在現代 Web 開發中,管理客戶端資料已成為一項基本技能。開發人員通常依賴 localStorage、sessionStorage 和 cookie 在使用者瀏覽器中儲存資料。雖然這三種機制具有相似的目的,但它們在容量、持久性和用例方面存在明顯差異。在本部落格中,我們將透過範例探討這些差異,以幫助您更好地了解何時以及如何使用每個差異。
1。 localStorage:持久性客戶端儲存
用途: localStorage 旨在在客戶端儲存即使瀏覽器關閉後仍然存在的資料。對於需要在多個會話中保留的資料來說,這是一個絕佳的選擇。
容量:localStorage 提供大量儲存空間,通常每個網域最多 10MB,這對於大多數應用程式來說已經足夠了。
持久性:儲存在 localStorage 中的資料保持可用,直到被使用者或應用程式明確刪除。這使得它非常適合儲存用戶首選項,例如主題設置,這些首選項應該在網站的不同存取中持續存在。
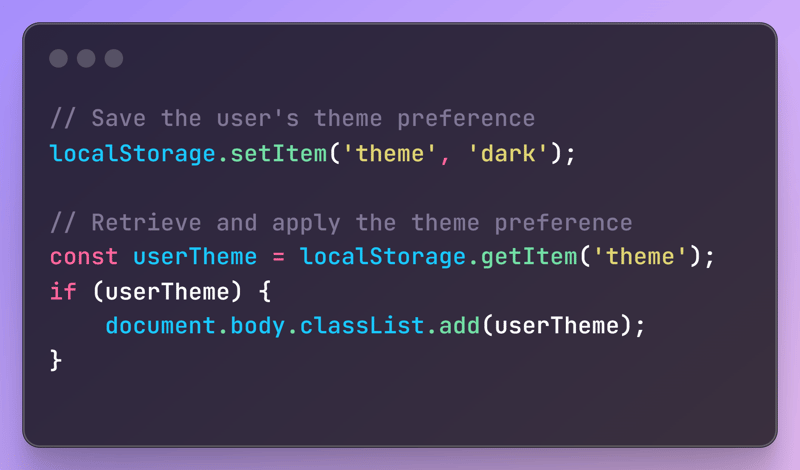
範例: 假設您有一個提供淺色和深色模式的 Web 應用程式。您可以使用 localStorage 儲存使用者的首選項,以便他們下次造訪時,網站會自動以他們選擇的模式載入。

2。 sessionStorage:基於會話的暫存
用途:sessionStorage也在客戶端儲存數據,但僅限於頁面會話的持續時間。這表示當使用者關閉瀏覽器標籤或視窗時資料將被清除。
容量: 與 localStorage 類似,sessionStorage 為每個域提供約 5MB 的儲存空間。雖然容量較小,但對於臨時資料來說通常就足夠了。
持久性: sessionStorage 和 localStorage 之間的主要區別是持久性。 sessionStorage 資料僅在頁面會話期間可用,因此適合儲存不需要在目前會話之外保留的臨時資料。
範例:想像一個多步驟表單,使用者在多個頁面上輸入資料。您可以使用 sessionStorage 在使用者執行步驟時暫時儲存表單資料。這可以確保如果他們不小心重新載入頁面,也不會失去進度。
// Save form data temporarily in sessionStorage
sessionStorage.setItem('step1Data', JSON.stringify({ name: 'John Doe', age: 30 }));
// Retrieve the saved data
const step1Data = JSON.parse(sessionStorage.getItem('step1Data'));
console.log(step1Data); // Output: { name: 'John Doe', age: 30 }
3。 Cookie:具有伺服器互動的小型持久性儲存
用途:Cookie 用於儲存需要跨會話持久保存的小資料片段,並且可以透過 HTTP 請求傳送到伺服器。它們通常用於追蹤使用者會話、儲存身份驗證令牌和記住使用者設定。
容量:與 localStorage 和 sessionStorage 相比,Cookie 的容量要小得多,每個 Cookie 的限制為 4KB。但是,可以儲存多個 cookie,每個 cookie 都有此限制。
持久性:Cookie 具有可設定的過期時間。它們可以在會話結束時過期,也可以持續指定的持續時間。這種靈活性允許 cookie 用於短期和長期儲存。
範例:cookie 的常見用途是儲存使用者的登入令牌,這允許使用者跨會話保持登入狀態,而無需在每次造訪網站時重新輸入憑證。
// Set a cookie with an expiration date
document.cookie = "username=JohnDoe; expires=Fri, 31 Dec 2024 23:59:59 GMT; path=/";
// Retrieve the cookie value
const cookies = document.cookie.split(';').reduce((acc, cookie) => {
const [key, value] = cookie.trim().split('=');
acc[key] = value;
return acc;
}, {});
console.log(cookies.username); // Output: JohnDoe
何時使用每種儲存機制
localStorage:當您需要儲存大量數據,這些數據應在多個會話中持續存在且不敏感(例如,使用者首選項、非敏感應用程式狀態)時使用。
sessionStorage:非常適合僅在使用者會話期間持續存在的臨時資料(例如,單一會話表單資料、臨時狀態)。
Cookie: 最適合儲存需要透過 HTTP 請求傳送到伺服器或需要特定過期時間的小資料(例如,驗證令牌、需要與伺服器互動的使用者首選項) .
結論
了解 localStorage、sessionStorage 和 cookie 之間的差異對於在 Web 應用程式中做出正確的選擇至關重要。每種方法都有自己的優點和局限性,了解何時使用每種方法將幫助您建立更有效率、使用者友好的應用程式。
透過掌握這些工具,您將能夠更好地管理下一個專案中的客戶端資料存儲,確保為使用者提供無縫體驗。
?在 LinkedIn 上與我聯絡:
讓我們聯繫並討論更多有關 React、Web 開發和效能增強的內容!
LinkedIn 個人檔案:Abhay Kumar
以上是了解 Web 儲存:LocalStorage、SessionStorage 和 Cookie的詳細內容。更多資訊請關注PHP中文網其他相關文章!




