用 HTML 設計網頁
HTML,稱為超文本標記語言,是用於設計網頁和建立內容的最受歡迎的語言之一。 HTML 使用標籤、元素、圖像和一些最新的元件來使網頁更具吸引力和用戶友好性。
透過將 HTML 與 CSS 結合,可以輕鬆自訂網頁的外觀。 HTML 在正確建立萬維網上的網頁方面發揮著至關重要的作用。它可以使用簡單的文字編輯器進行編輯,允許使用者在需要時進行更改。
如何用 HTML 設計網頁? (一步一步)
第 1 步:設定您的項目
- 在電腦上建立一個新資料夾來儲存網頁的檔案。

- 開啟記事本、Sublime Text 或 Visual Studio Code 等文字編輯器來編寫 HTML 程式碼。

第 2 步:從 HTML 結構開始
- 透過在頂部新增 聲明來開始 HTML 檔案。這告訴瀏覽器您正在使用 HTML5。
- 建立開始與結束 HTML 標籤:.
- 在 HTML 標籤內,建立開始和結束 head 標籤: .
- 在頭標籤內,新增開始和結束標題標籤:
。您可以在此處編寫網頁標題。

第 3 步:將內容加入正文
- 在結束 head 標籤之後,建立開始和結束 body 標籤:。您可以在此處放置網頁的所有可見內容。
- 在正文標籤內,您可以開始新增標題、段落、圖像和連結等元素。
- 要新增標題,請使用 標籤作為主標題,並使用、 ,副標題依此類推。
- 要新增段落,請使用
- 要新增影像,請使用
 在
在 中。標籤中,需要指定 src 屬性,該屬性應包含指向圖像檔案位置的檔案路徑或 URL。
中。標籤中,需要指定 src 屬性,該屬性應包含指向圖像檔案位置的檔案路徑或 URL。 - 要新增鏈接,請使用 標籤以及指定 URL 的 href 屬性。
為了更好地理解,這裡是程式碼:
<!DOCTYPE html> <html> <head> <title>My First Web Page</title> </head> <body> <h1>Unlock the Power of Online Learning</h1> <p>Master 1000+ Tools & Technologies.</p> <img> <ul> <li>Python</li> <li>Artificial Intelligence</li> <li>Java</li> </ul> <a href="https://www.educba.com">View All 1000 Skills</a> </body> </html>
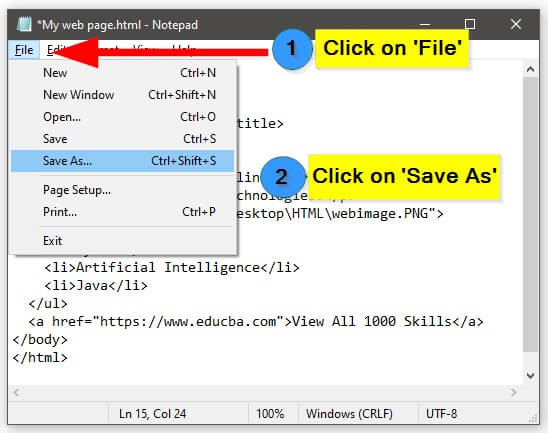
第 4 步:儲存 HTML 檔案
- 使用 .html 副檔名 將檔案儲存在您先前建立的資料夾中。
- 為您的文件選擇一個描述性名稱,例如我的網頁.html(通常用作網站的主頁)。


第 5 步:查看您的網頁
- 在 Chrome、Firefox 或 Safari 等網頁瀏覽器中開啟 HTML 檔案。

- 您應該會在瀏覽器中看到以下網頁,顯示我們新增的內容。
輸出:

