使用工作執行緒增強 Node.js 伺服器效能
場景:
在我們深入研究工作線程之前,讓我們考慮一些場景......
假設客戶端將一個大檔案上傳到伺服器,該檔案需要修改或涉及在後台處理數千個資料點。如果伺服器等待此任務完成,則用戶端將處於等待狀態並且無法探索其他功能。想像一下,如果客戶必須等待 5 分鐘而無法執行任何其他操作 - 這將是令人沮喪的並且遠不用戶友好!
考慮另一種情況,您上傳個人資料圖片,並且需要很長時間來處理、轉換並儲存在資料庫中。在此期間,如果伺服器阻止您執行其他任務,則會顯著降低使用者體驗。
在第一種情況下,如果伺服器允許您在檔案仍在處理的同時探索其他功能不是更好嗎?這樣,您就不必等待(因為伺服器不會阻止您),從而獲得更流暢的體驗。
第二種情況,如果影像處理發生在後台,讓您無需等待就可以繼續使用其他功能怎麼辦?
解:
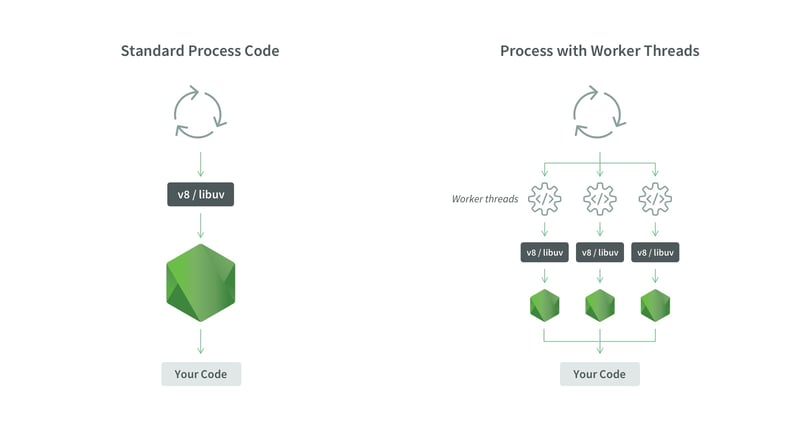
那麼,在這些場景下,有什麼有效的方法來優化系統的效能呢?雖然有多種方法,但使用工作線程是一個很好的解決方案。工作執行緒是在 Node.js 版本 10 中引入的,對於並行執行 CPU 密集型任務特別有用,可減少主 CPU 的負載。
工作線程在後台運行,創建一個單獨的線程來處理密集計算而不阻塞主線程,從而允許伺服器保持對其他任務的回應。雖然 JavaScript 傳統上是一種單執行緒語言,而 Node.js 在單執行緒環境中運行,但工作執行緒透過在多個執行緒之間分配操作來實作多執行緒。這種並行執行優化了資源使用並顯著減少了處理時間。

worker_thread的實作:
今天我們將使用預設套件worker_threads 實作一個簡單的nodejs 應用程式。首先建立一個執行簡單 get 請求的 Express 伺服器。
先初始化項目:
$ npm init -y
安裝express模組和nodemon:
$ npm 我表達nodemon
建立一個在連接埠 3000 上執行的簡單 Nodejs 伺服器。
Import express from ‘express’;
const app = express();
const port = 3000;
// Basic endpoint to test server
app.get(‘/’, (req, res) => {
res.send(‘Hello World!’);
});
app.listen(port, () => console.log(`Server running on port ${port}`));
這裡我們建立了一個將在連接埠 3000 上運行的伺服器。
要運行,我們需要修改 package.json 檔案。
如下加入 type as module 以獲得 ES6 模組。在腳本部分也進行如下修改。
{
"name": "worker_express",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js",
"dev": "nodemon index.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"dotenv": "^16.4.5",
"express": "^4.19.2",
"nodemon": "^3.1.4"
}
}
現在讓我們使用 nodemon 以開發模式運行我們的應用程式:
$ npm run dev
您將看到訊息 Server running on port 3000。現在轉到 localhost:3000,您可以看到 Hello World!到目前為止,我們只做了一個簡單的 Nodejs Express 伺服器。
現在讓我們建立另一個名為 service.js 的檔案
在這裡,我們可以建立一個斐波那契序列函數,用於尋找第 n 個數位斐波那契序列。
// service.js
function fibonacci(n) {
if (n <= 1) return 1;
return fibonacci(n-1) + fibonacci(n-2);
}
export default fibonacci;
現在讓我們在 index.js 檔案中加入另一個 api 端點,並從 service.js 檔案呼叫 fibonacci 函數。我們以計算第 40 個斐波那契數為例。
import fibonacci from "./service.js";
// Fibonacci endpoint
app.get('/fibonacci', (req, res) => {
fibonacci(40)
res.send('fibonacci called');
})
如果你點擊 URL http://localhost:3000/fibonacci,你會發現它有點延遲,讓你等待。延遲時間取決於計算。

您可以透過註解該函數再試一次,您會發現它花費的時間更少,大約是毫秒。

在這種情況下,您可能需要執行其他繁重的操作,這些操作既耗時又會降低效能。
這種情況下,我們可以使用worker_threads模組,該模組從Node.js版本10開始就預設可用。現在我們修改程式碼來應用worker_threads,看看效果。
從node js預設套件worker_thread匯入Worker。
import { Worker } from "worker_threads";
現在修改 api 端點,如下圖所示。
// Endpoint using worker thread for CPU-intensive task
app.get('/fibonacci', (req, res) => {
const worker = new Worker('./service.js', {workerData: 40});
// Handle messages from worker thread
worker.on('message', (resolve) => console.log(resolve));
res.send('fibonacci called');
})
這裡,我們建立了一個worker實例,並將檔案名稱service.js設定為第一個參數,第二個參數透過workerData傳遞參數。您可以將workerData參數變更為任何其他數據,而不是40。
worker.on(‘message’, ….) This sets up an event listener on the worker for the ‘message’ event. The message event is emitted by the worker when it sends data back to the main thread using parentrPort.postMessage(...).
(resolve) => console.log(resolve) this is a callback function that will be executed when the worker sends back the data after operation. The received message(data) is passed to this function as the resolve parameter.
Now let’s update our service.js file.
import { workerData, parentPort } from 'worker_threads';
// Function to compute Fibonacci sequence
function fibonacci(n) {
if (n <= 1) return 1;
return fibonacci(n-1) + fibonacci(n-2);
}
// Compute Fibonacci using workerData
const fibonacciAt = fibonacci(workerData);
// Send result back to the main thread
parentPort.postMessage(fibonacciAt);
Here, we import workerData and parentPort, which allow us to receive the data sent through workerData and return the result via the postMessage method of parentPort, both imported from worker_threads.
Test the Setup:
Now, send a request to http://localhost:3000/fibonacci and notice that the server no longer blocks the main thread. The time-consuming operation occurs in the background on a separate thread, significantly reducing the response time and improving user experience.

Here is the source code in github.
以上是使用工作執行緒增強 Node.js 伺服器效能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






