html 中的 padding 屬性在盒狀結構的最裡面元素的內容周圍提供了空間。 html 中的 margin 屬性在盒狀結構的最外層元素的內容周圍提供了空間。內邊距和邊距周圍的空間稱為邊框。
您可以在下方觀察到內邊距、邊距和邊框之間的差異:

語法 1:
img
{
Padding: 10px,10px,10px,10px; //padding positions
}語法 1 解釋:
如果我們應用 4 個值的填充,則第一個值用於頂部,第二個值用於右側,第三個值用於底部,第四個值用於左側應用。
語法 2:
img
{
Padding: 10px,10px,10px; //padding positions
}文法解釋:
如果我們應用 3 個值的填充,第一個用於頂部,第二個用於左側和右側,第三個用於底部應用。
語法 3:
img
{
Padding: 10px,10px; //padding positions
}文法解釋:
如果我們應用兩個值的填充,第一個值用於頂部和底部,第二個值分別用於左側和右側應用。
語法 4:
img
{
Padding: 10px; //padding positions
}文法解釋:
如果我們僅使用單一值應用填充,則對所有四個邊均等地使用它。
下面給出了 HTML 圖像填充的範例:
HTML 程式碼:
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingFourSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Tulips.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Tulips.jpg" class="padding"> </p> </body> </html>
CSS 代碼:
.noPadding
{
width:400px;
height:400px;
border: 5px solid brown;
}
.padding
{
width:400px;
height:400px;
padding: 50px 50px 50px 50px;
}輸出:
塗抹填充前:

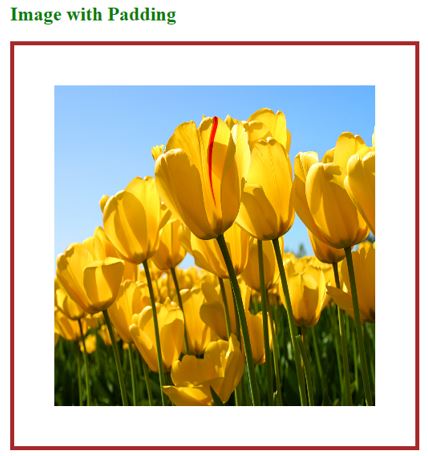
塗抹填充後:

說明:
HTML 程式碼:
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingThreeSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Koala.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Tulips.jpg" class="padding"> </p> </body> </html>
CSS 代碼:
.noPadding
{
width:400px;
height:400px;
border: 5px solid yellow;
}
.padding
{
width:400px;
height:400px;
padding: 50px 20px 50px;
border: 5px solid yellow;
}輸出:
塗抹填充前:

塗抹填充後:

說明:
HTML 程式碼:
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingTwoSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Desert.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Desert.jpg" class="padding"> </p> </body> </html>
CSS 代碼:
.noPadding
{
width:400px;
height:400px;
border: 5px solid yellow;
}
.padding
{
width:400px;
height:400px;
padding: 75px 50px;
border: 5px solid yellow;
}輸出:
塗抹填充前:

塗抹填充後:

說明:
HTML Code:
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingSingleSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Penguins.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Penguins.jpg" class="padding"> </p> </body> </html>
CSS Code:
.noPadding
{
width:400px;
height:400px;
border: 5px solid blue;
}
.padding
{
width:400px;
height:400px;
padding: 70px;
border: 5px solid blue;
}Output:
Before applying padding:

After applying padding:

Explanation:
If we want to apply only particular side padding, then CSS provides predefined properties:
Image padding gives space around the innermost portion. We can apply with one, two, three, and four values with padding inside the img tag.
以上是HTML 圖像填充的詳細內容。更多資訊請關注PHP中文網其他相關文章!




