HTML 中的 UTF-8
UTF-8被定義為HTML5的預設字元編碼,用於完美顯示HTML頁面。它鼓勵 Web 開發人員使用 UTF-8,因為它涵蓋了使用一個位元組的實體中的所有字元和符號,並且在所有瀏覽器中都能正常運作。 Unicode 轉換格式 – 8 位元是將鍵入的字元轉換為機器可讀代碼的方法。 charset 屬性用於對 HTML 進行字元編碼。
HTML 中的 UTF-8 語法
中 UTF-8 字元編碼規範標籤給出為:
<meta charset="UTF-8">
這裡元提供有關 HTML 文件的數據,但它是機器可讀的。它們的元素指定關鍵字、最後修改時間等。此元標記包含字元集,它在存取頁面時告訴網頁瀏覽器。
編碼是指將給定的數字轉換為機器可以理解的二進制數字的方式。這裡每個字元分別由一個或多個位元組組成。
UTF-8 在 HTML 中如何運作?
- 最受歡迎的編碼字元是 ASCII;隨著互聯網在全球範圍內的發展,唯一支援的拉丁語效率不高;這就是為什麼一個行業將 Unicode 作為最佳選擇。 UTF-8 是 Unicode 的編碼,它為所有字元和表情符號指派一個稱為代碼點的唯一值。此編碼系統解決了 ASCII 空間中的問題,並被認為是 W3C 的主導編碼。並建議所有電子郵件都可以使用 UTF-8 建立。這會檢查頁面是否在文件開頭使用元標記明確聲明為 UTF-8。 UTF-8 的有效位元被定義為 8、16、24 或 32 位,因為它們被編碼為 1 到 4 個位元組。 UTF-8 被認為是現有應用程式的全球標準,因為它理解更多的應用程式。這種編碼有助於對文字進行編碼並傳輸資料。大多數網站都首選 UTF-8 編碼。該標準涵蓋了世界各地的所有字元、符號、標點符號。
- UTF-8 將 0-127 範圍視為 ASCII 代碼,然後將 192 範圍視為 Shift 鍵。接下來的字元 224-239 必須雙移。因此,它被稱為多位元組變數編碼。
- Unicode 為人類語言中的每個字元指派唯一的代碼。可以使用 lang 屬性覆寫字元集(將所有可用字元分組到特定集中)。該 Unicode 會轉換為二進位,反之亦然。它可以防止表單提交應用程式期間出現意外結果。當我們發現網頁空間延遲過多時,應考慮使用 UTF-8。將 UTF-8 文字儲存為二進制,同時 char 變為二進制,varchar 在 SQL 中顯示為 VARBINARY。
作為範例,讓我們以文字嗨,EDUCBA!
UTF-8 字元編碼如下:
01001000 01101001 00101100 01100101 01000100 01010101 01000011 01000010 0100101 01000011 01000010 010000001 101000
轉換為機器可讀的二進位結構。使用 UTF-8 的關鍵重要性
- 它刻意相容編碼標準 ASCII。
- 這種首選的 HTML 編碼佔用更少的空間並支援多種語言。
- 這有利於搜尋引擎優化。假設您使用兩種標準,則會導致解碼問題,從而錯誤地影響 SEO。這意味著我們需要正確地實現該字元以幫助 SEO 工作。
HTML 中的 UTF-8 範例
下面給出了 HTML 中 UTF-8 的範例:
範例#1
帶有段落內容的簡單範例。
代碼:
new.html
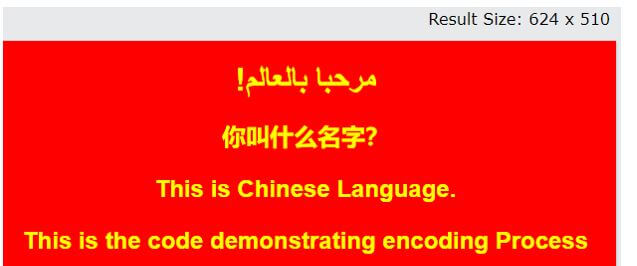
<meta charset="UTF-8">Page Title !مرحبا بالعالم
你叫什么名字?
This is Chinese Language.
This is the code demonstrating encoding Process
說明:
- 下面的截圖顯示了中文和英文顯示的內容。這是因為當上述 HTML 程式碼在現代瀏覽器中執行時,它通常會引用 Unicode。
輸出:

