大家好。最近太忙了,都沒有時間記錄我的旅程是怎麼樣的?無論如何,我會繼續關注❤️。
對於我的第 5 天文檔,我只是做了一些非常簡單和簡短的事情。

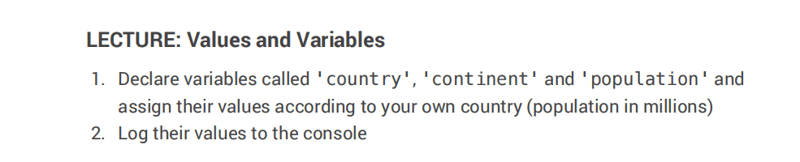
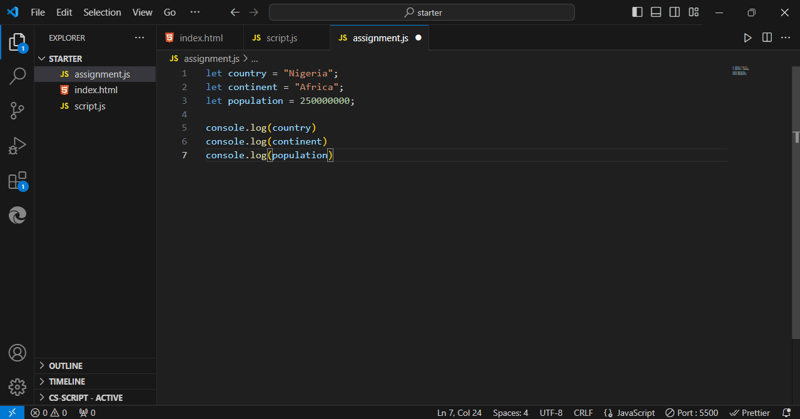
正如您從上面看到的,一旦您理解了值和變量,這就是一個非常簡單的任務。
那麼什麼是值和變數?
將值視為您在 JavaScript 中使用的實際資料或資訊。這些就像食譜中的食材。一些值的範例是:
現在,假設您有一個標籤的盒子。您可以將這些值之一放入該方塊中並為其新增名稱標籤。這個標記框稱為變數。
例如:
您可能有一個名為年齡的變量,在該框中儲存數字 13。
您可以有另一個名為問候語的變量,並在該框中儲存文字“Hello,World!”。
程式碼如下:
let age = 13; // Here, 'age' is the variable, and '13' is the value stored in it. let greeting = "Hello, World!"; // 'greeting' is the variable, and the text is the value.
變數很有用,因為它們可以讓您儲存數據,然後使用或更改它。而不是寫“你好,世界!”一遍又一遍,您可以在需要該訊息的任何地方寫上問候語。如果您需要更改訊息,只需在一個地方更新即可。
因此,當您使用 JavaScript 進行編碼時,您正在建立變數來儲存值,然後您可以使用這些變數來建立您的程式!
現在我們已經了解了值和變數是什麼,讓我們揭曉我的作業。
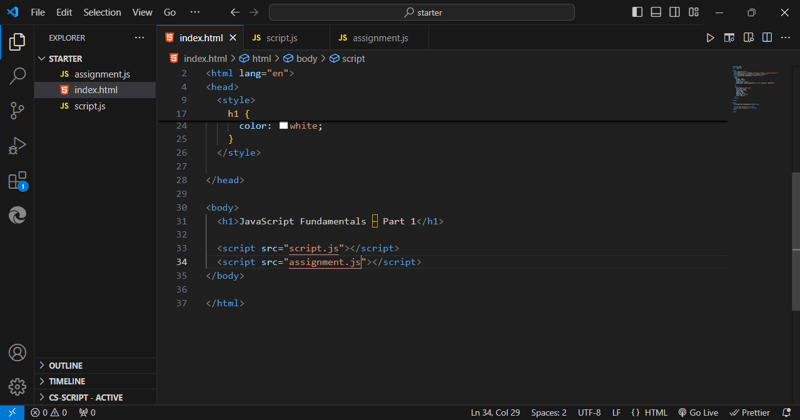
我先連結我將使用的第二個 JS 文件,名為「assignment.js」。
注意:我們可以將多個 JS 檔案連結到一個 HTML 檔案

