HTML SVG
在 HTML 中使用圖像對於多媒體豐富的網站來說非常棒。您所要做的就是在 HTML 程式碼中新增一個標籤,然後 viola,您的瀏覽器會顯示您選擇的圖像,甚至添加一個連結。當您知道圖像或圖表將被放大時,這會有點麻煩,因為一旦 JPG 或 PNG 放大到超過其分辨率,就不會顯示任何進一步的細節。 SVG 就是這個問題的解決方案。 SVG 代表可縮放向量圖形。顧名思義,這些可以根據需要放大,細節永遠不會消失。 SVG 並不是 Web 技術所獨有的,但在 HTML 中使用它們確實很巧妙。 SVG 對於瀏覽器中的圖表、向量圖、圖表和圖形很有用。
在 HTML 中嵌入 SVG 的語法:
與在 HTML5 中使用 canvas 類似,有一個簡單的標籤可用於在 HTML5 頁面中嵌入 SVG。
文法:
<svg width="width here" height="height here "> …. …. …. …. </svg>
HTML 中的 SVG 範例
下面給出了一些可以在 HTML5 中建立和嵌入的向量範例:
範例 #1 – 在 HTML 中透過 SVG 繪製矩形
代碼:
<!DOCTYPE html> <html> <body> <svg width="500" height="600"> <rect width="400" height="200" style="fill:rgb(0,0,200);stroke-width:5;stroke:rgb(255,0,0)"/> Sorry but this browser does not support inline SVG. </svg> </body> </html>
輸出:

範例 #2 – 在 SVG 中繪製帶圓角的正方形
對於有圓角的正方形,除了正方形的大小和尺寸外,我們還必須使用 rx、ry 來定義角的半徑。
代碼:
<!DOCTYPE html> <html> <body> <svg width="500" height="500"> <rect x="100" y="100" rx="30" ry="30" width="300" height="300" style= "fill:green stroke:blue; stroke-width:5 ; opacity:0.5" /> Sorry but this browser does not support inline SVG. </svg> </body> </html>
輸出:

範例 #3 – 在 SVG 中繪製一個圓圈,其中包含輪廓和顏色填充
代碼:
<!DOCTYPE html> <html> <body> <svg width= "400" height= "400"> <circle cx= "100" cy= "100" r="90" stroke= "red" stroke-width="1" fill="grey" /> Sorry but this browser does not support inline SVG. </svg> </body> </html>
輸出:

範例 #4 – 在 HTML5 中使用 SVG 繪製直線
我們可以使用
代碼:
<html> <body> <svg width= "400" height= "400"> <line x1 = "5" y1 = "5" x2 = "300" y2 = "300" style = "stroke:yellow; stroke-width:3"/> </svg> </body> </html>
輸出:

範例 #5 – 在 HTML5 中透過 SVG 繪製日食
我們可以使用
代碼:
<!DOCTYPE html> <html> <body> <svg height="300" width="300"> <ellipse cx="150" cy="100" rx="120" ry="70" style="fill:brown; stroke:green; stroke-width:3" /> Sorry but this browser does not support inline SVG.</svg> </body> </html>
輸出:

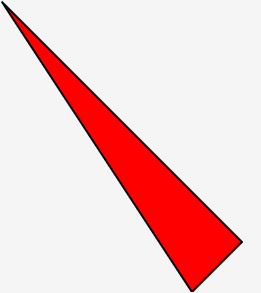
範例 #6 – 在 HTML5 中使用 SVG 建立多邊形
標籤可在 SVG 中用於建立多邊形。在標籤中,我們需要提及每個點的位置。填滿顏色、輪廓粗細等,也可以在程式碼中定義。
代碼:
<!DOCTYPE html> <html> <body> <svg height="300" width="600" > <polygon points="10,10 250,250 200,300" style="fill: red; stroke: black; stroke-width: 2" /> Sorry but this browser does not support inline SVG. </svg> </body> </html>
輸出:

範例 #7 – 在 HTML5 中使用 SVG 建立折線
折線用於繪製僅由直線組成的形狀。請記住,這些線也必須連接。這是 HTML5 中折線實作的範例。
代碼:
<!DOCTYPE html> <html> <body> <svg height="300" width="600"> <polyline points="10,10 60,60 70,100 80,120 300,200 250,300" style="fill: none; stroke: black; stroke-width: 3" /> Sorry but this browser does not support inline SVG. </svg> </body> </html>
輸出:

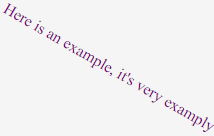
範例 #8 – 在 HTML5 中使用 SVG 繪製文字
在許多情況下,文字對於任何 SVG 都是必需的,例如標記圖表等。幸運的是,存在一個
代碼:
<!DOCTYPE html> <html> <body> <svg height="300" width="500"> <text x="10" y="20" fill="purple" transform="rotate(30 20,40)">Here is an example, it's very examply </text> Sorry but this browser does not support inline SVG. </svg> </body> </html>
輸出:

範例 #9 – 在 HTML5 中使用 SVG 繪製星星
現在我們已經完成了基礎知識,讓我們建立一個借助 SVG 製作的星星。
代碼:
<!DOCTYPE html> <html> <body> <svg width="400" height="400"> <polygon points="110,10 50,198 200,78 30,78 170,198" style="fill:orange; stroke:green; stroke-width:5; fill-rule:evenodd;" /> Sorry but this browser does not support inline SVG. </svg> </body> </html>
輸出:

範例 #10 – 在 SVG 中使用線性漸層
您可以在 SVG 多行 HTML Canvas 中使用線性和徑向漸層。漸層必須嵌套在
代碼:
<!DOCTYPE html> <html> <body> <svg height="300" width="400"> <defs> <linearGradient id="gr1" x1="0%" y1="60%" x2="100%" y2="0%"> <stop offset="5%" style="stop-color:rgb(255,255,3);stop-opacity:1" /> <stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" /> </linearGradient> </defs> <ellipse cx="125" cy="150" rx="100" ry="60" fill="url(#gr1)" /> Sorry but this browser does not support inline SVG. </svg> </body> </html>
輸出:

結論
對於需要使用圖表的網站,SVG 是一個救星。大多數現代 Web 瀏覽器除了可擴充之外還支援 SVG。使用 SVG 的另一個好處是它的檔案大小。因為它只是一點代碼,所以與傳統圖像相比,SVG 佔用的記憶體和頻寬非常小。
以上是HTML SVG的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













