比較頂級 React 框架
介紹
學習React時,我們都是從CRA(create-react-app)函式庫開始。這是開始 React 之旅的好地方,但今天使用它來建立專案並不是一個好主意。以下是今天避免 CRA 的一些原因:
- 與替代方案相比,建造時間較慢
- 對建構客製化的控制有限
- 缺乏伺服器端渲染(SSR)
- 已過時,因為自 2021 年以來 CRA 沒有重大更新。
如您所見,從傳統 CRA 切換到現代 React 框架有很多原因,它可以提供更多功能。根據您的要求有多種選擇,例如SSR、性能等
今天,我們將研究一些您可以用來代替 CRA 的最佳替代方案。我們要討論
- 每個選擇
- 它們的功能以及適合哪種應用程式開發的最佳套件
- 一些效能指標,例如開發伺服器時間、建置時間、部署時間和首次內容繪製。
我希望這能讓你興奮。現在,我們開始吧。
下一個JS
Vercel 的 Next.js 是 Web 的全端 React 框架。

NextJS 是我首選的 CRA 替代方案。我已經使用它很長時間了。隨著每次更新,NextJS 都在不斷改進。它們提供了大量功能,可讓開發人員輕鬆使用 Nextjs 建置專案。
特徵:
- 伺服器端渲染:透過使用 SSR 可以提高效能,並透過預先渲染頁面加快載入時間。
- API 路由:透過 API 路由,我們可以在 NextJS 中整合全端開發。
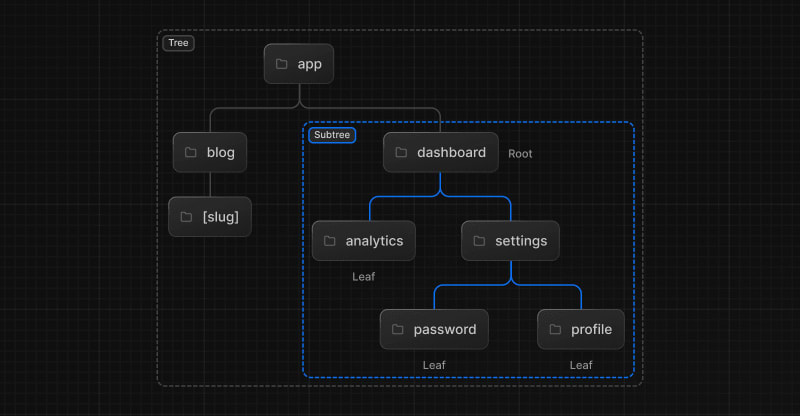
- 自動程式碼分割:透過遵循建議的項目結構,我們可以有更好的程式碼分割。從而提高性能。
- 與 Vercel 輕鬆整合:NextJS 由 Vercel 團隊建置。因此,使用 Vercel 進行部署變得很容易。
它最適合建立與伺服器沒有或很少整合的無伺服器應用程式。
注意:
伺服器端渲染:伺服器端渲染 (SSR) 是一種 Web 應用程式渲染技術,每次使用者要求時,都會在伺服器上產生頁面的 HTML。
ViteJS
準備好迎接最終能趕上你的開發環境。

