HTML 中的 THead 標籤
元素或標籤與
一起使用。標籤和 標籤,分別定義表頭、表尾和表體。 元素定義 HTML 表格的標題。要定義建立表格的列標題的行或行集,我們使用 元素。換句話說,此元素將 HTML 表中的標頭內容分組。它包含整行或幾行並將其分類為表頭。在本主題中,我們將學習 HTML 中的 THHead 標籤。表頭由一行或多行組成,其中包含有關列或表主體資料的資訊。
如何使用 HTML 中的元素?
元素指定 HTML 表的標頭部分。這個因此確保了作為表元素
的直接子元素的位置。在使用任何、或之前元素,使用 ;元素。 元素可以出現在任何 之後。元素(如果有)和 元素。 元素將包含至少一行包含在
中的資料。元素。
文法
<thead>
<tr>
</tr>
</thead>
登入後複製
當然,如上所示,就像任何其他 HTML 元素一樣,元素也可以成對使用,打開標籤,有一個夥伴、一個結束標籤、 .
HTML 中的 THead 標籤範例
考慮以下範例:
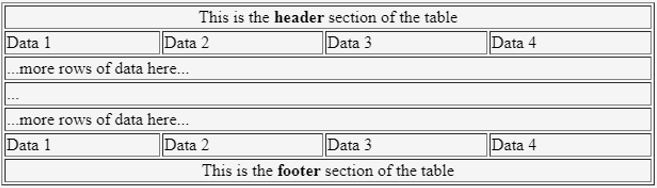
範例#1
代碼:
<html>
<head>
<title>HTML thead Tag</title>
</head>
<table style = "width:100%" border = "1">
<thead>
<tr>
<td colspan = "4" align="center">This is the <b>header</b> section of the table</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4" align="center">This is the <b>footer</b> section of the table</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tbody>
<tbody>
<tr>
<td colspan="4">...</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
<html>
登入後複製
輸出:

請注意,如果表格標題需要兩行,則兩個
都可以。元素資料可以加入一個元素中。元素。盡量不要加入兩個一張表的元素部分。請觀察下面的一個這樣的範例,標題部分下有兩行:
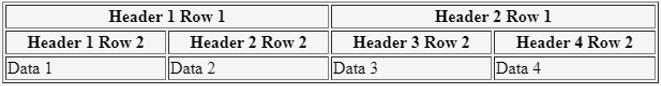
範例#2
代碼:
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
</thead>
<thead>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>
登入後複製
輸出:

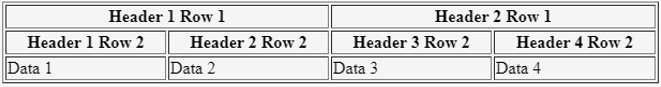
範例#3
代碼:
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>
登入後複製
輸出:

請注意,儘管上面的程式碼產生相同的輸出並使用單獨的 ;某些瀏覽器確實可以處理兩個標頭的元素。然而,它仍然是一個語義錯誤,不應在正確的程式設計中使用,並且 HTML 驗證服務也會將其作為危險信號提出。
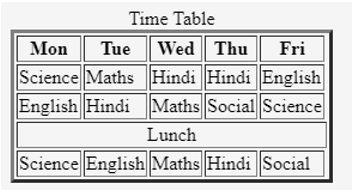
範例#4
讓我們來看下面另一個例子。在下面的範例中,我們建立了一個表,表體由四行資料組成。標題由一行資料組成,使用 CSS 設定為背景顏色。 , 或
不影響 HTML 表格的預設外觀;因此,一點 CSS 的幫助就足夠了。
代碼:
<body>
<table border="3">
<caption>Time Table</caption>
<thead>
<tr>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
</tr>
</thead>
<tbody>
<tr>
<td>Science</td>
<td>Maths</td>
<td>Hindi</td>
<td>Hindi</td>
<td>English</td>
</tr>
<tr>
<td>English</td>
<td>Hindi</td>
<td>Maths</td>
<td>Social</td>
<td>Science</td>
</tr>
<tr>
<td colspan="10" align="center">Lunch</td>
</tr>
<tr>
<td>Science</td>
<td>English</td>
<td>Maths</td>
<td>Hindi</td>
<td>Social</td>
</tr>
</tbody>
</table>
</body>
登入後複製
輸出:

