本文將引導您了解兩個網頁表單庫:SurveyJS 和 Tripetto。
表單是 2024 年每個網站使用者旅程的重要組成部分。我們將其用於各種用途,例如在用戶註冊我們的網站時收集用戶的基本資訊或允許用戶預約或填寫申請表。
身為開發人員,可能很難跟上您的企業對其表單不斷變化的需求。如果您手動編碼所有表單,那麼建立新功能將非常耗時,但如果您選擇完全託管的表單系統(例如 Typeform),您將缺乏可能需要的控制。
這就是像 SurveyJS 和 Tripetto 這樣的表單管理平台發揮作用的地方,因為它們消除了構建表單的所有艱苦工作,但仍然讓您可以選擇創建高級功能並與系統的其餘部分整合。
Tripetto 是一套產品,可讓您建立並向使用者顯示表單。他們提供完全託管版本的表單工具、wordpress 外掛和 SDK,以便整合到您自己的應用程式中。
本文將重點放在 SDK,因為就使用方式而言,它與 SurveyJS 相比效果最好。所有不同的 Tripetto 產品都是使用其 SDK 建造的,因此本文的大部分內容適用於他們的所有產品套件。
Tripetto 對他們的表單 SDK 採用僅前端方法,這意味著他們為您提供所有前端庫來建立和顯示表單,但他們不為您提供任何儲存表單或表單提交的內容。這樣做的好處是您可以直接整合到後端,但缺點是儲存表單和結果可能需要額外的工作。
Tripetto 透過使用基於 JSON 的定義來為您的表單工作。在工作室中建立表單後,您將可以存取該表單的 JSON 版本,然後您可以將其傳遞到表單執行程式中以顯示給您的使用者。
SurveyJS 是一套類似的產品,也允許您建立並向使用者顯示表單。
它採用類似的僅前端方法。這種方法是有意義的,因為表單只存在於前端,之後的一切都只是每個 Web 應用程式已經執行的標準資料處理。
資料到達後端後,您可以隨意以任何您喜歡的方式保存資料。這意味著您可以輕鬆地將其保存到自訂後端中,並利用您已經建立的所有出色的身份驗證。這也意味著您不必擔心其他第三方處理您的資料。

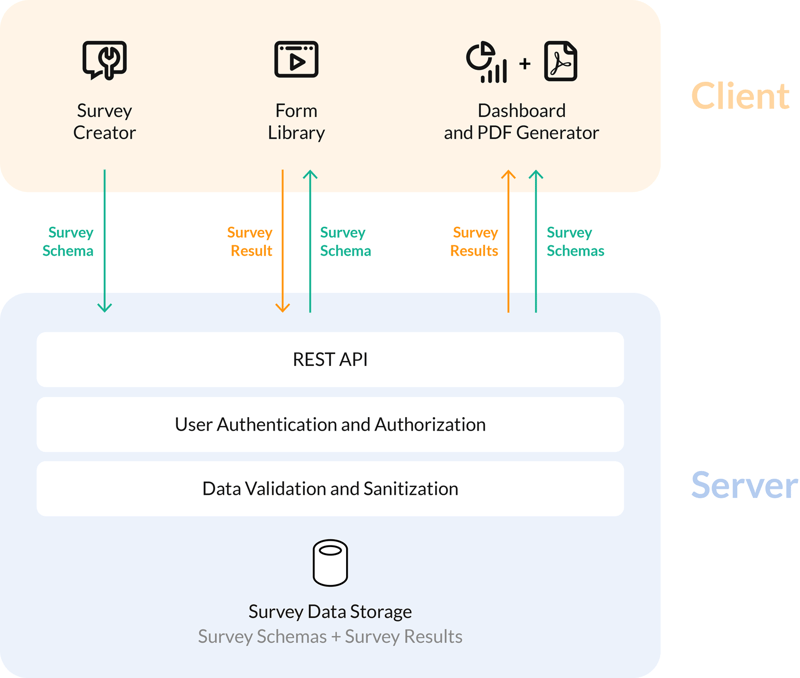
上圖很好地展示了 SurveyJS 的設計理念。 「客戶端」部分中的所有內容都在 SurveyJS 的範圍內,他們會為您建立這些內容。 「伺服器」部分的所有內容完全取決於您,因此它將與您現有的後端無縫整合。
讓我們從 SurveyJS 開始。要存取表單建立器,您必須將其整合到現有的 UI 中。或者,您可以使用他們託管的 MySurvey 工具,該工具可作為全功能的表單產生器示範。它允許您嘗試表單建立器 UI 並建立表單 JSON 文件,而無需將表單建構器整合到您的應用程式中。
SurveyJS 為您能想像到的所有常見前端框架提供支持,甚至是您無法想像的框架。他們支持:
將表單建立器整合到您現有的應用程式中非常簡單。例如,要將其添加到您的 Vue 應用程序,您需要做的就是:
<script setup lang="ts">
import type { ICreatorOptions } from "survey-creator-core";
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions: ICreatorOptions = {
showLogicTab: true,
isAutoSave: true
};
const creator = new SurveyCreatorModel(creatorOptions);
</script>
<template>
<SurveyCreatorComponent :model="creator" />
</template>
SurveyJS 中表單建構器的輸出是一個 JSON 對象,稍後我們將在表單渲染庫中使用它。
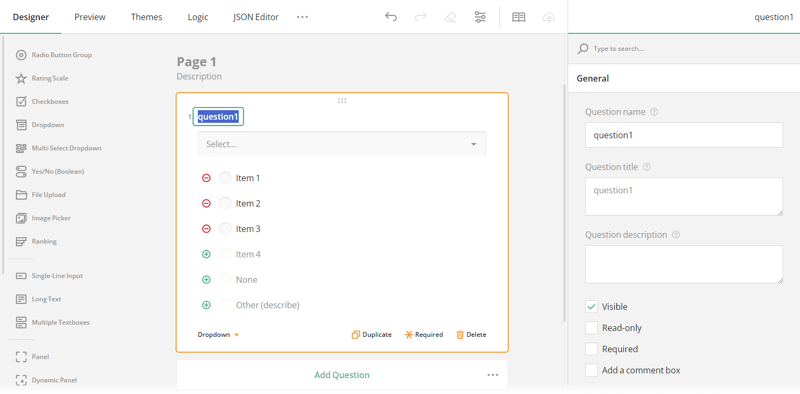
表單建立器本身就是一個非常漂亮的現代使用者介面,具有極高的互動性並且感覺非常敏捷。您可以不假思索地拖放問題,一切都會直觀地出現在您期望的位置,當有如此多的設置時,這是一項艱鉅的工作。它甚至在行動裝置上也能運作得很好,這真是令人難以置信。