Vite更注重效能,建立快速且載入時間更少的項目。與 Webpack 等傳統捆綁器相比,Vite 使用開發伺服器提供近乎即時的熱模組更換(HMR),而無需捆綁整個應用程式。這樣,他們就可以擁有更快的開發伺服器。
特徵:
- 更快的開發伺服器:憑藉原生 ES 模組和現代瀏覽器功能,它提供了更快的開發伺服器。
- 豐富的插件支援:Vite擁有靈活的插件支援。您可以輕鬆整合不同的插件來擴充Vite的功能。
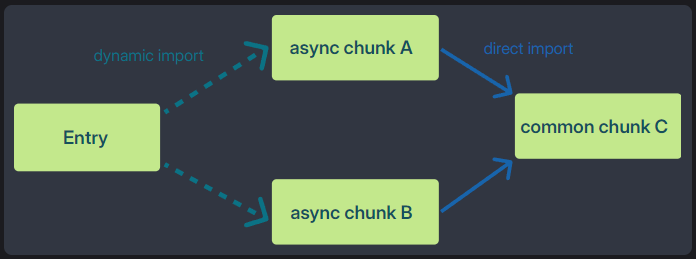
- 最佳化的建置過程:樹搖動、程式碼分割和其他效能增強是在建置時實現的。
- SSR 和 SSG:Vite 還支援伺服器端渲染和靜態網站生成,以獲得更好的效能。
評選用於開發具有更好性能的作品集或部落格網站的最佳套件。
注意:
SSG:靜態網站產生(SSG)是一種在建置時預先渲染網站 HTML 頁面的方法,為每個頁面產生靜態 HTML 檔案。
混音
Remix 是一個全端 Web 框架,可讓您專注於使用者介面並透過 Web 標準進行工作,以提供快速、流暢且有彈性的使用者體驗。

Remix 專注於打造更好的使用者體驗。它可用於建立全端應用程式。如果您熟悉 Rails 和 Laravel 等伺服器端 MVC Web 框架,那麼 Remix 就是視圖和控制器。
特徵:
- 資料載入:它在渲染頁面之前使用載入器在伺服器上取得資料。 0
- Easy Routing:它提供了基於檔案的路由系統。它根據您要建立的目錄提供路由。 NextJS 也支援此功能。
- 伺服器端渲染:它也支援SSR以提供更好的效能。
- 表單和操作:Remix 包含表單處理和操作的內建支援。這有助於有效管理表單提交和操作。
它最適合建構需要高階路由、SSR 和注重效能的項目。
蓋茲比
Gatsby 是一個基於 React 的開源框架,內建效能、可擴充性和安全性。

Gatsby 是另一個基於 React 的框架,專注於建立快速、安全且最佳化的網站。它主要用於創建靜態網站,但也透過 API 和整合支援動態內容。
特徵:
- 伺服器端產生(SSG):它還支援 Gatsby 並將內容預先渲染到靜態 HTML 檔案。
- 漸進式 Web 應用程式:Gatsby 具有內建 PWA 功能,可透過類似本機應用程式的功能實現快速、離線就緒的 Web 體驗。
- JAMstack:JavaScript、API 和標記讓您可以透過從 CDN 提供靜態檔案並使用 API 來建立網站。
- 內容管理系統:在 Gatsby 中,它充當創作內容的後端,Gatsby 將此內容拉入其靜態網站建置流程。
透過 Gatsby 使用內容管理系統建立部落格的最佳套件。
效能比較
我們研究了每個框架的功能以及最適合的內容類型。現在讓我們來看看一些效能指標,例如開發伺服器啟動所需的時間、建置時間、部署時間和首次內容繪製。
我使用包含圖像和 JSX 元素的 CSS 動畫在每個框架中建立此項目。現在,內容保持不變,這使得評估效能變得容易。
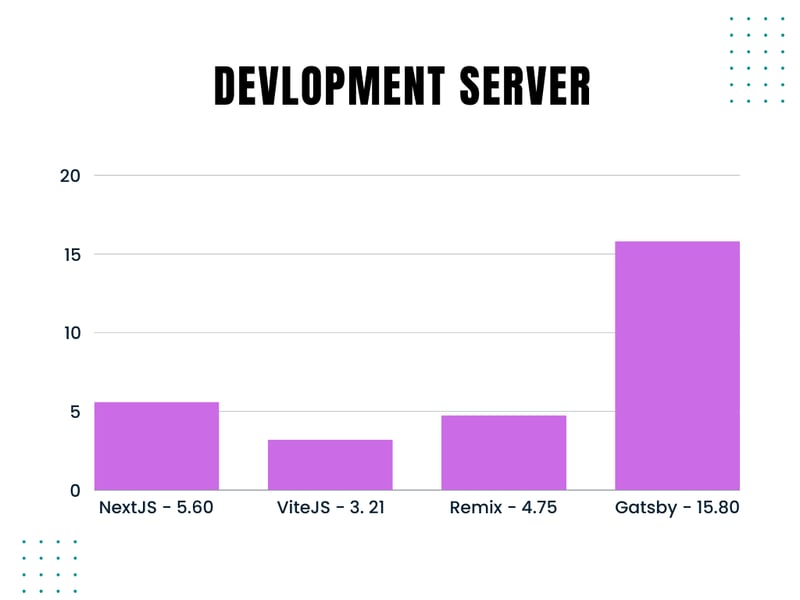
開發伺服器

