HTML 顯示區塊
HTML顯示區塊是HTML最重要的位置屬性之一,負責將區塊級元素放置到顯示區塊中。在設計網頁時,將元素正確排列在特定位置始終很重要。為佈局設定適當的位置是最關鍵的任務之一。預設情況下,它將顯示屬性視為內聯。這將始終以新行開始,並從左到右拉伸元素以佔據全角空間。可以為區塊級元素設定高度和寬度屬性,並且可以在其中包含其他內聯或區塊元素。
文法:
- 每個元素都放置在網頁上的特定位置。屬性值幫助我們定義它應該如何在網頁上顯示;它將如下所示:
display :block;
- 顯示位置值的語法如下:
position :value;
- 在上面的語法中,位置是實際元素放置的放置區域。在值中,我們可以使用區塊來顯示區塊級元素。所以它將使用像:
position :block;
- 該 HTML 區塊包含 、
、
等元素,並且可以在顯示區塊中使用內聯元素。 - 在CSS的幫助下,我們可以使用一些指定的值來定義顯示屬性,例如:
display: [<display-outside> , <display-inside>] [<display - listitem>, <display -internal>, <display-box>]
登入後複製HTML 有不同的顯示值,如下:
1.無值
{ display:none; }登入後複製2.內嵌值
{ display:inline; }登入後複製3.區塊值
{ display:block; }登入後複製4.內嵌區塊值
{ display : inline- block; }登入後複製以上所有值都幫助我們設定和控制佈局;大多數時候,佈局的值要么是內聯的,要么是塊的。顯示區塊以覆蓋容器整個寬度的新行開始,將網頁上的元素放置在 HTML 顯示區塊中。區塊級元素不允許您在其中使用其他區塊元素。
區塊在 HTML 中如何顯示?
- 這種格式使用在垂直方向上一個接一個放置的框。它將從包含塊的頂部開始。
- 這些區塊透過使用等效空間(CSS 中稱為邊距屬性)之間的垂直距離進行管理。
- 在此顯示區塊格式化過程中,每個框的左外側都附加到其包含區塊的左側。同樣的事情也會發生在包含區塊的右邊緣。
- 在 HTML 中定義顯示區塊的另一種方法是將區塊元素沿水平方向向下放置,如英文所示。它將把佈局一一排列在垂直下方。
- 當我們使用邊距時,它有助於在兩個框或元素之間創建空間,從而將元素彼此分開。
- 區塊級元素將佔據內聯方向的所有空間,將元素分隔到其包含區塊中。
- 眾所周知,我們可以為其中的佈局設定高度和寬度屬性,因此有助於將區塊逐一放置在彼此下方。
HTML 顯示區塊範例
下面是給出的不同範例。
範例#1
這是一個正常的範例,展示如何在 HTML 程式碼中使用 HTML 顯示區塊屬性,如下所示:
代碼:
<!DOCTYPE html> <html> <style> .block_demo{ border: 2px solid red; width:50%; display:block; } </style> <body> <h4>List of Color Names:</h4> <div class="block_demo"> <ul> <li>Red</li> <li>Green</li> <li>Blue</li> <li>Orange</li> <li>Purple</li> <li>Pink</li> </ul> </div> <h4>List of Mobile Brands:</h4> <div class="block_demo"> <ol> <li>Apple</li> <li>SAMSUNG</li> <li>NOKIA</li> <li>MOTOROLA</li> <li>LENOVO</li> <li>OPPO</li> </ol> </div> </body> </html>登入後複製輸出:

範例#2
在此範例中,我們將建立 3 個相等的區塊,並使用顯示區塊顯示它們之間的數據,如下所示:
代碼:
<!DOCTYPE html> <html> <head> <title>HTML Display box</title> <style> #block1{ height: 100px; width: 400px; background: orange; display: block; } #block2{ height: 100px; width: 400px; background: white; display: block; } #block3{ height: 100px; width: 400px; background: lightgreen; display: block; } .flag { margin-left:20px; font-size:40px; font-weight:bold; color:blue; } .demo { font-size:20px; margin-left:20px; } .main { margin:50px; text-align:center; border: 1px solid black; } </style> </head> <body> <div class = "flag">National Flag of India</div> <div class = "demo">Meaning of National Flag</div> <div class = "main"> <div id="block1">The saffron color of the flag indicates a symbol of courage and sacrifice. This is also known as Bhagwa color. It’s for renunciation . It represents fire. </div> <div id="block2">The white color of our flag represents honesty, peace, purity. It focus on importance of maintaining peace in the country. <img src="AC.png" style="height:60px; width:70px;"> </div> <div id="block3">The green color represents faith and chivalry. It’s for nature. It is a symbol of prosperity and life. It also used for representing auspiciousness of the Indian Motherland..</div> </div> </body> </html>登入後複製輸出:

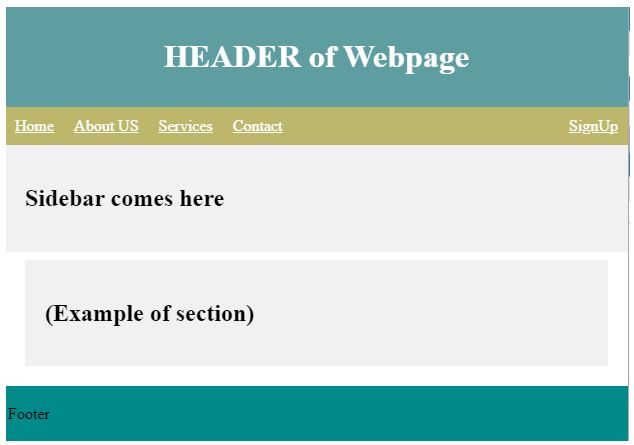
範例 #3
本範例包含頁首、頁尾、部分、側邊欄等元素如下:
代碼:
<!DOCTYPE html> <html lang="en"> <head> <title>HTML Display Block</title> <style> body { margin: 0; } .header { padding: 10px; text-align: center; background-color:cadetblue; color: white; } .navbar { overflow: hidden; background-color:darkkhaki; } .navbar a { float: left; display: block; color: white; text-align: center; padding: 10px 10px; } .navbar a.right { float: right; } .navbar a:hover{ background-color: #eee; color: black; } .row { display: flex; flex-wrap: wrap; } .section { flex: 10%; background-color: #f1f1f1; padding: 20px; } .main { flex: 80%; background-color: white; padding: 20px; } .footer{ padding:3px; background-color:darkcyan; width:100%; } </style> </head> <body> <div class="header"> <h1> HEADER of Webpage</h1> </div> <div class="navbar"> <a href="#">Home</a> <a href="#">About US</a> <a href="#">Services</a> <a href="#">Contact</a> <a href="#" class="right">SignUp</a> </div> <div class="row"> <div class="section"> <h2>Sidebar comes here</h2> </div> <div class="main"> <h2></h2> <p></p> <br> <div class="row"> <div class="section" style="margin-top:-50px;"> <h2>(Example of section)</h2> </div> </div> </div> <div class="footer"> <p>Footer</p> </div> </div> </body> </html>登入後複製輸出:

結論
從上述資訊中,我們了解到HTML中的HTML顯示區塊屬性可以幫助我們以正確的結構設定佈局。佈局中的這些區塊可以在垂直或水平方向上一個接一個地放置。它包括
、、
以上是HTML 顯示區塊的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)