它具有您期望表單產生器提供的所有欄位類型。它有標準的文字輸入、複選框、單選組(包括矩陣)和下拉式選單。有一些您可能意想不到但非常方便的下拉式選單。有一個排名欄位允許用戶從上到下對一組選項進行排名。
They also have a grouping feature, that allows a respondent to answer a set of questions multiple times if they need to. For example, they can add multiple contact people and fill in each of their details separately. An image picker, allowing a user to select from a group of images. Lastly it even has the ability to accept signatures which is a nice addition.
If you find that you are missing a field type you can add your own type. They have a nice example in the documentation about how to go about doing that.
When it comes to logic it allows you to do everything you could possibly imagine using a dedicated GUI. You can hide questions, answer questions and reset answers. You can do this by defining as many 'rules' as you want, by setting a condition and an action depending on the condition. To developers this will feel familiar as it presents as a giant if statement.
It might take a while for a novice user to get around all the options, but once they figure out where everything is they will quickly find themselves setting up form logic with the intuitive logic options.
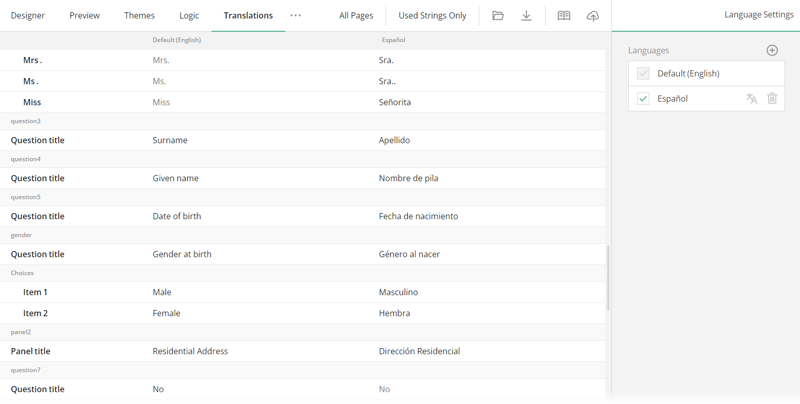
Once you have the form built with all the fields and logic you want you can add translations to each question. You can add all the languages you want to support and input all your translations for the strings in each page. This makes it a breeze to translate large forms with complicated logic. They even provide an API that lets you use machine translation, for example Microsoft Translator, to quickly translate lots of strings and allows you to then manually correct any mistakes.

