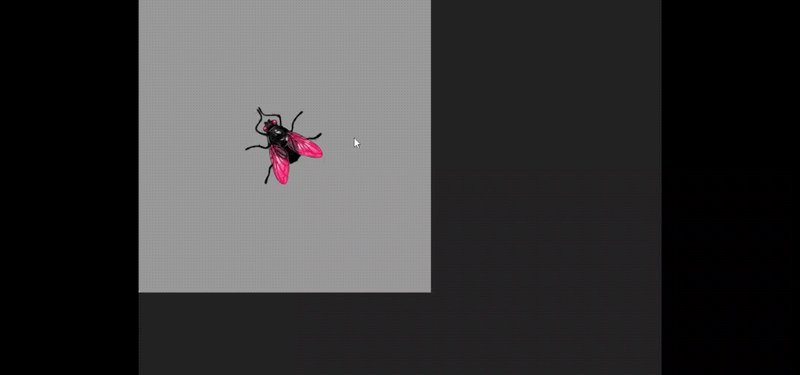
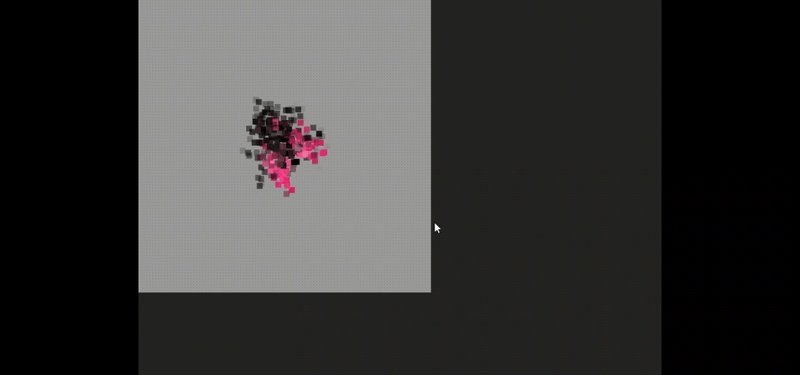
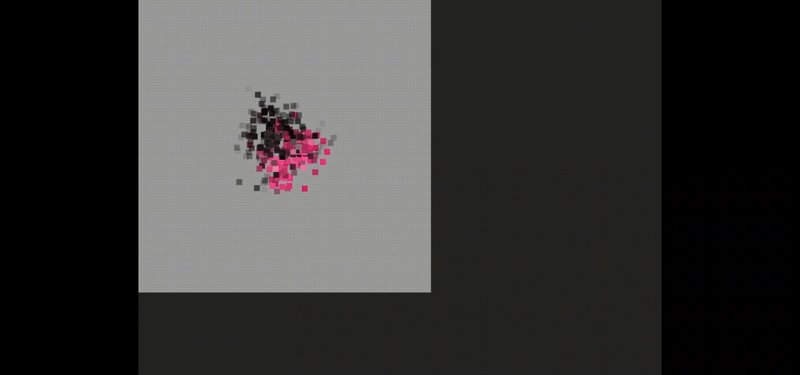
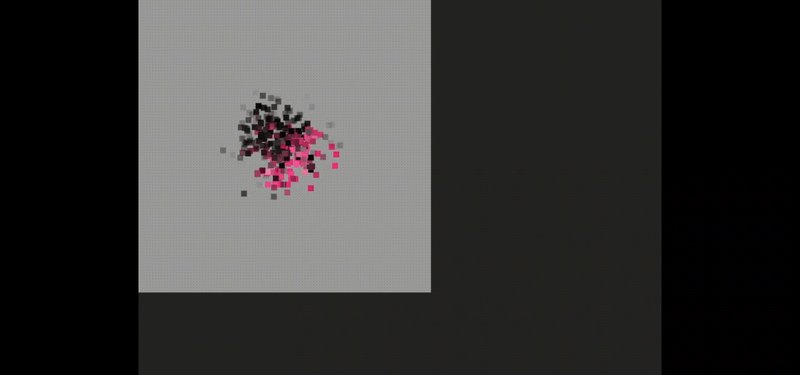
Canvas..多麼美麗的名字,並不能表達我對這個API的喜愛程度,雖然一開始對我來說很糟糕,但經過一些嘗試和錯誤,我理解了它,甚至嘗試用它創建不常見的東西這讓我的IDE 崩潰了好幾次。這裡的這個實驗只是我在前端之旅中經常做的無數實驗之一,在這裡我使用Canvas API 來獲取昆蟲圖像的數據,然後在一個CSS 屬性中處理這些數據(是的,一個!)產生這種粒子效果。

以上是「Insect Particlizer」是像素操作與 CSS 結合的實驗。的詳細內容。更多資訊請關注PHP中文網其他相關文章!




