HTML 中的表格邊框
HTML 中的表格邊框用於在表格內容周圍顯示邊框。可以透過指定諸如 0 之類的值來設定表格周圍的邊框,表示表格儲存格周圍不顯示邊框,而值 1 設定為在表格儲存格周圍顯示邊框。表格寬度可以用數值來設置,以定義使用者想要在表格周圍提供多少粗邊框。可以為整個表格設定邊框,也可以為特定的行或列設定邊框,也可以只為表格標題設定邊框;一切皆有可能。
HTML 中表格邊框的語法
定義表格邊框的方式有多種;讓我們一一看看它們的語法:
1。通用表格邊框: 這通常用於定義表格周圍的簡單邊框,例如:
<table border="1 | 0">
範例:
table, th, td{
border:1px solid blue;
}2。可折疊表格邊框:此屬性用於使用 border-collapse 屬性在表格周圍的單行中設定可折疊邊框。
table{
border-collapse: collapse;
}範例:
table{
border-collapse: collapse;
}
table, th, td{
border:0px;
}3。表格周圍的邊框:此屬性允許我們僅在外緣新增表格邊框,而不是新增到每個單獨的表格儲存格,就像:
table {
border : 1px;
}4。虛線表格邊框:只需使用以下語法即可將點線輪廓作為邊框添加到表格中:
table{
border : 1px; dotted color-name;
}5。虛線表格邊框:像虛線一樣,我們可以在表格或表格儲存格周圍設定虛線邊框。根據使用者透過設定值的選擇,這可以是薄的或厚的。
table{
border : 3px; dashed color-name;
}6。雙表格邊框:如果我們想為表格添加雙輪廓,那麼也可以透過在 CSS 程式碼中設定屬性並在表格周圍新增雙邊框。
table{
border : 1px; double color-name;
}7。表格單元格周圍的表格邊框:此語法幫助我們使用您喜歡的顏色代碼在各個單元格或任何特定表格單元格周圍設置邊框。在此語法中,我們希望分別為每個單元格新增邊框程式碼值。
table{
border : 1px; dotted color-name;
}
th{
border : 1px; color-name;
}
td{
border : 2px; color-name;
}8。具有 CSS 類別的表格邊框:CSS 類別不是為每個單獨的表格儲存格設定邊框,而是幫助我們為表格提供通用邊框程式碼。這可以透過使用以下語法來完成:
<style>
table{
background-color: color-name;
}
table th{
CSS code
}
table td{
CSS code
}
</style>9。表格底部邊框:表格邊框的此屬性用於在表格的 th 和 td 標籤之間提供水平分隔線,如下所示:
th, td{
border-bottom: value color-name;
}10。圓角表格邊框:它將向表格邊框顯示圓角。
table{
border-radius: value;
border: value color-name;
}HTML 中的表格邊框範例
以下是表格邊框的範例
範例#1
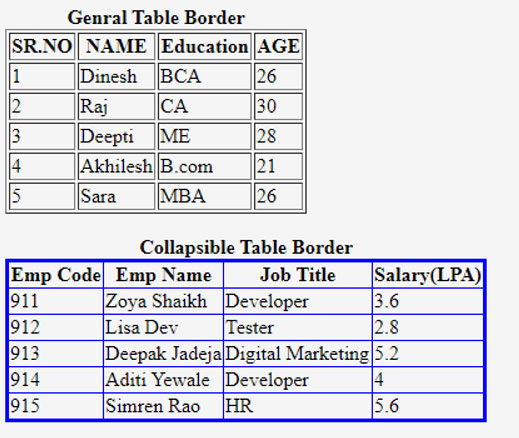
以下範例顯示了兩個具有不同邊框的不同表格。第一個表格顯示表格周圍的正常邊框,而第二個表格則是可折疊表格邊框格式的範例。
HTML 程式碼:
<html>
<head>
<style>
.collapsetable{
border-collapse: collapse;
border: 3px solid blue;
}
</style>
</head>
<body>
<table border="1">
<caption><b>Genral Table Border</b></caption>
<tr>
<th>SR.NO</th>
<th>NAME</th>
<th>Education</th>
<th>AGE</th>
</tr>
<tr>
<td>1</td>
<td>Dinesh</td>
<td>BCA</td>
<td>26</td>
</tr>
<tr>
<td>2</td>
<td>Raj</td>
<td>CA</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Deepti</td>
<td>ME</td>
<td>28</td>
</tr>
<tr>
<td>4</td>
<td>Akhilesh</td>
<td>B.com</td>
<td>21</td>
</tr>
<tr>
<td>5</td>
<td>Sara</td>
<td>MBA</td>
<td>26</td>
</tr>
</table>
<br>
<table class="collapsetable" border="1">
<caption><b>Collapsible Table Border</b></caption>
<tr>
<th>Emp Code</th>
<th>Emp Name</th>
<th>Job Title</th>
<th>Salary(LPA)</th>
</tr>
<tr>
<td>911</td>
<td>Zoya Shaikh</td>
<td>Developer</td>
<td>3.6</td>
</tr>
<tr>
<td>912</td>
<td>Lisa Dev </td>
<td>Tester</td>
<td>2.8</td>
</tr>
<tr>
<td>913</td>
<td>Deepak Jadeja</td>
<td>Digital Marketing</td>
<td>5.2</td>
</tr>
<tr>
<td>914</td>
<td>Aditi Yewale</td>
<td>Developer</td>
<td>4</td>
</tr>
<tr>
<td>915</td>
<td>Simren Rao</td>
<td>HR</td>
<td>5.6</td>
</tr>
</table>
</body>
</html>輸出:

範例#2
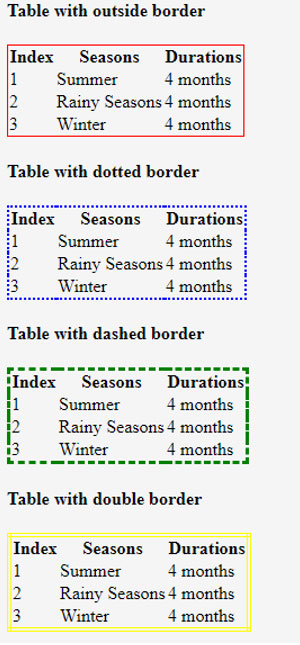
此範例展示如何僅針對具有不同表格邊框類型的外部部分設定表格邊框:
HTML 程式碼:
<head>
<style>
table{
border: 1px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<h4>Table with outside border</h4>
<table>
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dotted border</h4>
<table style="border:2px dotted blue;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dashed border</h4>
<table style="border:3px dashed green;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with double border</h4>
<table style="border:4px double yellow;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
</body>輸出:此輸出顯示一個表格,表格外部有點線、虛線和雙邊框。

範例 #3
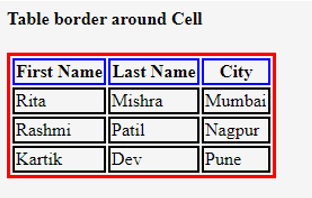
顯示表格單元格以不同顏色單獨邊框的範例:
HTML 程式碼:
<html>
<head>
<style>
table{
border: 3px solid red;
}
th{
border: 2px solid blue;
}
td{
border: 2px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>City</th>
</tr>
<tr>
<td>Rita</td>
<td>Mishra</td>
<td>Mumbai</td>
</tr>
<tr>
<td>Rashmi</td>
<td>Patil</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Kartik</td>
<td>Dev</td>
<td>Pune</td>
</tr>
</table>
</body>
<html>輸出:

範例#4
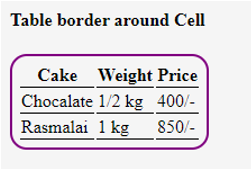
另一個表格圓形邊框,以邊框作為水平分隔線
HTML 程式碼:
<html>
<head>
<style>
.round{
border-radius: 15px;
border: 2px solid purple;
padding: 5px;
}
th, td {
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table class="round">
<tr>
<th>Cake</th>
<th>Weight</th>
<th>Price</th>
</tr>
<tr>
<td>Chocalate</td>
<td>1/2 kg</td>
<td>400/-</td>
</tr>
<tr>
<td>Rasmalai</td>
<td>1 kg</td>
<td>850/-</td>
</tr>
</table>
</body>
</html>輸出:

結論
- HTML 中的表格邊框透過指定值 1 來設置,以顯示表格周圍的邊框,而 0 則隱藏表格周圍的邊框。
- 可以在桌子周圍設置各種類型的邊框,例如簡單的粗邊框或細邊框、可折疊邊框、點邊框、雙邊框、虛邊框。
以上是HTML 中的表格邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













