HTML 樣本標籤
通常需要在網頁上以適當的字體樣式和格式的文字顯示程式或原始程式碼的輸出,這將正確表示輸出的範例。 HTML 提供了短語標籤來表示具有一定結構意義的文字區塊。 samp 是 HTML 中提供的標籤之一,用於以適當的格式表示程式或腳本的輸出樣本。使用此標籤,可以將文字顯示為程式的範例輸出,而無需使用任何外部 CSS 或樣式元件。
文法:
就像Html中的其他短語標籤一樣,samp標籤的語法非常簡單。以下是 samp 標籤的語法,
<samp> . . . . . </samp>
samp 標籤的語法以起始標籤 開頭。並以結束標記 結束。兩個標籤之間的空格將包含我們想要顯示為程式或腳本輸出的文本,如下所示,
<samp> Sample of output of a program or script text. . . </samp>
屬性:
samp 標籤沒有任何可用的特定屬性或特殊屬性,但它支援 HTML 中現有的可用全域屬性和事件屬性。
實作 HTML samp 標籤的範例
samp標籤預設會以內嵌方式顯示內容,並且通常使用瀏覽器支援的等寬字體顯示其中的文字。
範例#1
我們先來看看 samp 標籤實作的簡單範例。
代碼:
samp tag in HTML <samp> Sample of output of a program or script text. . . </samp>
輸出:

在這裡,我們有簡單的標籤樣本,其中包含範例文字。輸出會自動以等寬字型列印。
範例#2
讓我們將使用 samp 標籤產生的文字輸出與普通文字進行比較。
代碼:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>輸出:

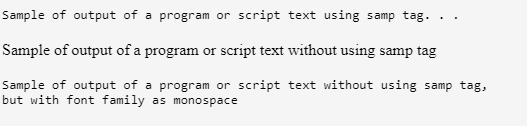
在這裡,我們使用三種不同的樣式顯示輸出。在正文標籤中,我們基本上有三行文本,將使用不同的樣式進行列印。第一個輸出是使用與第一個範例類似的 samp 標籤。然後我們將其輸出與普通文字進行比較,可以在第二行中看到。在第三行中,我們使用了樣式元素來實現與 samp 元素相同的效果。我們將樣式用作等寬字體系列,它將顯示類似於 samp 標籤的輸出。
請注意我們如何使用一些 CSS 樣式來實現類似 samp 標籤的效果。在網站開發中,不強制建議使用 samp 標籤,因為使用現代 CSS 樣式元素可以達到相同的效果。我們在現代網站開發中使用它們可以達到比samp標籤更好的效果。這並不意味著不建議使用 samp 標籤,而是取決於網站開發人員的選擇;它可以用在可以使用非常簡單的標籤實現效果的地方,而無需使用任何複雜的樣式。
範例#3
也可以在 samp 標籤上套用 CSS 效果,因為它已經支援全域屬性,如前面所解釋的。讓我們在範例中現有的 samp 元素中添加一些 CSS 樣式。
代碼:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>輸出:

在這裡,我們將字體粗細套用到 samp 標籤的現有樣式。也可以使用其他 CSS 樣式元素(例如字體樣式、字體系列、顏色屬性等)來修改 samp 標籤的樣式。
範例#4
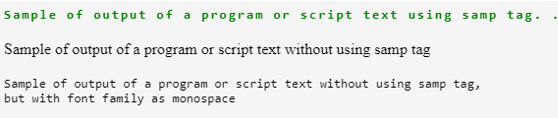
讓我們使用一些有趣的樣式效果來展示如何實現程式輸出的獨特樣式。
代碼:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
letter-spacing: 2px;
color: green;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>輸出:

在這裡,我們更改了 中的顏色和字母間距。標籤文字。還有一些其他的樣式,像是文字陰影、文字裝飾等,你可以嘗試一下,達到你想要的不同風格和效果。
注意: samp 標籤存在於 HTML 版本 5 之前的所有版本中,並且支援幾乎所有瀏覽器。結論
所以,我們已經在 HTML 中看到了 samp 標籤。它是 HTML 中的短語標籤,用於將文字顯示為程式或腳本的輸出。它使用等寬字體顯示範例輸出,並且支援全域屬性。
以上是HTML 樣本標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













