開發者大家好!
今天,我們將討論 Node.js 中 .mjs(ECMAScript 模組)和 .cjs(CommonJS 模組)之間的差異。雖然像 React、Next.js 和 Vue 這樣的現代框架通常會自動處理模組支持,但在直接使用 Node.js 時理解這些差異至關重要,尤其是在事件循環和執行順序方面。
我這次討論的主要目標是事件循環,在接下來的部分中,我們將看到一些案例。
import fs from 'fs' import https from 'https'
const fs = require('fs')
const https = require('https')
Node.js 事件循環處理具有特定角色和優先權的不同佇列。影響執行順序的兩個重要函數是 process.nextTick() 和 setImmediate(),我們時常使用這些函數。
如果您知道 process.nextTick 與 setImmediate 之間的區別那就太好了,如果您不知道的話,這是一個非常基本的想法
process.nextTick 確保一段程式碼在目前函數之後但在任何非同步 I/O 操作之前執行。
setImmediate 安排回呼函數在任何 I/O 事件之後在事件循環的下一個迭代中執行。
目前程式碼 -> process.nextTick ->任何 I/O 操作 ->立即設定
讓我們來看看示範執行順序的程式碼片段:
//In case of mjs
import https from "https";
import fs from "fs";
//In case of cjs
const https = require("https");
const fs = require("fs");
setImmediate(() => {
console.log("setImmediate callback");
});
process.nextTick(() => {
console.log("nextTick callback");
});
fs.readFile("./async.cjs", (err, data) => {
console.log("file IO Callback");
});
fs.readdir(process.cwd(), () => console.log("file IO Callback 2"));
https.get("https://www.google.com", (res) => {
console.log("https callback");
});
setImmediate(() => {
console.log("setImmediate callback 2");
});
Promise.resolve().then(() => {
console.log("Promise Callback");
});
process.nextTick(() => {
console.log("Process nextTick console");
process.nextTick(() => {
console.log("Process nextTick console 2");
process.nextTick(() => {
console.log("Process nextTick console 3");
process.nextTick(() => {
console.log("Process nextTick console 4");
});
});
});
});
Promise.resolve().then(() => {
console.log("Promise Callback 2");
});
console.log("Main thread mjs");
Promise.resolve().then(() => {
console.log("Promise Callback 3");
});
程式碼應該以這種方式運行和執行
Main thread mjs Promise Callback Promise Callback 2 Promise Callback 3 nextTick callback Process nextTick console Process nextTick console 2 Process nextTick console 3 Process nextTick console 4 setImmediate callback setImmediate callback 2 file IO Callback file IO Callback 2 https callback
但是mjs也是這樣嗎?
不是真的!
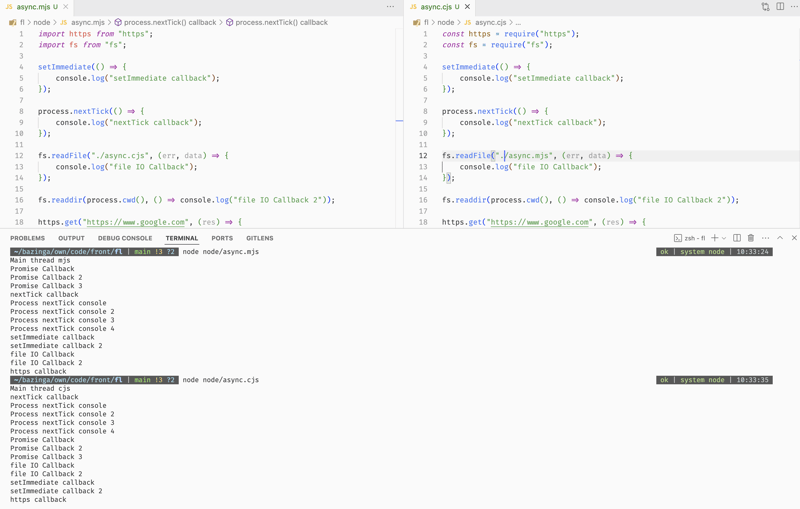
這是 mjs 和 cjs 的輸出

與 process.nextTick 和 setImmediate 類似,我們也可以在 Promises 中看到相同的行為。
顯然,我們在mjs(ECMAScript 模組)和cjs(CommonJS 模組)檔案中觀察到的有關setImmediate 和process.nextTick 的行為差異是由於Node.js 在不同模組系統中處理事件循環和微任務的方式造成的.
我已經在 Express 和 Nextjs 應用程式(開發模式)中測試了這種行為,有趣的是,Express 的行為類似於 cjs,而 Nextjs 的行為類似於 mjs。第一組日誌來自 Express,下一組日誌來自 Nextjs

直接使用 Node.js 時,了解 .mjs 和 .cjs 檔案之間執行順序的差異至關重要。我希望,這將幫助您更好地理解這些函數與文件的差異和執行。因此,下次當您在應用程式中玩或嘗試這些功能時,請記住以下幾點:)
再舉個例子,ES模組和CommonJS檔案執行的差異請參考Node.js官方文件。
以上是mjs 與 cjs 與事件循環的詳細內容。更多資訊請關注PHP中文網其他相關文章!