Next let's take a look at the form builder available from Tripetto. Just like SurveyJS you can integrate it into your application using the SDK they give you. Tripetto also supports a list of popular frameworks such as:
It is very straightforward to add the creator to your existing application, here is an example in React:
import { TripettoBuilder } from "@tripetto/builder/react";
import "@tripetto/block-calculator";
import "@tripetto/block-checkbox";
import "@tripetto/block-checkboxes";
import "@tripetto/block-date";
// Import the rest of the blocks you want to enable
function ExampleApp() {
return (
<div>
<h1>Example app</h1>
<TripettoBuilder
onSave={(definition) => {
console.log("Form saved!");
}}
/>
</div>
);
}
Rendering the TripettoBuilder component will then display the entire builder in a full page mode. You can pass through your CSS classes to style the form container however you want.

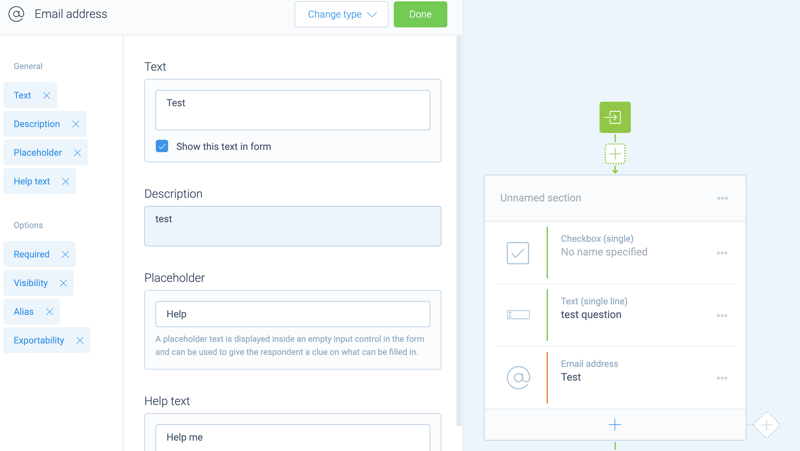
Overall the Tripetto form builder has a nice and pleasing user-interface. It is a bit quirky in a few places, for example it scrolls to the left and right with different settings panels, but you get over those very quickly. It's also quite robust, no matter how complex your form logic gets it is always snappy and easy to use.
They have all of the question types that you would expect to see inside a modern form builder. They have multiple text types and also have a matrix option which is really great for getting customer feedback.
Tripetto has a similar grouping feature to SurveyJS, except they call it iteration. When you start to do these more complex form flows then the Tripetto flow editor really comes into its own as a form builder.
Rather than showing a preview of the form on the main panel you are shown a representation of the ‘flow’ of the form. This allows you to really easily see complicated conditional forms at a quick glance and understand how they all go together. However, I find that the flow view they give you is confusing when you are creating a simple flow with just a few questions.
Tripetto also offers you the ability to translate your forms easily through their builder UI. You simply select your new target language and then you are prompted to complete a translation for each section of the form.

Next up let's look at the experience users will have when they come to complete a form in the system.
First let's take a look at how Tripetto handles form viewing. In the editor you can set what colours and font you want the form to use so you can match it to your branding.