注意:框架名稱旁邊的數字是所花費的時間。就在幾秒鐘內。
如圖所示,ViteJS 運行伺服器的速度相當快,Gatsby 是最慢的。事實上,ViteJS 聲稱是最快的框架之一。
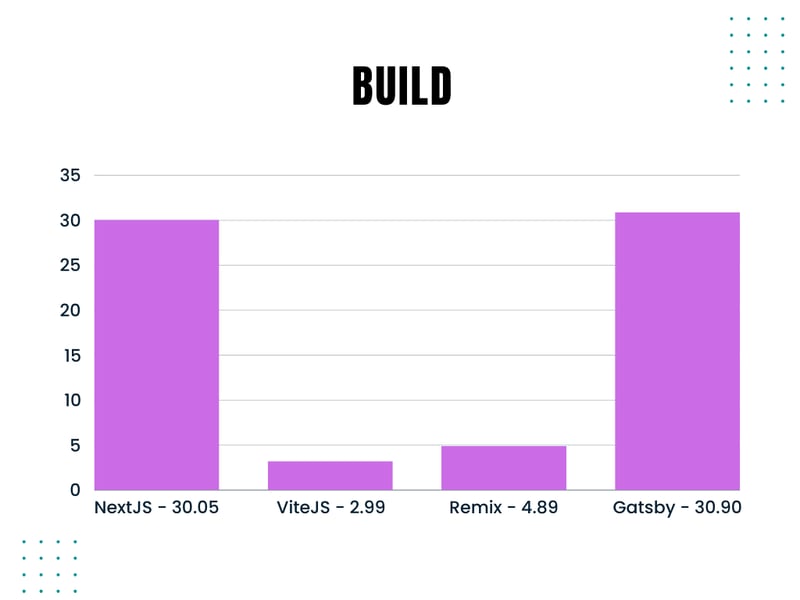
建構時間

在這裡,ViteJs 也是最快完成建造過程的。 Gatsby 的建造時間仍然是最慢的。 NextJS 幾乎是最慢的。
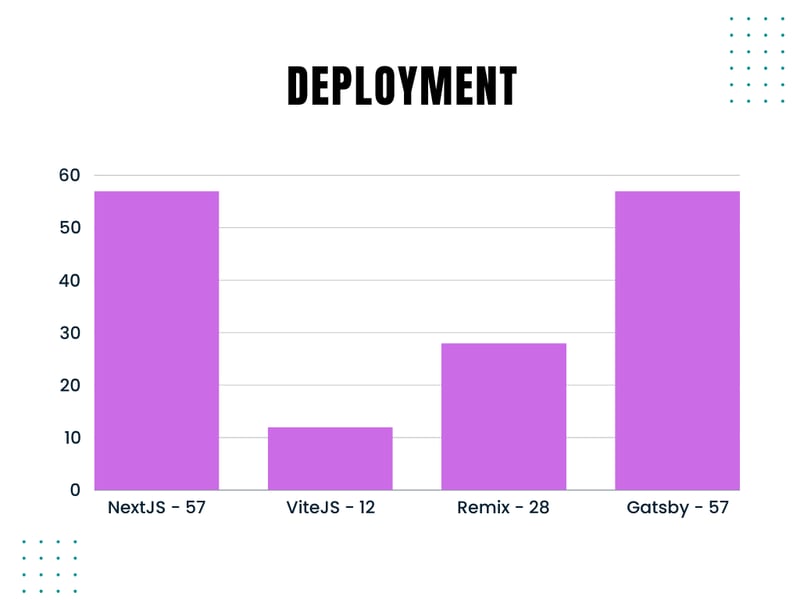
部署時間

