以下文章提供了 HTML 簡介的大綱。人們無法想像沒有 HTML 的網頁和萬維網。 HTML 是廣泛用於編寫網頁的語言。它代表超文本標記語言。網頁上可用的任何連結通常稱為超文本,標記是指標籤或頁面結構,以便可以以結構化格式查看網頁中列出的文件。開發 HTML 的目的是了解任何文件的結構:標題、正文、內部內容或段落。因此,基本上,HTML 提供了一種顯示網頁內容的結構格式。它非常簡單且易於理解。九十年代初期,它由蒂姆·伯納斯-李開發,後來經歷了多次修改和調整。 HTML 5 是最新的 Html 版本。
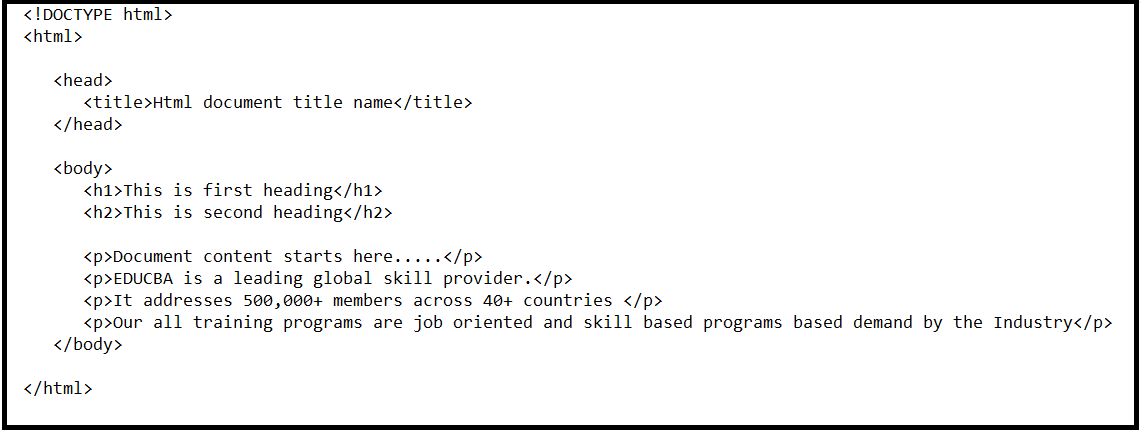
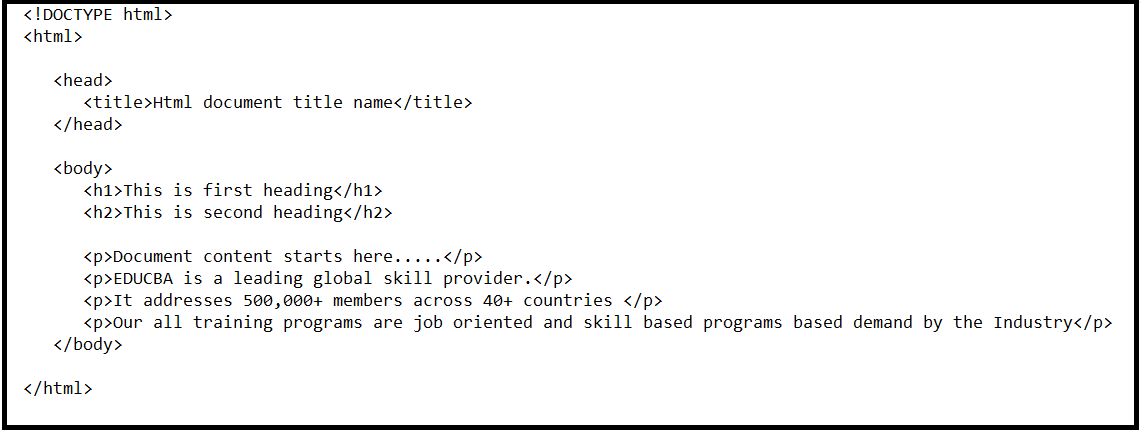
基本HTML代碼摘錄如下:

HTML 的主要組成部分
- 前面已經說過,HTML是一種標記語言,可以使用多個標籤來格式化內容。所有標籤都包含在尖括號 內。除了少數標籤外,大多數標籤都以尖括號開頭,並以相應的尖括號結束。
- 定義 Html 的文件類型和版本。 Html 程式碼在 之後開始角度標籤並以 結尾從上面的截圖可以看出。
- 它一般有2個主要部分,分別是頭部和身體。每個部分都有其自己的相關元素和要求。
1.頭部
Head 標籤代表 Web 文件的標題,可以容納
內容。和裡面有標籤。它以 開頭。並以 結尾。它裡面有標題組件。
<h4>2.標題</h4>
<p>每個文件至少有一個標題。從上面的截圖中,我們可以看到標題部分以</p>
<title>開頭。並以 結尾並在兩者之間根據選擇放置文件標題的名稱。從上面可以看出,需要打開尖括號,關閉尖括號,並將標題名稱放在中間。這種角度的開啟和關閉幾乎適用於 html 中的所有標籤。