第 6 步:繼續增強您的網頁
- 探索其他 HTML 標籤和屬性,以進一步增強網頁的結構和設計。
- 學習 CSS(層疊樣式表)來設計您的網頁並使其具有視覺吸引力。
- 嘗試更進階的 HTML 功能,例如表單、表格和多媒體元素。
網頁設計的 HTML 標籤與元素
這裡列出了對於 HTML 網頁設計至關重要的基本 HTML 標籤和元素。
| HTML Tag/Element | Purpose | |||||||||||||||||||||||||||||||
to |
Define different levels of headings | |||||||||||||||||||||||||||||||
| Define paragraphs of text | ||||||||||||||||||||||||||||||||
| Create line breaks | ||||||||||||||||||||||||||||||||
| Create an ordered list | ||||||||||||||||||||||||||||||||
| Create an unordered list | ||||||||||||||||||||||||||||||||
| Define items within a list | ||||||||||||||||||||||||||||||||
| Create hyperlinks | ||||||||||||||||||||||||||||||||
| Insert images | ||||||||||||||||||||||||||||||||
Examples of Design Web Pages in HTMLLet’s create some web pages to see the resultant web page. Example #1: Travel WebpageHere, we will create an amazing travel webpage showcasing places to visit in Switzerland. We will set one background image and add some text using HTML Code and Styling. HTML Code: <head>
<style>
.card {
max-width: 380px;
margin: auto;
text-align: center;
}
#main {
background-image: url('switzerland.jpg');
background-repeat: no-repeat;
background-size: cover;
}
.price {
color: #f1294a;
font-size: 18px;
}
.card button {
padding: 10px;
color: white;
background-color: #f1294a;
text-align: center;
}
</style>
</head>
<body id="main">
<h2 style="text-align:center">Places to Visit in Switzerland</h2>
<div class="card">
<h1><b>Explore Switzerland</b></h1>
<h3 class="price">Starting from CHF 2000</h3>
<h2>
<ul>
<li>Zurich</li>
<li>Geneva</li>
<li>Lucerne</li>
<li>Interlaken</li>
<li>Zermatt</li>
</ul>
</h2>
<p><button>Book Here</button></p>
</div>
</body>登入後複製 Output: Example #2: Feedback FormWe will build one Feedback form in the form of a web page in this example. <!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family: Arial, sans-serif;
}
input[type=text], select, textarea {
width: 100%;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
margin-top: 4px;
margin-bottom: 10px;
}
input[type=submit] {
background-color: #4CAF50;
color: white;
padding: 8px 12px;
border: none;
border-radius: 4px;
cursor: pointer;
}
.container {
width: 80%;
max-width: 500px;
margin: 0 auto;
border-radius: 6px;
background-color: #F2F2F2;
padding: 20px;
}
h3 {
text-align: center;
}
label {
font-weight: bold;
}
textarea {
resize: vertical;
}
/* Optional: Add additional styles to make it more visually appealing */
.container {
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
input[type=submit]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<h3>We Value Your Suggestions!</h3>
<div class="container">
<form>
<label for="fname">First Name</label>
<input type="text" id="fname" name="firstname" placeholder="Enter your name">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lastname" placeholder="Enter your last name">
<label for="email">Email</label>
<input type="text" id="email" name="email" placeholder="Enter your email here">
<label for="subject">Suggestion</label>
<textarea id="subject" name="subject" placeholder="Provide your suggestion" style="height: 100px"></textarea>
<input type="submit" value="Submit">
</form>
</div>
</body>
</html>登入後複製 Output: Example #3: OTT Platform HomepageIn this example, we will create another web page that showcases an amazing homepage for an OTT platform. HTML Code: <!DOCTYPE html>
<html>
<head>
<title>My OTT Platform</title>
<style>
/* CSS styles for the website */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #000;
color: #fff;
}
header {
background-color: #e50914;
padding: 20px;
text-align: center;
}
header h1 {
margin: 0;
font-size: 28px;
text-transform: uppercase;
color: #fff;
}
nav {
background-color: #000;
padding: 10px;
text-align: center;
}
nav a {
text-decoration: none;
margin: 10px;
color: #fff;
font-weight: bold;
}
main {
padding: 20px;
}
footer {
background-color: #e50914;
padding: 20px;
text-align: center;
}
.video {
display: flex;
flex-wrap: wrap;
justify-content: center;
margin-bottom: 20px;
}
.video .thumbnail {
position: relative;
width: 250px;
height: 140px;
margin: 10px;
overflow: hidden;
transition: transform 0.3s;
background-color: #333;
}
.video .thumbnail img {
width: 100%;
height: 100%;
object-fit: cover;
}
.video .thumbnail:hover {
transform: scale(1.1);
}
.video .title {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
background-color: rgba(0, 0, 0, 0.7);
color: #fff;
padding: 10px;
margin: 0;
font-weight: bold;
}
/* Additional styles for Netflix-like appearance */
header, nav, main, footer {
max-width: 1200px;
margin: 0 auto;
}
.video .thumbnail {
width: 275px;
height: 155px;
}
.video .title {
font-size: 14px;
padding: 8px;
}
</style>
</head>
<body>
<header>
<h1>Welcome to My OTT Platform</h1>
</header>
<nav>
<a href="#">Home</a>
<a href="#">Movies</a>
<a href="#">TV Shows</a>
