HTML 表格標籤
HTML 表格提供了一種以單元格的行和列形式匯出或定義資料(例如文字、圖像、連結等)的方法。可以使用
| 、 | 和 |
|---|
| ;標籤指定用於建立列的表格資料儲存格。
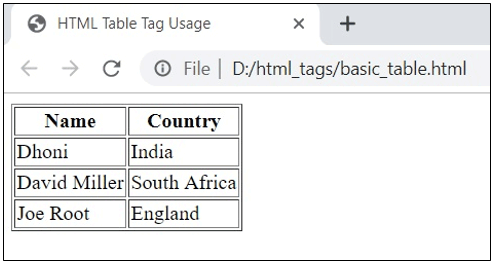
表格資料可以在表格的 文法 <table> <tr> <th>Table Heading 1</th> <th>Table Heading 2</th> </tr> <tr> <td>Data Cell 1</td> <td>Data Cell 2</td> </tr> <tr> <td>Data Cell 3</td> <td>Data Cell 4</td> </tr> </table> 登入後複製 HTML 表格標籤範例以下是 HTML 表格標籤的範例 1.基本表使用範例: <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> 登入後複製 以 .html 副檔名儲存程式碼並在瀏覽器中開啟它。它將顯示以下輸出:
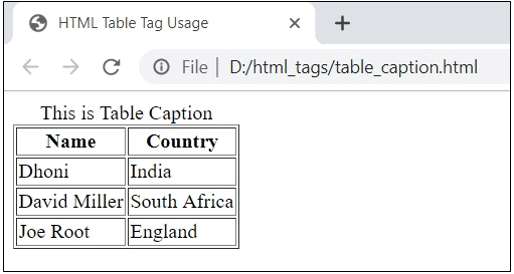
2.表格標題表格標題可以使用 caption> 標籤指定。 範例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <caption>This is Table Caption</caption> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> 登入後複製 上面的程式碼將顯示以下輸出:
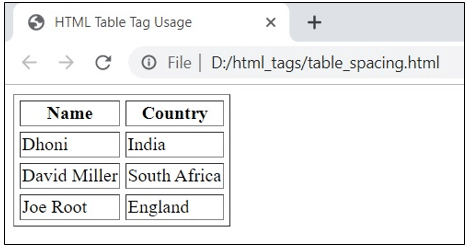
3.表格單元間距表格單元格的空間可以使用 cellspacing 屬性來定義。 cellspacing 屬性指定表格儲存格之間的空間。 範例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" cellspacing = "5"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> 登入後複製 上面的程式碼將顯示以下輸出:
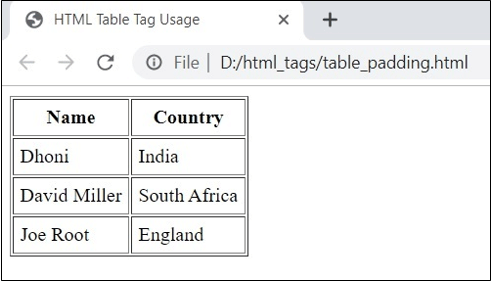
4.表格單元填充表格儲存格的填入可以使用 cellpadding 屬性來定義。 cellpadding屬性表格單元格邊框與資料之間的距離。 範例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" cellpadding = "5"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> 登入後複製 上面的程式碼將顯示以下輸出:
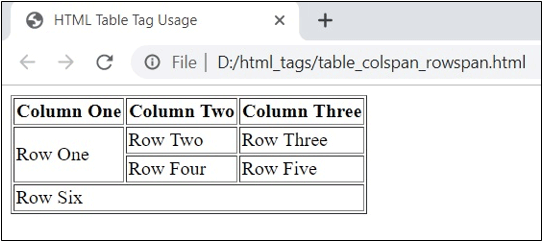
5.列與行跨度屬性您可以使用 rowspan 屬性將兩個或多個表格行合併為一行,並且可以使用 colspan 屬性將表格列合併為單一資料列。 範例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <tr> <th>Column One</th> <th>Column Two</th> <th>Column Three</th> </tr> <tr> <td rowspan = "2">Row One</td> <td>Row Two</td> <td>Row Three</td> </tr> <tr> <td>Row Four</td> <td>Row Five</td> </tr> <tr> <td colspan = "3">Row Six</td> </tr> </table> </body> 登入後複製 程式碼將顯示以下輸出:
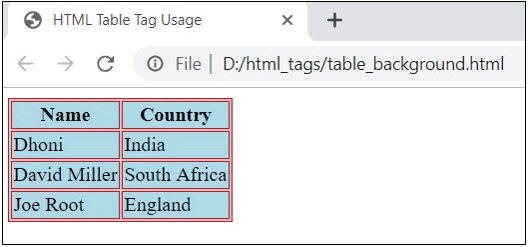
6.桌子背景您可以使用 bgcolor 屬性建立表格的背景。可以使用 border-color 屬性指定表格單元格邊框。 範例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" bordercolor = "red" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> 登入後複製 執行上面的程式碼,會顯示如下輸出:
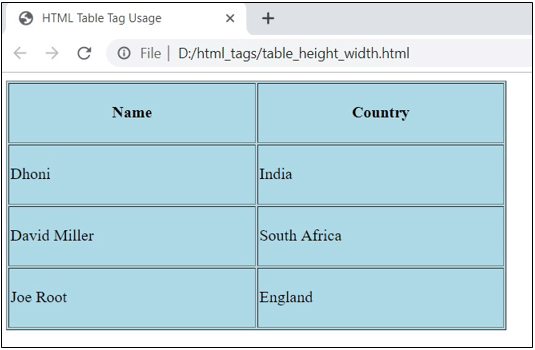
7.桌子的高度和寬度您可以使用 width 和 height 屬性來設定表格的高度和寬度。 範例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" width = "500" height = "250" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> 登入後複製 上面的程式碼將顯示以下輸出:
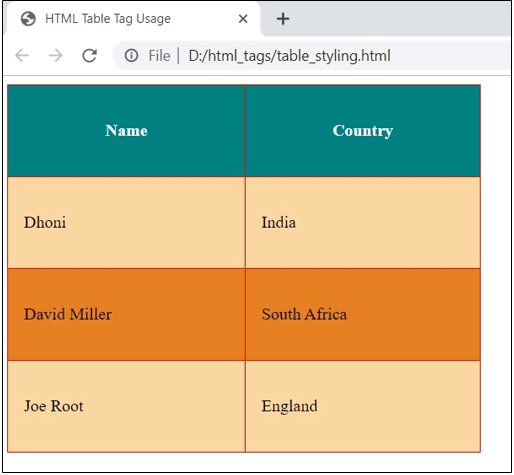
8.設定表格儲存格樣式範例 <!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<style>
table, th, td {
border: 1px solid red;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
table#mytable tr:nth-child(even) {
background-color: #FAD7A0;
}
table#mytable tr:nth-child(odd) {
background-color: #E67E22;
}
table#mytable th {
color: white;
background-color: teal;
}
</style>
<body>
<table id="mytable" border = "1" width = "450" height = "350">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>登入後複製 執行上面的程式碼;你將得到以下輸出:
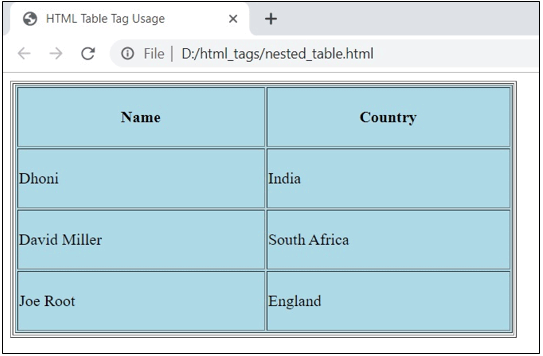
8.巢狀表您可以在另一個表中使用一個表,稱為巢狀表。 讓我們考慮下面的巢狀表示例: 範例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" width = "500" height = "250"> <tr> <td> <table border = "1" width = "500" height = "250" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </td> </tr> </table> </body> 登入後複製 上面的程式碼將顯示以下輸出:
表的屬性以下屬性如下:
結論到目前為止,我們已經研究了 HTML 中不同類型的表格標籤。這些範例展示如何使用表格樣式、將一個表格嵌套在另一個表格中、設定表格的高度和寬度、為表格儲存格新增間距和填滿、為表格套用背景顏色等等。 |
以上是HTML 表格標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