3.身體部位
此部分代表網頁文件的正文,通常包含標題、文字、段落。標題以 開頭並以 結尾。在這些標籤之間,可以寫入諸如“這是第一個標題”之類的內容。
段落以
開頭並以
結尾。段落的內容應寫在這些尖括號內。
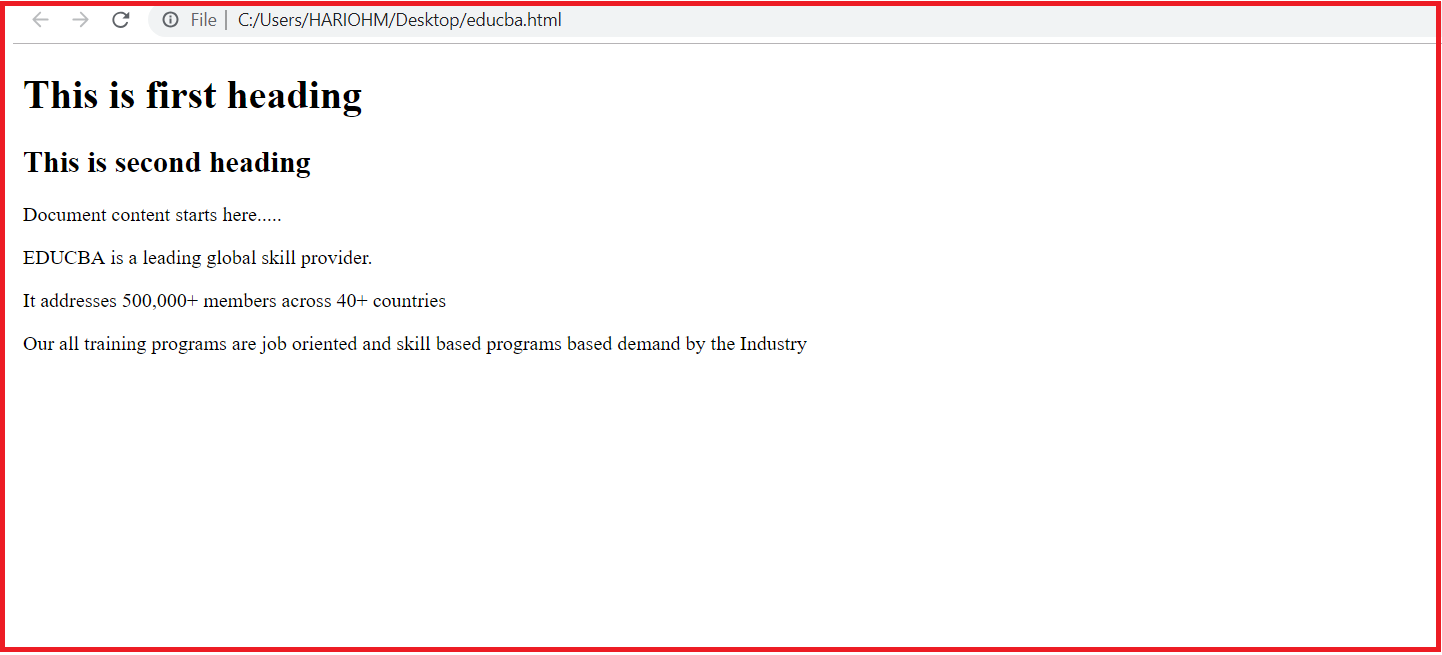
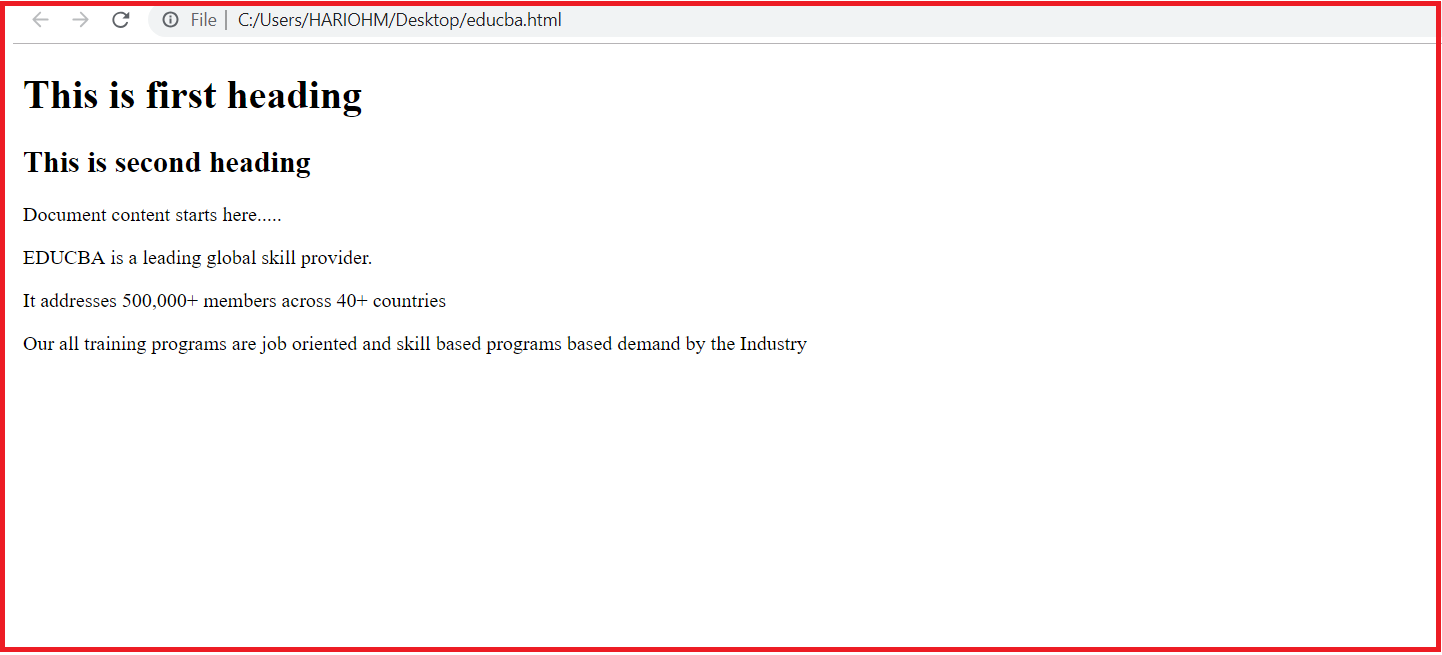
概述部分中顯示的基本 Html 程式碼用於建立簡單的 Html 頁面。當這段html程式碼在瀏覽器中開啟時,如下所示:

儘管可以使用多種語言和元件來開發網頁,但Html仍然是最受歡迎且開發簡單的網頁。
HTML 的特性
以下是 HTML 的特性:
- Html 是最簡單的語言,易於理解和修改。
- 它提供了網頁設計的彈性,使得網頁上所有列出的文件都可以結構化顯示。
- 格式化標籤可用於在入口網站中進行有效的演示,這可能是由於 HTML。
- 可以向網頁添加多個鏈接,以便使用列出的鏈接輕鬆重定向到其他頁面。
- HTML最重要的部分是,它可以在Macintosh、Windows和Linux中顯示並支援所有環境。 Html 是平台無關的。
- 為了讓我們的網頁具有有吸引力的外觀,還可以在 HTML 中添加聲音、圖形和影片。
應用
無論網路存在於何處,都是因為 HTML。 HTML的應用遍及所有電子設備。
- Chrome、Firefox、Safari 等瀏覽器都使用 HTML 來提供網頁內容以便更好顯示。
- Opera、Firefox focus、Microsoft Edge、dolphin 和 puffin 等不同的行動瀏覽器都使用 HTML 來更好地在行動裝置中呈現和查看網路內容。