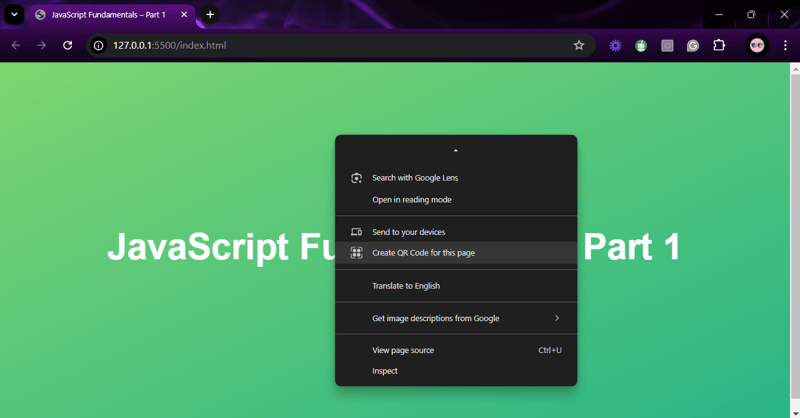
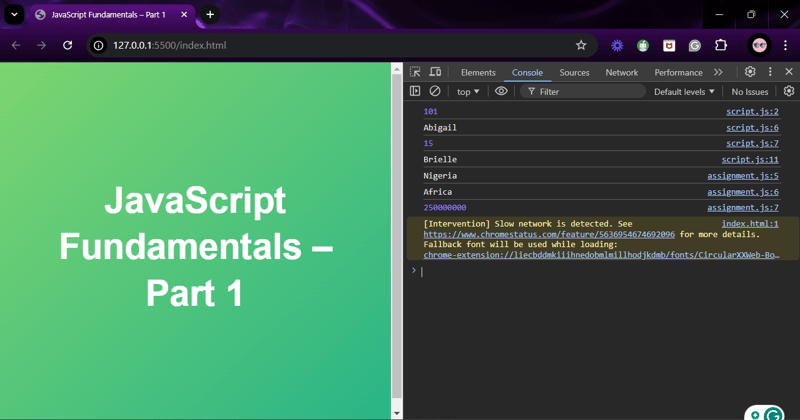
其次,我進入瀏覽器開啟控制台。

注意:要開啟控制台,請右鍵單擊滑鼠,按一下「檢查」並導航至控制台

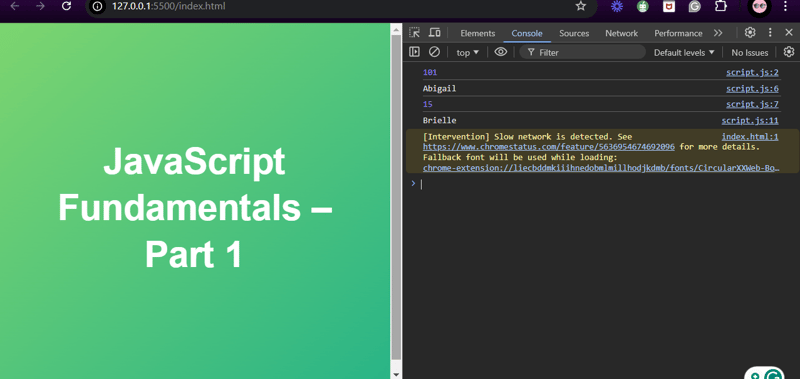
正如我們從上面的控制台看到的,只顯示了我的第一個 JS 檔案的輸出。
然後我繼續輸入變數和值,這些變數和值稍後將在控制台上運行,如下所示。


第五天就這樣結束了! ?我告訴過你這很簡單——就像享受一塊蛋糕一樣? (當然要減去卡路里)。感謝您的堅持並表現得很好!更多樂趣(當然,還有幾行程式碼)即將到來,所以不要忘記繼續關注。下次見,祝您編碼愉快! ✨
以上是#daysofMiva 編碼挑戰日:JS 中的值和變數的詳細內容。更多資訊請關注PHP中文網其他相關文章!