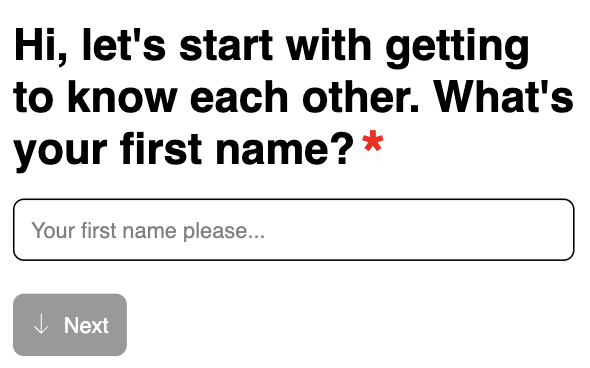
The other thing you can set is the ‘form face’ which really changes how the form looks and acts entirely. Let's start with the default form face which is ‘autoscroll’. This is clearly modelled closely on the interface typeform uses, which is not a bad thing but it's certainly unoriginal. I personally think it's a bit of a gimmick, it stops you exploring the whole form and forces you to complete the form in the right order.

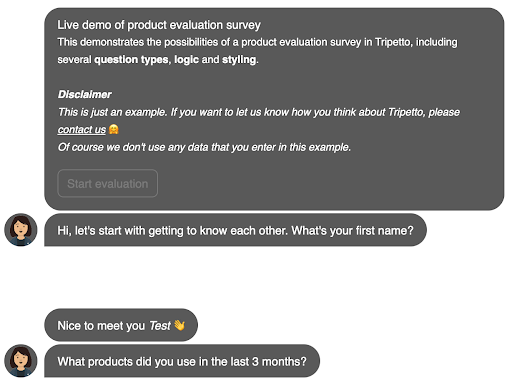
Another ‘form face’ they have is called ‘chat’. It's a unique way of displaying forms as a chat conversation rather than a normal form. It is a clever idea and they have made it look great and it could easily convince people they are interacting with a person or a chat bot. However, I think it is totally impractical, it essentially acts as a chatbot that you can never reach a person through, which as a user is very frustrating, for this reason I wouldn’t recommend using it.

Lastly the best form face is ‘classic’ which acts exactly how you would expect a form to work. It is very responsive and works well on all size devices and it feels snappy with quick error messages when you incorrectly fill out a form.
To render the forms you use the Tripetto SDK which has a Runner component which renders the form with the ‘form face’ you chose.
In general all of the form faces Tripetto offer look and feel very nice and they clearly have a talented design team that focuses on the small details.
Next let's see how SurveyJS handles showing forms to users. To render the form you simply pass JSON object the form creator gives you into the survey component the like so:
function Survey() {
const survey = new Survey.Model(json);
survey.applyTheme(themeJson);
survey.onComplete.add((sender, options) => {
console.log("Form filled!");
});
return (
<SurveyReact.Survey model={survey} />
);
}
The default form filling UI is simple and clean and responsive and feels like a top tier form.
SurveyJS lets you do an exceptional amount of customisation. You can change every single colour that is shown on the form using a fully integrated CSS Theme Editors with a panel of UI controls.
After users have submitted their form you probably want a way to access the results and view them. Tripetto provides no solution for this, after the user submits the data you are totally on your own to deal with the data and visualise it.
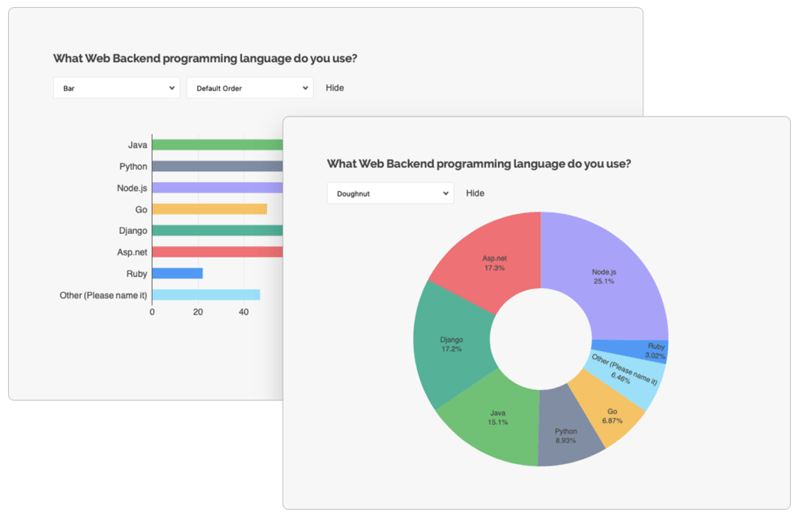
On the other hand SurveyJS provides a 'Dashboard' library to allow you to analyse your results in a meaningful way.