- 不同的智慧型裝置都嵌入了HTML功能,以便在操作過程中更好地瀏覽和導航。
- HTML 支援任何網頁的主要驗證通道機制,以阻止不需要的流量。
- HTML 可以容納大內容,但為小螢幕裝置和大螢幕裝置提供相同的可見性。
HTML 的優點和缺點
下面列出了提到的優點和缺點:
優點:
- HTML 是獨立於平台的。
- 它已被全球廣泛接受。
- 每個瀏覽器都支援 HTML。
- 易於學習、使用和修改。
- 預設在所有瀏覽器中可用,因此無需購買和安裝。
- Html 對於網頁設計領域的初學者非常有用。
- 它支援多種顏色、格式和佈局。
- 它使用模板,使網站設計更容易。
- Html 和 XML 語法非常相似,因此在這兩個平台之間工作很容易。
- FrontPage、Dreamweaver 等多種開發工具皆支援 HTML。
- Html 是最適合搜尋引擎的。
缺點:
- Html 僅用於建立純文字或靜態頁面。如果想要動態頁面,那麼 HTML 就沒用了。所以,Html 不能用於動態輸出。
- 有時,HTML 的結構很難掌握。
- 製作一個簡單的網站需要多行程式碼。
- 如果需要為更簡單的事情編寫多行程式碼,則會增加複雜性並花費更多時間。
- 它的錯誤代價高昂,因為一個小的打字錯誤可能會導致網頁無法運作。
- Html 可用於網路上的第一個驗證步驟,但它並不健壯。因此,Html 中的安全功能並不好,它只能提供有限的安全性。
- 為了更好地與 Html 一起呈現網頁,需要學習 CSS 等其他語言。
以上是HTML 簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!