HTML 外部資源的標籤指定一個容器。透過整合外部資源,在網頁中利用音訊、視訊、圖像、PDF 和 Flash 檔案等多媒體內容。與此標籤一起,標籤也用於描述不同的參數。與標籤
HTML
<object data= "url " type= "content type "> . . . . . </object>
例如,
<object height= "200" width= "400" data= "url"> </object>
它顯示具有指定高度和寬度屬性的物件。
物件標籤的參數為:
我們可以組合物件元素,並利用這種可能性,我們可以為每個瀏覽器定義多個物件。雖然所有主流瀏覽器都不支援 object 元素,但該元素的使用卻很少。
範例如下。
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body {
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px"></object>
</center>
</body>
</html>輸出:

說明:在上面的範例中,我們在網頁的中心使用
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
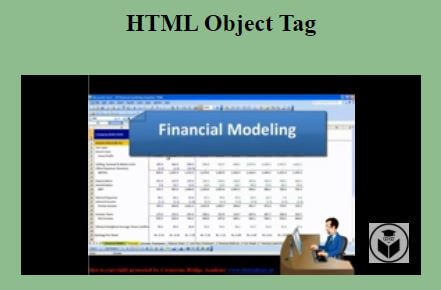
<object height="200px" width="400px" data="https://www.youtube.com/embed/Xs3MCM0dXW0"></object>
</center>
</body>
</html>輸出:

說明:在上面的範例中,我們透過使用 HTML 物件標籤以及高度和寬度屬性來嵌入視頻,這些屬性將影片設定在正確的位置。嵌入 YouTube 中的影片網址並貼上到資料屬性中。
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px" vspace="150"></object>
</center>
</body>
</html>輸出:

說明:在上面的範例中,我們使用了物件標籤在網頁上顯示圖像。 object 標籤使用 vspace 屬性定義物件元素頂部和底部的空白。在這裡,我們將頂部和底部的邊距設定為 150 像素。
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px" border="8"></object>
</center>
</body>
</html>輸出:

說明:在上面的範例中,我們使用了 border 屬性來顯示物件元素的邊框。 border 屬性指定邊框的寬度(以像素為單位)。在這裡,我們用 8 像素表示邊框寬度。
到目前為止,我們已經研究了可以保留在除 pre 之外的內聯元素和區塊級元素中的 HTML 物件標籤。在大多數情況下,HTML 物件會在瀏覽器外掛程式的幫助下插入內容。
以上是HTML 物件標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!




