HTML 為使網站更具互動性提供了強大的支援。 HTML 允許以最少的編碼進行直覺的設計。當我們想要讓圖像更具互動性時,HTML提供了圖像映射的功能。使用圖像映射,我們可以與圖像進行交互,並在同一幀中從一張圖像跳到另一張圖像。當我們想要實現網站上的圖片放大之類的功能時,這個功能就很有用了。圖片上會有一個可點擊的區域;我們可以設定當使用者點擊該區域時要重定向的 URL 或其他圖像。
<img src = " " usemap = "new-map" > <map name = "new-map" > . . . . . . . . </map>
地圖標籤的語法如上例所示。我們有兩個標籤,img 和 map。在地圖標籤中,我們將其命名為“new-map”。 img 標籤將有 src,它將顯示圖像並注意它有一個名為 usemap 的屬性。我們已使用 usemap 屬性將地圖名稱傳遞給此 img 標籤。在地圖標籤之間的空白區域中,我們將定義該區域的配置及其在圖像上的連結。
HTML提供了「map」標籤來實現影像映射的功能。這是一個非常簡單的標籤,通常與“img”標籤一起使用。 img 標籤將用於定義要顯示的主圖像或第一個圖像。然後地圖標籤將用於定義區域和連結。 img 和 map 這兩個標籤將透過 name 參數連結在一起。
以下是 HTML 中地圖標籤的前 5 個屬性:
地圖標籤主要與「name」屬性相關。 name 屬性用於為該特定定義的對應提供名稱。然後在 img 元素中使用該名稱,以便它們可以連結在一起。使用此名稱屬性映射,標籤將包含另一個元素 。之間。程式碼如下所示。
代碼:
<map name = "new-map" > . . . . <area shape = " " coords = " " href = " " alt = " " > . . . . </map>
area 元素定義影像中的可點擊區域。一般來說,一個地圖標籤將包含多個區域。元素。然後,區域元素將具有形狀、繩索、href 等屬性,這些屬性在定義影像映射時非常有用。我們可以使用這些屬性來定義區域和相關影像。區域元素通常與地圖標籤一起使用,並且始終嵌套在地圖標籤內。 area 元素具有以下屬性,這些屬性在定義圖像映射時非常重要且有用。
此屬性用於指定影像上可點選區域的形狀。我們總共有四個與可用形狀相關的值。
此屬性與 shape 屬性一起使用來指定該區域在影像上的位置。該屬性的值將根據指定的形狀而變化。
此屬性用作 URL 將重定向到的 URL。當僅按一下由座標定義的特定區域時,URL 將會被重新導向。
此屬性用於指定在圖像不可用時要顯示的替代文字。還有更多與區域標籤相關的屬性,但這些是理解使用地圖標籤所需的基本屬性。
這裡是 HTML 中地圖標籤的範例,詳細解釋。
讓我們看看使用影像映射的矩形的簡單範例。
代碼:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "rectangle.png" alt = "Rectangle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "rect" coords = "91,70,290,160" alt = "Rectangle" href = "#" > </map> </body> </html>
輸出:

如果我們點擊矩形區域,它會顯示可點擊區域的邊框,如下所示,

請注意,由於我們尚未在 href 屬性中提供有效的 URL,因此目前該 URL 不會被重定向。
讓我們用 Circle 嘗試相同的範例。
代碼:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "circle.png" alt = "Circle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "circle" coords = "111,87,62" alt = "Circle" href = "#" > </map> </body> </html>
輸出:

點擊圖片時:

請注意,形狀類型已變更為圓形,並相應提供了座標值。
讓我們用多邊形作為另一個影像的子部分來設計範例。
代碼:
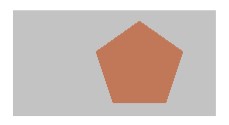
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "polygon.png" alt = "Polygon Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "poly" coords = "166,45,217,80,197,134,139,134,119,79" alt = "Polygon" href = "#" > </map> </body> </html>
輸出:

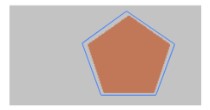
因此,我們在原始影像的矩形上有五邊形的子部分。請注意,我們可以透過調整座標值來實現任何類型的可點擊區域。
可點選區域:

所以,我們已經了解了什麼是地圖標籤以及它是如何使用的。 map 標籤用於客戶端影像映射。我們可以使用地圖標籤將圖像的特定區域定義為可點擊。我們可以透過根據需要提供有效座標來實現任何形狀。
以上是HTML 中的地圖標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!