使用按鈕輸入文字。
代碼:
lang.html
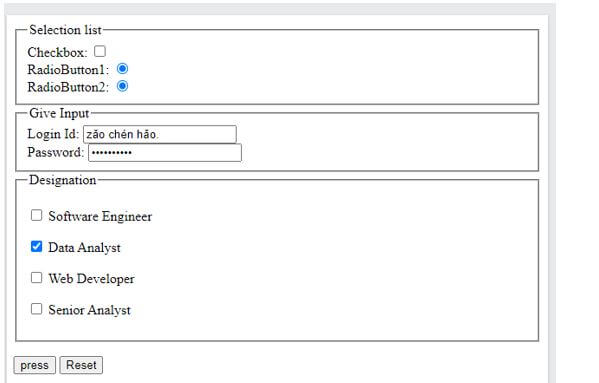
<!DOCTYPE HTML > <html> <head> <title>HTML sample -buttons</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <form action="addressing" method="post"> <fieldset> <legend>Selection list</legend> Checkbox: <input type="checkbox" name="King" value="one"><br> RadioButton1: <input type="radio" name="Queen" value="two"><br> RadioButton2: <input type="radio" name="Jack" value="three" checked="checked"><br> </fieldset> <fieldset> <legend>Give Input</legend> Login Id: <input type="text" name="Login name"><br> Password: <input type="password" name="Strong Password"><br> </fieldset> <fieldset> <legend>Designation</legend> <p><input type="checkbox" name=" Software Engineer"> Software Engineer</p> <p><input type="checkbox" name="Data Analyst"> Data Analyst</p> <p><input type="checkbox" name="Web Developer"> Web Developer</p> <p><input type="checkbox" name=" Senior Analyst"> Senior Analyst</p> </fieldset> <p><input type="submit" value="press"> <input type="reset"></p> </form> </body> </html>
說明:
- 下面的截圖顯示了輸入內容的中文和英文顯示。這是因為當上述 HTML 程式碼在現代瀏覽器中執行時,它通常會引用 Unicode。
輸出:

使用外語內容的程式碼。
代碼:
mett.html
<!DOCTYPE html> <html> <head> <title> HTML UTF-8 Charset </title> <meta name="keywords" charset="UTF-8" content="Meta Tags, Metadata" /> </head> <body style="text-align:left"> <H1>Hi Instructor!</H1> <h2> This is my formal e-mail for the joining. </h2> <h3>Hola, me llamo Juan </h3> <b>Mucho gusto </b> </body> </html>
說明:
- 上面的程式碼使用西班牙文來檢查網頁瀏覽器的相容性。
輸出:

Example #4
Using JavaScript.
Code:
name.js
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>UTF-8 Charset</title>
<style>
span {
color: blue;
}
span.name {
color: red;
font-weight: bolder;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div>
<span>Thomas,</span>
<span>John Betson,</span>
<span>Valli Tromson</span>
</div>
<div>
<span>आभरणा,</span>
<span>आचुथान,</span>
<span>अभिनंध</span>
</div>
<script>
$( "div span:first-child" )
.css( "text-decoration", "Underline" )
.hover(function() {
$( this ).addClass( "name" );
});
</script>
</body>
</html>Explanation:
- The above code uses functions to class the respective class. Before that, we have declared metadata for the encoding process. Here we have assigned an element with another language. Unfortunately, ASCII doesn’t have compatibility to access. Therefore, we have declared UTF-8 to support the type.
Output:

Conclusion
So that’s all about the encoding of UTF-8 in HTML. We have gone through Unicode and encodes in the HTML briefly and the implementation of HTML and JavaScript. In this emerging software world, the character sets are not made so feasible; therefore, there comes character encoding schemes to be done with the HTML and other programming languages. Therefore, it is said that it is best to use UTF-8 everywhere where it doesn’t need any conversions encoding.
以上是HTML 中的 UTF-8的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














