GUI 定義為具有使用者友善元件(如按鈕、文字欄位等)以使用戶輕鬆與軟體互動的介面。在圖形使用者介面中,要執行的操作是透過使用小圖形或圖片來表示的。在這裡,重點是用戶操作。使用者可以使用滑鼠進行交互,透過點擊特定圖形來選擇要執行的操作。例如,如果使用者想要列印文件,他所需要做的就是點擊描繪印表機的小圖形。在本主題中,我們將學習 Java GUI 框架。
廣告 該類別中的熱門課程 JAVA 掌握 - 專業化 | 78 課程系列 | 15 次模擬測驗開始您的免費軟體開發課程
網頁開發、程式語言、軟體測試及其他
AWT 是用於建立 GUI 或基於視窗的應用程式的 API。
它有各種元件,例如Button、TextField、Checkbox、List。
AWT 呼叫作業系統子程式來建立文字方塊、複選框、按鈕等元件。這就是為什麼它依賴平台。
有關 AWT 層次結構的一些基本概念如下:
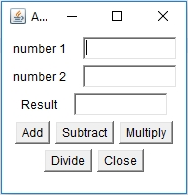
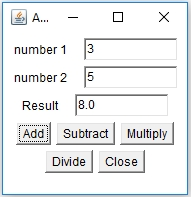
AWT 程式:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
class AWTCalculator extends Frame implements ActionListener
{
Label label1,label2,label3;
TextField text1,text2,text3;
Button button1,button2,button3,button4,button5;
public AWTCalculator()
{
label1 = new Label("Var 1");
label2 = new Label("Var 2");
label3 = new Label("Result");
text1 = new TextField(10);
text2 = new TextField(10);
text3 = new TextField(10);
button1 = new Button("Add");
button2 = new Button("Sub");
button3 = new Button("Multi");
button4 = new Button("Div");
button5 = new Button("Close");
add(label1);
add(text1);
add(label2);
add(text2);
add(label3);
add(text3);
add(button1);
add(button2);
add(button3);
add(button4);
add(button5);
setSize(200,200);
setTitle("AWTCalculator");
setLayout(new FlowLayout());
button1.addActionListener(this);
button2.addActionListener(this);
button3.addActionListener(this);
button4.addActionListener(this);
button5.addActionListener(this);
}
public void actionPerformed(ActionEvent action) {
double a1=0,b1=0,c1=0;
try
{
a1 = Double.parseDouble(text1.getText());
}
catch (NumberFormatException e) {
text1.setText("Invalid input entered");
}
try
{
b1 = Double.parseDouble(text2.getText());
}
catch (NumberFormatException e) {
text2.setText("Invalid input entered");
}
if(action.getSource()==button1)
{
c1 = a1 + b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource()==button2)
{
c1 = a1 - b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource()==button3)
{
c1 = a1 * b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource()==button4)
{
c1 = a1 / b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource() == button5)
{
System.exit(0);
}
}
public static void main(String[] args)
{
AWTCalculator calC = new AWTCalculator();
calC.setVisible(true);
calC.setLocation(300,300);
}
}輸出:


以下是使用 Java swing 的令人信服的理由:
代碼:
import javax.swing.JButton;
import javax.swing.JFrame;
public class JButtonDemo {
JButtonDemo(){
JFrame newFrame=new JFrame();
// Creating Button
JButton b=new JButton("Click"); b.setBounds(50,50,90,50);
//Adding button onto the frame
newFrame.add(b);
// Setting Frame size. This is the window size newFrame.setSize(300,200);
newFrame.setLayout(null); newFrame.setVisible(true);
newFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) { new JButtonDemo();
}
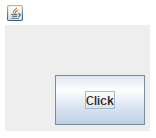
}輸出:

代碼:
import javax.swing.Icon; import javax.swing.ImageIcon; import javax.swing.JButton; import javax.swing.JFrame; public class JButtonDemo {
JButtonDemo(){
JFrame newFrame=new JFrame(); Icon icon = new ImageIcon("edit.png");
// Creating Button
JButton b=new JButton(icon); b.setBounds(50,50,90,50);
//Adding button onto the frame newFrame.add(b);
// Setting Frame size. This is the window size
newFrame.setSize(300,200);
newFrame.setLayout(null); newFrame.setVisible(true);
newFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) { new JButtonDemo();
}
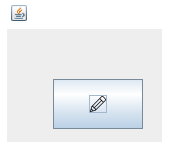
}輸出:

原生 qt 函式庫的 java 包裝器,用 c/c++ 寫。
它非常強大,被廣泛使用並被接受。擁有大量 GUI 元件和易於使用的 API。
IBM 為 Eclipse 創建的,當時他們似乎認為 Swing 不適合 Eclipse。
它本身是相當低級的,它透過 JNI 使用平台的本機小部件。與Swing和AWT完全無關。
SWT 是一個用於 Java 的開源小部件工具包,旨在提供對實現它的作業系統的使用者介面設施的高效、可移植的存取。
它使用 Java2D 渲染 UI,從而最大限度地減少 Swing 和 AWT(在我看來,臃腫的)遺留問題的影響。
它的主要焦點似乎是RIA(富互聯網應用程式),但它似乎也可以應用於桌面應用程式。
JGoodies OTOH 是關於 PLAF 和佈局的。
Java/Oracle的最新旗艦。有望成為開發豐富桌面或 Web 應用程式的事實標準。
以上是Java圖形使用者介面框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!




