSS 屬性。因此,預期的 UI 結果可能是一個有兩個塊的螢幕,一個是帶有 150 像素臂的紅色方塊,另一個是帶有 200 像素臂的綠色方塊。讓我們看看渲染後的 React 應用程式。

為什麼會發生這種情況?最後一個容器的 CSS 屬性已套用於兩個容器。但如何呢?答案是在React 應用程式渲染之前,所有樣式表都被編譯到一個CSS 檔案中,其中有兩個同名的類別選擇器- “.container”,這就是為什麼CSS 屬性來自最後一個“.container{” } 」已應用於全球所有容器。這個問題可以透過使用CSS 模組來解決。 CSS 模組是CSS 文件,預設所有類別名稱的範圍都是本地的。這可以透過以下方式幫助我們
1) 將樣式在地化到特定元件可以防止這種全域範圍衝突。
2) 允許在不同模組中使用相同的類別名稱並促進模組化樣式。
要使用模組化樣式,我們必須將“.css”替換為“.module.css”,並從這些檔案中匯入“樣式”。

將樣式匯入到各自的元件中。對於 RedContainer -

對於 GreenContainer

一般情況下,我們將className寫成這樣的字串,如果className是“container”,我們會寫className = "container"。對於 CSS 模組,我們將在 jsx 檔案中寫這樣的類別名稱 className = {styles.container}。現在讓我們來看看渲染的 React 應用程式 -

現在不存在 CSS 衝突問題,且樣式已正確應用於各個元件。
以上是React 中的 CSS 衝突的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
有很多分析平台可幫助您跟踪網站上的訪問者和使用數據。也許最著名的是Google Analytics(廣泛使用)












