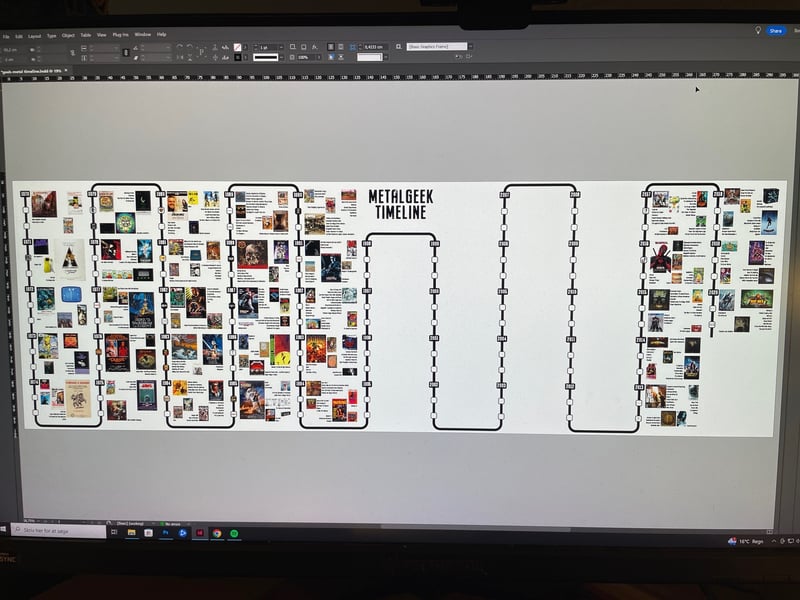
今年早些時候,我的一位朋友分享了一張他為丹麥哥本哈根哥本赫爾音樂節製作的巨幅海報。這張令人印象深刻的2 x 12 米 海報展示了過去50 年來重要文化事件的詳細年表,特別關注重金屬搖滾- 恰如其分的Copenhell 是致力於該類型的節日!

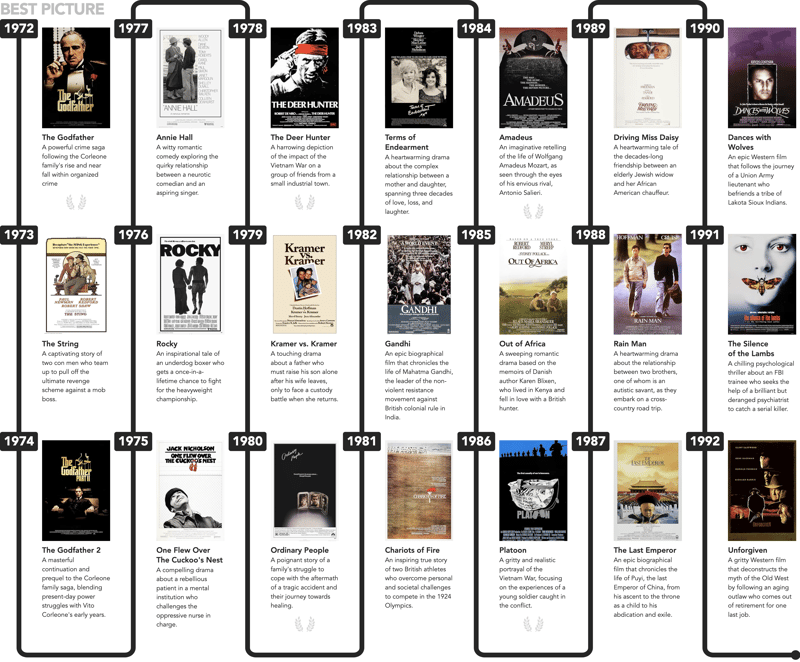
我真的喜歡這個設計——它有獨特的「蛇形時間線」佈局。受此啟發,我決定使用 HTML 和 CSS 創建自己的版本,但有一點不同——重點關注 1972 年以來的“最佳影片”奧斯卡獲獎者……是的,我都看過他們!
