在本文中,我們將探討 Zustand 原始碼中如何使用 Object.is() 方法。

上面的程式碼片段摘自vanilla.ts
setState 中使用了 Object.is() 方法(稍後將有更多文章介紹)。
我們先來了解什麼是 Object.is() 方法。
Object.is() 靜態方法判斷兩個值是否相同。
以下範例摘自 MDN 文件:
console.log(Object.is('1', 1));
// Expected output: false
console.log(Object.is(NaN, NaN));
// Expected output: true
console.log(Object.is(-0, 0));
// Expected output: false
const obj = {};
console.log(Object.is(obj, {}));
// Expected output: false
這是一個有點複雜的 JSON 範例:
const jsonObject1 = {
name: "foo",
age: 30
};
const jsonObject2 = {
name: "bar",
age: 30
};
console.log(Object.is(jsonObject1, jsonObject2)); // false
儘管 jsonObject1 和 jsonObject2 具有相同的內容,但它們在記憶體中是不同的物件。在 JavaScript 中,物件是透過引用進行比較的,而不是透過其內容進行比較的。由於這兩個物件儲存在不同的記憶體位置,Object.is() 會傳回 false。
在 Zustand 的以下程式碼片段中,Object.is() 方法用於在繼續更新狀態並通知偵聽器之前確定 nextState 是否確實與目前狀態不同。此檢查對於效能和避免不必要的狀態更新至關重要。
const setState: StoreApi<TState>['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
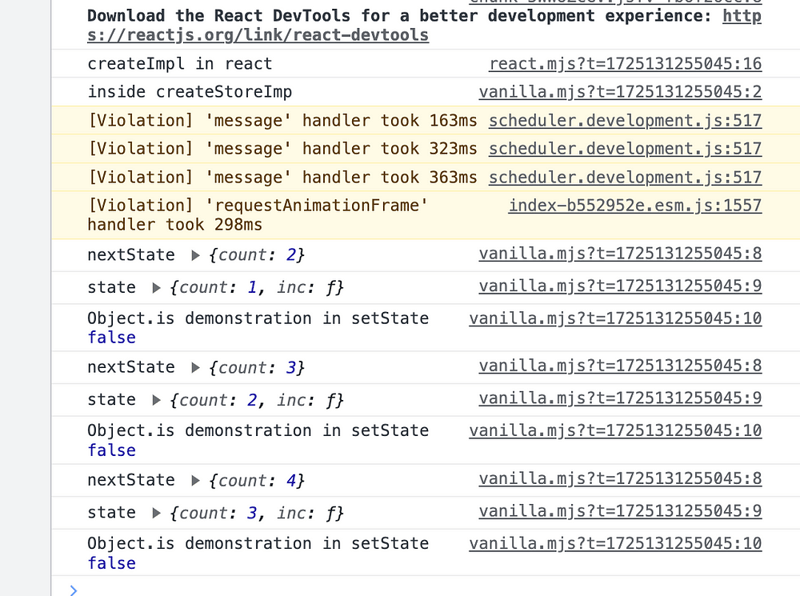
下圖顯示了正在運行的 Object.is()


為了加入上述日誌語句,我使用指令 pnpm run build 編譯了 Zustand,並將 dist 複製到 Examples/demo/src 中。看起來很老套,但嘿,我們正在嘗試並弄清楚 Zustand 的內部工作原理。

const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
}))
呼叫 inc 以某種方式觸發 setState,我們將在接下來的文章中弄清楚如何實作。
在 Think Throo,我們的使命是教授受開源專案啟發的最佳實踐。
透過練習先進的架構概念、學習最佳實踐並建立生產級專案來提高您的編碼技能。
我們是開源的 — https://github.com/thinkthroo/thinkthroo(請給我們一顆星!)
需要 Next.js 專案的幫助?請透過 hello@thinkthroo.com 與我們聯絡
嘿,我是拉姆。我是一名充滿熱情的軟體工程師/OSS Tinkerer。
看看我的網站:https://www.ramunarasinga.com/
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L71
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Equality_comparisons_and_sameness#same-value_equality_using_object.is
以上是Staat 原始碼中的 Object.is() 用法。的詳細內容。更多資訊請關注PHP中文網其他相關文章!




