如何使用番茄鐘計時器範例從 Manifest Vo VA 逐步指南更新 Chrome 擴充功能
將 Chrome 擴充功能從 Manifest V2 更新到 Manifest V3 對開發人員來說是關鍵的一步,因為 Google 逐步停止 Manifest V2 的支援。在本文中,我們將逐步介紹將最初使用 Manifest V2 建構的 Pomodoro Timer 擴充功能升級到更新的 Manifest V3 標準的過程。
我的故事
我有一個 4 年前免費製作的番茄計時器擴展,我收到了來自 Google 的通知,要求我更新 Manifest。
番茄計時器的原始版本是我自己設計的,用霸王龍的咆哮作為週期結束通知? 。它既古怪又有趣,我甚至驚訝地看到有 24 個人在使用它。
這就是它的樣子:

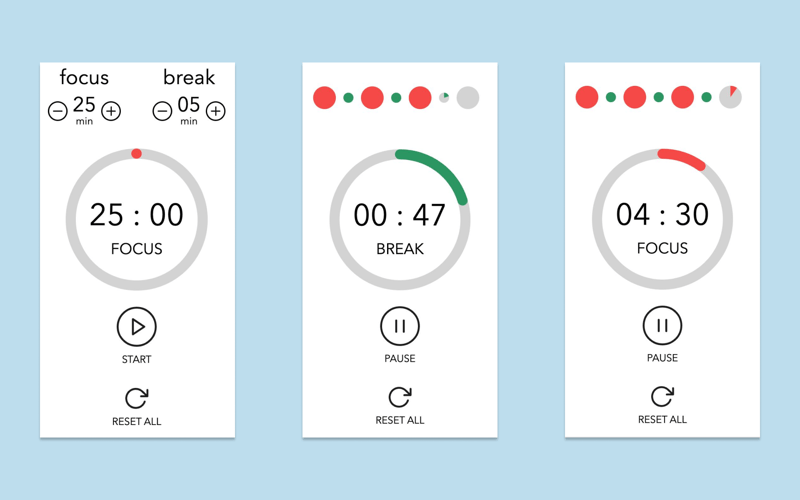
我的妻子最近開始學習設計,由於我需要更新 Manifest,所以我請她更新設計。結果在文章最後。劇透:我認為結果很棒。
為什麼升級 Manifest V3?
Manifest V3 引入了幾項關鍵更改,旨在增強 Chrome 擴充功能的隱私性、安全性和效能。這些變化包括:
- Service Workers: 後台頁面被 Service Worker 替換,因為它們不會連續運行,所以效率更高。
- 增強的安全性:縮小權限範圍並引入 declarativeNetRequest API 來管理網路請求。
- 提高效能:透過最佳化擴充功能與瀏覽器資源的互動方式,V3 確保更好的資源管理。
第 1 步:了解核心差異
在深入了解更新之前,了解 Manifest V2 和 V3 之間的關鍵變化非常重要:
- 後台腳本: 在 V2 中,後台腳本連續運作。在 V3 中,這些被替換為僅在需要時執行的 Service Worker。
- 權限:Manifest V3 要求明確聲明所有權限,某些權限已被棄用或替換。
- API 變更: 有些 API 已被刪除或替換,且擴充程式不同元件之間的訊息傳遞系統已更新。
步驟2:更新清單文件
以下是將番茄鐘定時器擴充的 manifest.json 檔案從 V2 更新到 V3 的方法:
原始清單 V2 範例:
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
更新了 Manifest V3 範例:
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
清單中的主要變化:
背景腳本:
- V2: "background": {"scripts": ["background.js"]}
- V3: "background": {"service_worker": "background.js"}
在 V3 中,後台腳本被 Service Worker 取代。 Service Worker 僅在必要時運行,以提高資源效率。
操作與瀏覽器操作:
- V2: "browser_action": { ... }
- V3:「動作」:{ ... }
browser_action 已被 action 取代,它整合了功能並簡化了清單。
步驟 3:更新背景腳本以使用 Service Worker
我的擴充功能在背景使用了一個簡單的 setInterval(),對於 Service Worker,此行為將不起作用,因為為了節省瀏覽器資源,它僅在需要時運行。
在我的例子中,我必須修改計時器並將時間戳存儲在存儲中,使用警報來安排通知呼叫者的觸發代碼運行。
當然還有使用chrome的內建通知來發送通知,以擺脫煩人的霸王龍尾部。如果我的擴充功能的早期用戶閱讀了我的內容,我真的很抱歉?
這裡不會有程式碼範例,因為它太具體了。
結論
這是結果。我覺得很酷。簡約且易於使用

更新並沒有那麼困難,主要是了解舊的後台腳本和 Service Worker 之間的區別,但是要小心警報,我什至在測試時使 Chrome 崩潰了幾次?
隨時嘗試更新的番茄鐘和焦點時鐘擴展,祝您更新順利!
以上是如何使用番茄鐘計時器範例從 Manifest Vo VA 逐步指南更新 Chrome 擴充功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