讓我們從創建一些語義標記開始。此 HTML 將為我們的時間軸提供結構,即使沒有應用任何 CSS 樣式,它也會看起來不錯:
<ol>
<li value="1972">
<article>
<img src="1972.jpg" alt="The Godfather">
<h4>The Godfather</h4>
<small>A powerful crime saga following the Corleone family's rise and near fall within organized crime</small>
</article>
</li>
</ol>
...我們得到:

如您所見,即使僅使用預設瀏覽器樣式,時間軸看起來也相當美觀!
注意: 當父級是 有序列表、
時,值屬性只對標籤有效。
我們將為時間軸中的每個「列」使用有序列表,並將它們包裝在:
<div class="ui-chronology"> <ol>...</ol> </div>
每個清單項目都是一個包含兩列的網格。黑線和年份分別由 ::before 和 ::after 偽元素表示。使用「網格堆疊」技術(網格區域:1 / 1)將兩個偽元素放置在同一網格單元(第一列)中,該技術允許多個元素在同一網格區域內重疊:
li {
display: grid;
grid-template-columns: max-content 1fr;
&::before { /* Vertical line */
content: "";
background: #000;
grid-area: 1 / 1;
margin-inline: auto;
width: var(--bdw);
}
&::after { /* Year */
align-self: start;
background-color: #000;
border-radius: .175em;
color: #FFF;
content: attr(value);
font-size: clamp(1rem, 0.2857rem + 2.2857vw, 2rem);
font-weight: 900;
grid-area: 1 / 1;
padding-inline: .5ch;
width: 5ch;