HTML 中 THead 標籤的屬性
HTML 元素支援以下一些附加屬性。
-
align:此屬性對齊 的內容。元素及其內部的所有內容。它使用 left、right、center、justify 和 char 作為其值。
-
char: 此屬性指定與 的對齊方式。 align 屬性設定為 char 時的元素內容。
-
valign: 它指定內內容的垂直對齊方式。元素。它使用頂部、中間、底部或基線作為其值。
-
charoff:此屬性指定相對於 char 屬性指定的第 1st 字元的偏移量;也就是何時將align設定為char。
-
bgcolor: 它有助於設定 內每個單元格的背景顏色元素。
結論
我們看到了一個
是如何形成的。元素標識列標籤而不是表格數據,保存有關標題的資訊並將其提供給瀏覽器,協助技術了解內容及其含義。
文法
<thead> <tr> </tr> </thead>
當然,如上所示,就像任何其他 HTML 元素一樣,元素也可以成對使用,打開標籤,有一個夥伴、一個結束標籤、 .
考慮以下範例: 代碼: 輸出: 請注意,如果表格標題需要兩行,則兩個 代碼: 輸出: 代碼: 輸出: 請注意,儘管上面的程式碼產生相同的輸出並使用單獨的 ;某些瀏覽器確實可以處理兩個標頭的元素。然而,它仍然是一個語義錯誤,不應在正確的程式設計中使用,並且 HTML 驗證服務也會將其作為危險信號提出。
讓我們來看下面另一個例子。在下面的範例中,我們建立了一個表,表體由四行資料組成。標題由一行資料組成,使用 CSS 設定為背景顏色。 , 或HTML 中的 THead 標籤範例
範例#1
<html>
<head>
<title>HTML thead Tag</title>
</head>
<table style = "width:100%" border = "1">
<thead>
<tr>
<td colspan = "4" align="center">This is the <b>header</b> section of the table</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4" align="center">This is the <b>footer</b> section of the table</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tbody>
<tbody>
<tr>
<td colspan="4">...</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
<html>

都可以。元素資料可以加入一個元素中。元素。盡量不要加入兩個一張表的元素部分。請觀察下面的一個這樣的範例,標題部分下有兩行:
範例#2
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
</thead>
<thead>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>

範例#3
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>

範例#4
代碼:
<body> <table border="3"> <caption>Time Table</caption> <thead> <tr> <th>Mon</th> <th>Tue</th> <th>Wed</th> <th>Thu</th> <th>Fri</th> </tr> </thead> <tbody> <tr> <td>Science</td> <td>Maths</td> <td>Hindi</td> <td>Hindi</td> <td>English</td> </tr> <tr> <td>English</td> <td>Hindi</td> <td>Maths</td> <td>Social</td> <td>Science</td> </tr> <tr> <td colspan="10" align="center">Lunch</td> </tr> <tr> <td>Science</td> <td>English</td> <td>Maths</td> <td>Hindi</td> <td>Social</td> </tr> </tbody> </table> </body>
輸出:

HTML 中 THead 標籤的屬性
HTML 元素支援以下一些附加屬性。
-
align:此屬性對齊 的內容。元素及其內部的所有內容。它使用 left、right、center、justify 和 char 作為其值。
- char: 此屬性指定與 的對齊方式。 align 屬性設定為 char 時的元素內容。
- valign: 它指定內內容的垂直對齊方式。元素。它使用頂部、中間、底部或基線作為其值。
- charoff:此屬性指定相對於 char 屬性指定的第 1st 字元的偏移量;也就是何時將align設定為char。
- bgcolor: 它有助於設定 內每個單元格的背景顏色元素。
結論
我們看到了一個
是如何形成的。元素標識列標籤而不是表格數據,保存有關標題的資訊並將其提供給瀏覽器,協助技術了解內容及其含義。 - char: 此屬性指定與 的對齊方式。 align 屬性設定為 char 時的元素內容。
以上是HTML 中的 THead 標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













