HTML 中的資料列表
本文提供了 HTML 中資料清單的概要。 Datalist 是 HTML5 中可用的標籤,用於自動向使用者建議輸入值。此標籤是 HTML5 功能,使輸入元素更具互動性且使用者介面更直觀。 標籤與輸入元素標籤一起使用。它用於顯示在輸入框中鍵入時可能出現的值。使用者可以自由地在輸入框中輸入任何值;僅 datalist 標籤將提供自動建議值。因此,使用者可以更靈活、更輕鬆地輸入值。
文法:
<input list = "xyz" name = "input name" > <datalist id = "xyz" > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > </datalist>
在這裡,我們有兩個主要標籤;一個是標籤,第二個是
選項標籤與選擇標籤使用的標籤相同。請注意 select 標籤和 datalist 標籤之間的差異。 select 標籤允許僅從可用選項中選擇值,而 datalist 標籤僅建議清單中的值。 name 屬性僅用於標識範例中的輸入元素。
屬性:
HTML 中的 Datalist 標籤範例
以下是範例:
範例#1
讓我們設計一個帶有自動建議選項的簡單輸入字段,如下所示:
代碼:
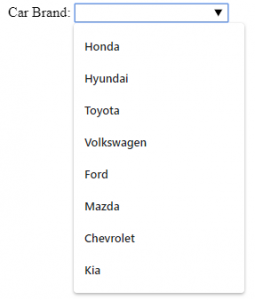
<! DOCTYPE html> <html> <body> <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> </body> </html>
在這裡,我們有一個作為汽車品牌的輸入元素。在要顯示的自動建議中,我們已在選項標籤中列出。對於 datalist 標籤,我們將 id 指定為 car_brands,並將其傳遞給輸入元素。當使用者點擊使用者框或使用者開始輸入時,將自動彈出 HTML,其中包含上述自動建議值。
輸出:

在輸出中,點選輸入框後,將顯示如上所示的汽車品牌清單。
範例#2
datalist標籤主要用於表單提交的情況。讓我們看一個嵌入表單的範例。
代碼:
<!DOCTYPE html> <html> <body> <form action = "#" method = "get" > <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> <input type = "submit" > </form> </body> </html>
輸出:

在這裡,在輸出註解中,我們已將輸入元素移至表單元素中並新增了提交按鈕。
範例#3
資料清單自動建議將嘗試盡可能顯示最佳匹配。當使用者開始輸入時,將根據使用者輸入的值過濾掉建議。讓我們修改第一個範例以顯示此功能以及輸入元素的一些樣式。
代碼:
<!DOCTYPE html>
<html>
<head>
<style>
.cars {
height: 110px;
background-color: cadetblue;
width: 100%;
}
</style>
</head>
<body>
<div class = "cars" >
<label style = "font-size: x-large; font-weight: 500; margin-left: 20px " > Car Brand: </label >
<input list = "car_brands" name = "car brand" style = "margin-top: 40px; " >
<datalist id = "car_brands" >
<option value = "Aston Martin " >
<option value = "Audi " >
<option value = "Cadillac " >
<option value = "Chevrolet " >
<option value = "Honda " >
<option value = "Hyundai " >
<option value = "Chrysler " >
<option value = "Kia " >
</datalist>
</div>
</body>
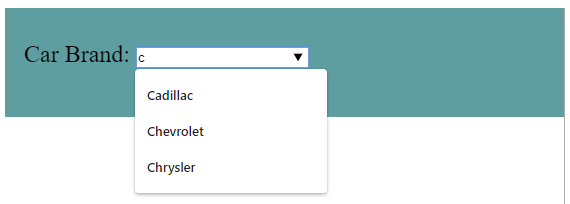
</html>無需使用者輸入即可輸出:

使用者開始輸入時的輸出:

這裡,當使用者在輸入框中輸入值「c」時,HTML 將顯示從字元「c」開始的所有自動建議值。我們還修改了選項元素來顯示該功能,該功能將根據字母表自動建議。
注意:除了 Internet Explorer 9 和 Safari 12.0 及其早期版本之外,幾乎所有瀏覽器都支援資料清單標籤。使用 datalist 標籤時請記住這一點。結論
在取得使用者輸入時進行自動建議是 HTML5 中提供的功能。 datalist標籤就是用來實現這個功能的。 datalist標籤一般與input標籤一起使用。
以上是HTML 中的資料列表的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