You get access to just about any visualisation graph that you could think of. As with the rest of SurveyJS the customisation is pretty much unlimited. It's a really great way to get a high level overview of the results of your forms.
The great thing with SurveyJS is that you can actually view the data however you want because you fully own it and control it. You can sync it to a Google Sheet if you want and view it there. You can view it in your company's existing business insights platform if you want.
When publishing forms you need to make sure they are accessible for everyone, including users who rely on assistive technology. To measure this we can rely on the WCAG guidelines which describe how a website can be accessible.
SurveyJS published an Accessibility Statement outlining the commitment to accessibility and talks about all the standards they meet. This is something that is missing from FormEngine.
SurveyJS is entirely keyboard accessible which means it can be accessed using alternative access methods.
However, SurveyJS falls short in a few minor ways. For example it has some contrast issues in a few places as well as missing or incorrect labelling on elements.
Tripetto doesn’t have anything on their website about their approach to accessibility within their platform. The Tripetto editor fails the most basic accessibility tests, for example you can’t access it in any meaningful way using the keyboard. A screen reader wouldn’t work well either because there are aria tags missing or wrong across the whole editor.
When I took a look at the form pages themselves it didn't get much better. The elements are also missing aria tags. The form is just about keyboard accessible, but it deviates from the standard keyboard controls in many ways.
If accessibility matters to you, which it should, then you can only go with SurveyJS as Tripetto is missing the basics to support users of assistive technology.
When it comes to pricing it's not straightforward to compare these two as they have multiple pieces to them.
For the SDK Tripetto gives you a few ways you can choose to pay for the SDK. If you only want to access the form runner then you need to pay £758.66 per year, this cost only covers one ‘form face’, you have to pay for a full new runner licence per form face.
如果您想在自己的網頁上使用建構器,那麼您還需要購買建構器許可證。最便宜的構建器許可證為每年 589.20 英鎊,它使您可以訪問所有標準問題類型,並允許您在構建器上設置 5 個用戶,如果您想要更多用戶,則必須支付額外費用。如果您想允許自訂問題類型,那麼您必須支付更昂貴的每年 3203.14 英鎊的建構器許可證。
如果您想要最便宜的建造者和跑步者組合,那麼您每年需要支付 1347.86 英鎊。
另一方面,SurveyJS 採用完全不同的定價方法。他們在 Github 上發布了所有庫,供您完全免費安裝和試用。但是,如果您想將他們的產品用於任何商業用途,那麼您必須考慮購買商業許可證。他們的核心調查渲染庫獲得了麻省理工學院的許可,這意味著它甚至可以免費用於商業用途。如果您想使用調查創建器,則必須花費約 422 英鎊購買「基本」許可證。如果您想要調查創建器、儀表板和 PDF 生成器,那麼您需要大約 760 英鎊的「Pro」許可證。
SurveyJS 的商業許可證是永久的,這意味著您可以終生使用該軟體,但要獲得更新和支持,您必須每 12 個月更新一次許可證。 SurveyJS 授權金鑰可用於特定網域或網域群組,也適用於指定網域或群組內的子網域,無需額外付費。
整體而言,這兩個平台都很容易使用,並且具有非常漂亮的使用者介面。它們都允許您在其建構器上建立表單,然後使用其表單運行器庫渲染它們。
Tripetto 最大的缺點是整個平台缺乏可訪問性。它們的價格也更高,但也有更多的限制。然而,他們的 API 設計非常出色,這使得設定和整合到您的應用程式中變得非常簡單。
另一方面,SurveyJS 對可訪問性採取了認真的態度。如果您希望能夠開箱即用地視覺化結果,那麼 SurveyJS 是您唯一的選擇。
整體而言,SurveyJS 和 Tripetto 都是幫助您建立表單並將其顯示給使用者的好選擇。它們都非常直觀且易於使用。
我鼓勵您都嘗試一下並選擇最適合您需求的!
感謝您的閱讀!
以上是Tripetto 替代方案:與 SurveyJS 的綜合比較的詳細內容。更多資訊請關注PHP中文網其他相關文章!