}
}
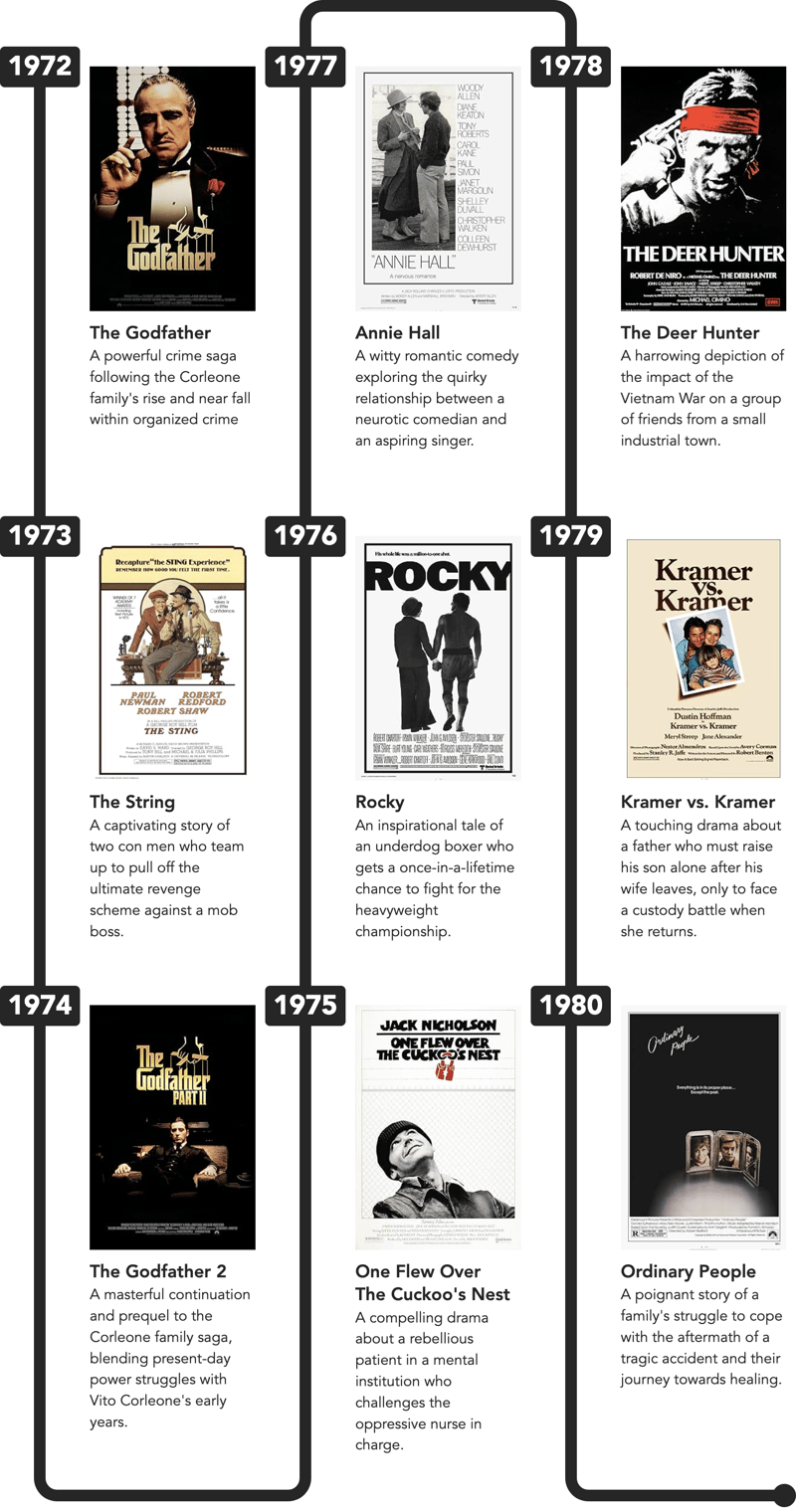
我要向前跳一點,展示 3 個

我們缺少的是「波浪形連接器」。為了在時間軸條目之間創建“波浪連接器”,我使用了一個涉及“虛擬”
<li value="0" aria-hidden="true"><i></i></li>
這些將放置在每個
現在,連接器的 CSS 相當複雜,所以我將只使用下面的一些內聯註解來展示結構 - 請參閱最後的最終 CodePen-demo 並深入了解程式碼:
ol {
&:nth-of-type(odd) {
li[value="0"] {
&:last-of-type {
/* Bottom Left Corner */
&::before { }
}
}
/* FIRST COLUMN ONLY */
&:first-of-type {
li[value="0"]:first-of-type {
/* Hide Top Left Corner */
&::before { display: none; }
}
}
&:not(:first-of-type) {
li[value="0"] {
&:first-of-type {
/* Top Left Corner: Reverse */
&::before { }
}
}
}
&:last-of-type li[value="0"]:last-of-type i {
...
}
/* Round dot at the end of the last list */
&:last-of-type li[value="0"]:last-of-type i::after { ... }
}
/* EVEN COLUMNS */
&:nth-of-type(even) {
li[value="0"] {
&:first-of-type {
/* Top Left Corner */
&::before { ... }
}
&:last-of-type {
/* Bottom Left Corner: Reverse */
&::before { ... }
}
}
}
}
唷!很多 :first-of-type / :last-of-type-logic!