<a href="#">Documentaries</a>
<a href="#">My Account</a>
</nav>
<main>
<h2>Trending Now</h2>
<div class="video">
<div class="thumbnail">
<img src="video5.jpg" alt="Video 5">
<div class="title">Movie1</div>
</div>
<div class="thumbnail">
<img src="video6.jpg" alt="Video 6">
<div class="title">Movie2</div>
</div>
<div class="thumbnail">
<img src="video7.jpg" alt="Video 7">
<div class="title">Movie3</div>
</div>
</div>
<h2>Top 3 Shows</h2>
<div class="video">
<div class="thumbnail">
<img src="video8.jpg" alt="Video 8">
<div class="title">Show1</div>
</div>
<div class="thumbnail">
<img src="video9.jpg" alt="Video 9">
<div class="title">Show2</div>
</div>
<div class="thumbnail">
<img src="video10.jpg" alt="Video 10">
<div class="title">Show3</div>
</div>
</div>
<h2>International Movies</h2>
<div class="video">
<div class="thumbnail">
<img src="video11.jpg" alt="Video 11">
<div class="title">Movie1</div>
</div>
<div class="thumbnail">
<img src="video12.jpg" alt="Video 12">
<div class="title">Movie2</div>
</div>
<div class="thumbnail">
<img src="video13.jpg" alt="Video 13">
<div class="title">Movie3</div>
</div>
</div>
</main>
<footer>
<p>© 2023 My OTT Platform. All rights reserved.</p>
</footer>
</body>
</html>登入後複製 Output: Example #4 Newsletter Subscription PageIn this example, let’s create a simple subscription page where users can subscribe to a newsletter. <form action="newsletter.php" method="post" style="background-color: #f2f2f2; padding: 20px; border-radius: 10px;"> <h2 style="color: #333;">Join our Newsletter!</h2> <div class="form-group"> <label for="name" style="color: #333;">Name:</label> <input type="text" id="name" name="name" placeholder="Enter your name" required style="padding: 5px; border: 1px solid #ccc; border-radius: 5px;"> </div> <div class="form-group"> <label for="email" style="color: #333;">Email:</label> <input type="email" id="email" name="email" placeholder="Enter your email" required style="padding: 5px; border: 1px solid #ccc; border-radius: 5px;"> </div> <div class="form-group"> <label for="interests" style="color: #333;">Interests:</label> <select id="interests" name="interests" multiple style="padding: 5px; border: 1px solid #ccc; border-radius: 5px;"> <option value="technology">Technology</option> <option value="fashion">Fashion</option> <option value="food">Food</option> <option value="travel">Travel</option> <option value="sports">Sports</option> </select> </div> <button type="submit" style="background-color: #04aa6d; color: #fff; padding: 10px 20px; border: none; border-radius: 5px; cursor: pointer;">Subscribe Now!</button> </form> 登入後複製 Output: Example #5: Guess the Number GameIn this instance, we will design a simple game where users have to guess the number generated by the system. <!DOCTYPE html>
<html>
<head>
<title>Guessing Game</title>
<style>
body {
text-align: center;
padding-top: 100px;
font-family: Arial, sans-serif;
background-color: #f2f2f2;
}
h1 {
color: #333333;
}
p {
color: #666666;
}
input {
padding: 10px;
font-size: 16px;
border-radius: 4px;
border: 1px solid #cccccc;
}
button {
padding: 10px 20px;
font-size: 16px;
background-color: #4CAF50;
color: white;
border-radius: 4px;
border: none;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
#result {
margin-top: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<h1>Guessing Game</h1>
<p>Guess a number between 1 and 10:</p>
<input type="number" id="guess" min="1" max="10">
<button onclick="checkGuess()">Submit</button>
<p id="result"></p>
<script>
function checkGuess() {
var guess = parseInt(document.getElementById("guess").value);
var randomNumber = Math.floor(Math.random() * 10) + 1;
if (guess === randomNumber) {
document.getElementById("result").innerHTML = "Congratulations! You guessed the correct number.";
} else {
document.getElementById("result").innerHTML = "Wrong guess. The correct number was " + randomNumber + ".";
}
}
</script>
</body>
</html>登入後複製 Output: ConclusionFrom all the above discussion, we can say that Web pages are created by using HTML code in a very simplified manner. Just simply put your HTML code in any one editor, save it with the .html extension, and open it within any browser. 以上是用 HTML 設計網頁的詳細內容。更多資訊請關注PHP中文網其他相關文章! 本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具
Undresser.AI Undress人工智慧驅動的應用程序,用於創建逼真的裸體照片 
AI Clothes Remover用於從照片中去除衣服的線上人工智慧工具。 
Undress AI Tool免費脫衣圖片 
Clothoff.ioAI脫衣器 
Video Face Swap使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉! 
熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
<🎜>:死鐵路 - 如何馴服狼
4 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:種植花園 - 完整的突變指南
2 週前
By DDD

熱工具
記事本++7.3.1好用且免費的程式碼編輯器 
SublimeText3漢化版中文版,非常好用 
禪工作室 13.0.1強大的PHP整合開發環境 
Dreamweaver CS6視覺化網頁開發工具 
SublimeText3 Mac版神級程式碼編輯軟體(SublimeText3)  您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲 
|

