所有框架都部署在vercel上。
Vite 最快,為 12 秒,NextJS 和 Gatsby 最慢。 Remix 在各項指標中均維持第二名的位置。
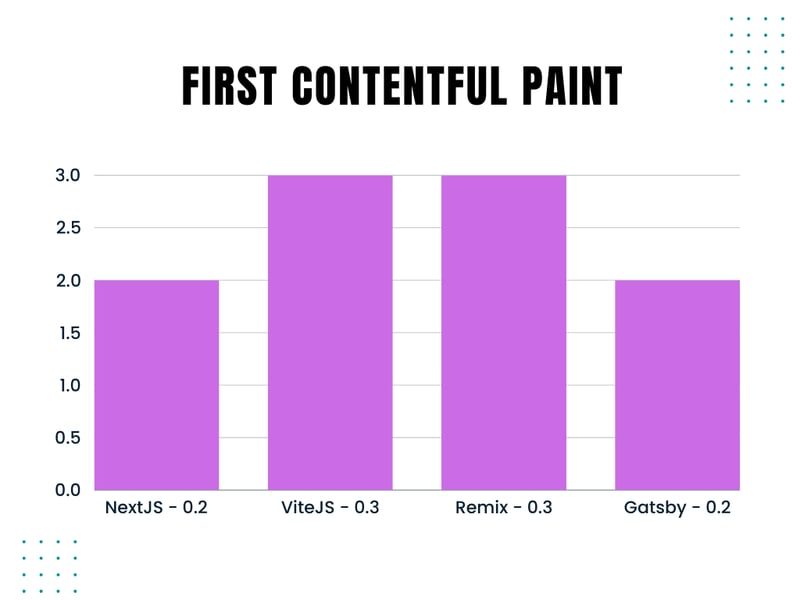
第一個內容豐富的繪畫 - 桌面
雖然桌面上各框架的總分都是 100 分,但在第一張內容繪製上略有不同。

這裡 Nextjs 和 Gatsby 最快,而 ViteJs 和 Remix 最慢。它們之間的差異低至 0.1 秒。
您可以在此處詳細查看每個 PageSpeed Insight:
- 維塞爾
- ViteJS
- RemixJS
- 蓋茲比
與我聯絡?
讓我們聯繫並隨時了解所有科技、創新及其他方面的資訊!
推特
領英
另外,如果您有興趣,我願意撰寫自由文章,然後透過電子郵件或社交媒體與我聯繫。
結論
總之,雖然 Create React App (CRA) 對於許多開發人員來說是一個很好的起點,但顯然現在有更先進、功能豐富的替代方案可用。我們審查的每個框架(NextJS、ViteJS、Remix 和 Gatsby)都提供了不同用例量身定制的獨特優勢。
- NextJS 非常適合希望透過無縫 Vercel 整合來建置伺服器渲染應用程式的開發人員。
- ViteJS 以其效能出眾,尤其是開發速度,對於優先考慮快速建置時間的專案來說是一個絕佳的選擇。
- Remix為全端應用程式提供了強大的解決方案,專注於進階路由、伺服器端渲染和豐富的使用者體驗。
- Gatsby 仍然是靜態網站生成的有力競爭者,特別是對於受益於其內建效能最佳化和 PWA 功能的內容豐富的網站。
最終,框架的選擇取決於您的特定專案需求 - 無論是效能、伺服器端渲染、易於部署或全端功能。從 CRA 轉向這些現代替代方案之一可以大大增強您的開發體驗和專案成果。
我希望本文能幫助您了解可以在下一個專案中使用的 CRA 替代方案。
以上是比較頂級 React 框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。