此外,所有CSS也都使用了邏輯屬性
,例如:
border-block-width: 0 var(--bdw); border-inline-width: var(--bdw) 0; border-end-start-radius: var(--bdrs);
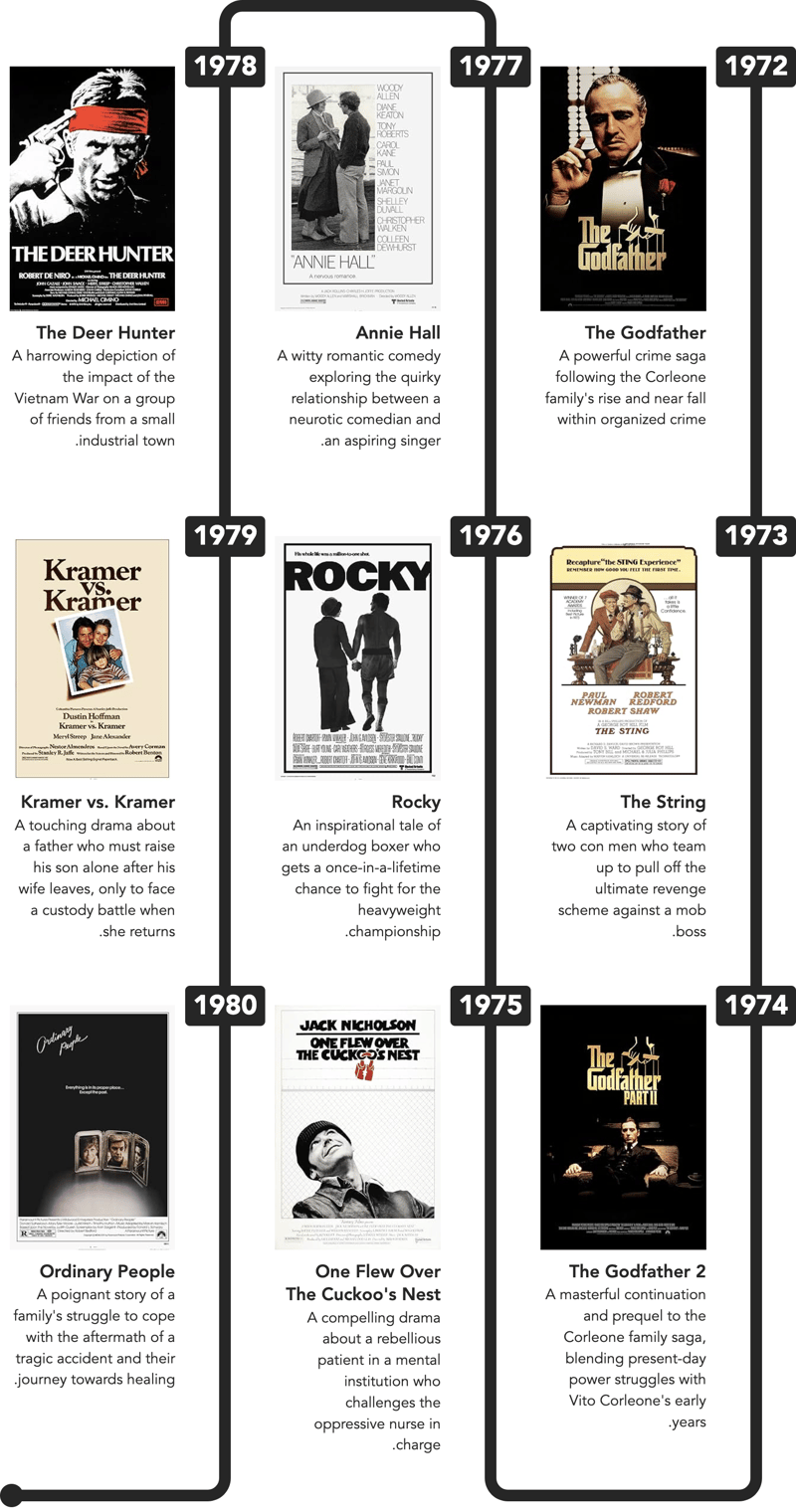
這是為什麼? 如果您正在使用從右到左
文字方向(dir="rtl") 的網站,一切都會看起來很奇怪,如果您使用名稱中包含left 或right 的屬性(例如padding -left)。使用邏輯屬性,當您切換文字方向時,一切都會看起來很好:

那多酷啊!現在,讓我們新增更多欄位:

注意「最後一個圓點」如何自動移動到最後一列!
本教學到此結束。
請在新視窗
中開啟示範並調整大小以查看列的重新排列。
以上是奧斯卡獎頒給了…編寫年錶組件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




