在本指南中,我們將引導您完成將金鑰驗證整合到 Python Django Web 應用程式的步驟。我們將利用 Corbado 的金鑰優先 UI 元件,該元件無縫連接到金鑰後端(包括 WebAuthn 伺服器),使整合過程簡單且有效率。
在這裡閱讀完整的原始教學
在我們開始實作之前,請確保您對 Django、Python、HTML 和 JavaScript 有基本的了解。熟悉這些技巧將幫助您更輕鬆地跟進。
如果您的電腦上未安裝 Django,您可以透過執行以下命令來安裝它:
pip install Django==4.2.7
接下來,安裝用於金鑰的 Corbado Python SDK:
pip install passkeys
現在,建立一個新的 Django 專案:
django-admin startproject passkeys_demo cd passkeys_demo
這將產生一個 passkeys_demo 目錄,其中包含您的 Django 專案檔案。
在您的專案目錄中,建立一個 .env 檔案來儲存環境變數。您需要一個專案 ID 和 API 金鑰,可以從 Corbado 開發者面板取得(您需要在開發者面板中建立 Corbado 專案):
PROJECT_ID=your_project_id API_SECRET=your_api_secret
安裝 django-environ 套件以將這些變數載入到您的 Django 設定中:
pip install django-environ
在您的settings.py中,導入environ並將其配置為讀取.env檔:
import environ
env = environ.Env()
environ.Env.read_env()
PROJECT_ID = env('PROJECT_ID')
API_SECRET = env('API_SECRET')
在 passkeys_demo 專案中建立一個 templates 目錄。在此目錄中,為登入頁面建立index.html,為使用者個人資料頁面建立profile.html。
index.html:
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
setShortSessionCookie: "true",
});
const authElement = document.getElementById('corbado-auth');
Corbado.mountAuthUI(authElement, {
onLoggedIn: () => {
window.location.href = '/profile';
},
});
})();
</script>
<div id="corbado-auth"></div>
</body>
</html>
profile.html:
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<h2>Protected Page ?</h2>
<p>User ID: {{ USER_ID }}</p>
<p>Name: {{ USER_NAME }}</p>
<p>Email: {{ USER_EMAIL }}</p>
<div id="passkey-list"></div>
<button id="logoutButton">Logout</button>
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
});
const passkeyListElement = document.getElementById("passkey-list");
Corbado.mountPasskeyListUI(passkeyListElement);
const logoutButton = document.getElementById('logoutButton');
logoutButton.addEventListener('click', function() {
Corbado.logout()
.then(() => {
window.location.replace("/");
})
.catch(err => {
console.error(err);
});
});
})();
</script>
</body>
</html>
在views.py中,建立以下方法來渲染登入和個人資料頁面:
from django.shortcuts import render, redirect
from django.http import HttpResponse
from corbado_python_sdk import Config, CorbadoSDK, SessionInterface, UserEntity
from corbado_python_sdk.entities.session_validation_result import SessionValidationResult
from corbado_python_sdk.generated.models.identifier import Identifier
from passkeys_demo.settings import API_SECRET, PROJECT_ID
config = Config(api_secret=API_SECRET, project_id=PROJECT_ID)
sdk = CorbadoSDK(config=config)
sessions = sdk.sessions
identifiers = sdk.identifiers
def index(request):
context = {"PROJECT_ID": PROJECT_ID}
return render(request, "index.html", context)
def profile(request):
token = request.COOKIES.get(config.short_session_cookie_name)
try:
if not token:
raise ValueError("No token found")
validation_result = sessions.get_and_validate_short_session_value(short_session=token)
if validation_result.authenticated:
email_identifiers = identifiers.list_all_emails_by_user_id(
user_id=validation_result.user_id or ""
)
user = sessions.get_current_user(short_session=token)
context = {
"PROJECT_ID": PROJECT_ID,
"USER_ID": user.user_id,
"USER_NAME": user.full_name,
"USER_EMAIL": email_identifiers[0].value,
}
return render(request, "profile.html", context)
else:
return HttpResponse("You are not authenticated or have not yet confirmed your email.", status=401)
except Exception as e:
print(e)
return redirect("/")
在urls.py中設定路由:
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="index"),
path("profile/", views.profile, name="profile"),
path('<path:unknown_path>/', lambda request, unknown_path: redirect('/'), name='fallback')
]
要啟動 Django 應用程序,請使用以下命令:
python manage.py runserver
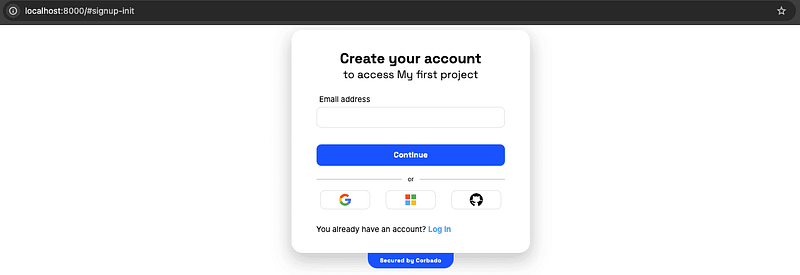
在 Web 瀏覽器中造訪 http://localhost:8000,您應該會看到 Corbado UI 元件無縫整合。

本指南引導您完成使用 Corbado 元件為 Django 應用程式新增基於密碼的驗證的過程。這種方法不僅透過實作無密碼身份驗證來增強安全性,而且還簡化了會話管理。有關 Corbado 會話管理功能的更多詳細信息,請參閱官方文件。
以上是教學:將金鑰整合到 Django (Python)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




