HTML 中的日期
我們可以透過 Web 表單在 HTML 中快速找到一些字段,例如時間和日期字段。我們已經在線上訂票、訂單預訂等預訂系統中使用了這些欄位。大多數情況下,我們在一些腳本語言(例如使用日期選擇器功能的 javascript)中使用了「日期」等常見欄位。主要用於日曆在文字方塊列中選擇日期。在html5中,我們選擇了一些完全支援使用者瀏覽器畫面的指定瀏覽器,例如Opera和google chrome版本。有時,包含有效日期和時間格式的列的文字方塊會適當地識別 html5 版本。
文法:
我們有一些遵循 HTML dtd 模型的語法,以便網頁能夠根據使用者要求正確顯示。
<html> <body> <input type="date" id="1" name="first" value="yyyy-month-date"> -----some codes--- </body> </html>
以上程式碼是網頁中帶有日期格式欄位的基本HTML程式碼。 標籤是 HTML 中的標籤之一,用於建立輸入字段,例如使用者輸入或網頁的自訂輸入。
Html 中日期的特點
日期輸入類型為表單元素;它允許使用者使用日期選擇器實現從使用者螢幕捕獲資料。使用日期選擇器取決於供應商,就像瀏覽器一樣,但 html5 沒有向任何供應商指定如何在螢幕上實現使用者輸入。我們可以使用
此外,我們可能會包含諸如步進格式之類的屬性來驗證日期如何遞增。預設值為 1。我們也可以驗證瀏覽器對日期輸入類型的支援。同樣,HTML 對每個標籤和屬性都有一些特性;某些日期對於 HTML 中的輸入類型有一些功能。
輸入欄位
Firefox 和 Safari 瀏覽器支援純文字輸入類型,沒有獨特的格式或特殊的互動。在 Microsoft 中,即使輸入欄位在使用者瀏覽器畫面中顯示為唯讀格式,邊緣瀏覽器也沒有特殊功能或互動。與 Chrome 和 Opera 一樣,其他瀏覽器可能具有類似的實現,其中根據使用者的瀏覽器或系統設定顯示日期佔位符值。這可以包括與日期格式和其他系統配置相關的設定。
應用程式通常會為使用者設定一些控件,以允許清晰的輸入文字欄位和一些其他格式(如箭頭)在值之間上下循環並使用將被選取的箭頭;還有一些其他Web 引擎,例如「WebKit 前綴偽選擇器」工具,用於允許變更瀏覽器畫面中出現的視圖。
最小和最大屬性
所有瀏覽器都支援使用最小和最大屬性的輸入類型,例如日期。使用Chrome和Opera瀏覽器時,支援啟用的屬性集。然而,如果使用者只為一項屬性設定值,則前端畫面可能無法正確顯示。這些瀏覽器將支援日期輸入類型,透過使用向上和向下箭頭來更改文字方塊中的值,使用 d-m-year 等格式。
如果使用者反白顯示年份一側的遊標並按一下向下箭頭,年份將自動變更為列錶框中箭頭循環中顯示的值清單。要求有效值,未設定最大值;將使用預設值。列錶框中顯示的最大最大值相同;當我們使用 Android 等行動應用程式時,它會更改日期選擇器中的值。
日期選擇器
它是HTML中必不可少的輸入類型之一;它會給使用者輸入日期格式。即使我們使用像Chrome和Opera這樣的瀏覽器來滿足使用者桌面上的日期選擇器條件,像CSS這樣的樣式也無法滿足條件。在網頁上看起來很正常;在文件中使用一些 CSS 樣式元素將根據使用者感知來對齊和設計視圖。我們也可以停用使用者瀏覽器中的日期選擇器;如果我們想啟用和實作我們自己的,我們將在網路上進行,但行動裝置的存取將受到一些限制。
HTML 中的日期範例
以下是 HTML 中日期的不同範例。
範例#1
代碼:
<html> <body> <form action="sample.html"> Dates: <input type="date" name="first"> <input type="submit"> </form> </body> </html>
輸出:

範例#2
代碼:
<html>
<head>
<style>
sample {
display: block;
font: 3rem;
}
sample2 {
margin: .7rem 2;
}
</style>
</head>
<body>
<div class="sample">
<label for="first">dates:</label>
<input type="date" id="names" name="first"
value="2020-02-26"
min="2020-01-01" max="2020-12-31">
</div>
</body>
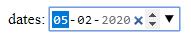
</html>輸出:

範例#3
代碼:
<html>
<body>
<p id="sample"></p>
<script>
var dates = new Date();
document.getElementById("sample").innerHTML = dates;
</script>
</body>
</html>輸出:

前兩個範例將使用標籤和文字方塊在網頁上顯示日期內容最後一個範例將使用javascript 函數自動呼叫截止日期的日期函數;如果我們在函數中使用其他樣式,我們用它來突出顯示網頁,我們將在以下任一中使用日期函數作為mm-dd-yy 或dd-mm-yy 或yy-mm-dd 或yy-dd-mm當我們使用其他一些名為jquery 等的庫時,這些格式基於使用者的要求。庫同時使用用戶端(前端)和後端目的。
結論
開發人員在使用 HTML 時使用「日期」類型來建立自訂輸入元素。此功能允許使用者透過文字方塊或「日期選擇器」功能輸入日期。使用文字方塊時,開發人員必須驗證日期格式並確保瀏覽器相容性。然而,日期選擇器功能不需要驗證,可以輕鬆整合到 HTML 程式碼中。
以上是HTML 中的日期的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














