HTML 輸入佔位符
HTML 輸入佔位符作為給定元素的提示,有助於識別給定輸入欄位所需的值。這可用於使用者實際輸入輸入之前的輸入文字欄位或文字區域。它從作為佔位符文字包含的相應選擇器元素中選擇值,並在使用者將輸入輸入到輸入欄位時將其顯示為建議。將佔位符放入輸入欄位使用戶可以輕鬆地在給定的輸入欄位中輸入所需的值。因此它最大限度地減少了用戶的努力。基本上,佔位符是淺灰色的,但我們也可以透過使用一些 CSS 屬性來更改其顏色。
文法:
讓我們看看佔位符的語法,以及它將如何在輸入欄位中使用。
<element placeholder="placeholder_text">
可以使用以下一些 CSS 程式碼來設定佔位符的樣式:
::placeholder{
//CSS code;
}佔位符可以透過使用對比度等功能來實現,它描述了您的佔位符顏色比輸入欄位的背景更亮,可用性定義了您用作佔位符的文字在輸入欄位中輸入內容時必須消失.
在輸入欄位之外定義佔位符也被視為在輸入欄位中使用佔位符的最佳方式。
這些輸入欄位將與一些偽類一起使用,例如啟用、停用、只讀、讀寫、顯示佔位符、預設、檢查、不確定、有效、無效、在範圍內、超出範圍-範圍、必填、可選、空白以及更多其他類別。
像類別一樣,也會使用許多屬性,例如 max、maxlength、min、minlength、pattern、required、step、type 等。
讓我們看看如何將佔位符與輸入文字一起使用:
<input type="text " placeholder="placeholder-text">
此語法適用於簡單的輸入文字字段,因此您將幫助使用者使用佔位符屬性將正確的輸入添加到輸入字段中。佔位符 - 文字只不過是關於使用者實際要在此輸入欄位中輸入的內容的建議。
我們使用佔位符的另一件事是輸入文字區域。在這個輸入欄位中,我們可以透過使用佔位符來建議人們到底可以提供什麼作為輸入,因此這對於為適當的輸入值進行輸入的人和為獲得更好的用戶體驗而輸入輸入的用戶都有幫助。
<input type="textarea" placeholder="placeholder-text">
佔位符中有兩種不同的東西,一種是:placeholder-shown ,它的含義是透過輸入字段中可用的佔位符文字來完成輸入的選擇,而另一種是::placeholder ,它是使用的為佔位符賦予樣式。
佔位符不能用作標題或標籤屬性,也不能將其視為兩者的替代品。
可以更改佔位符的樣式,以在任何瀏覽器中顯示相同的佔位符,對於這種情況,我們必須為特定瀏覽器應用CSS 程式碼,以便它在每個瀏覽器中顯示相同的內容。
HTML 輸入佔位符範例
以下是下面提到的以下範例。
範例#1
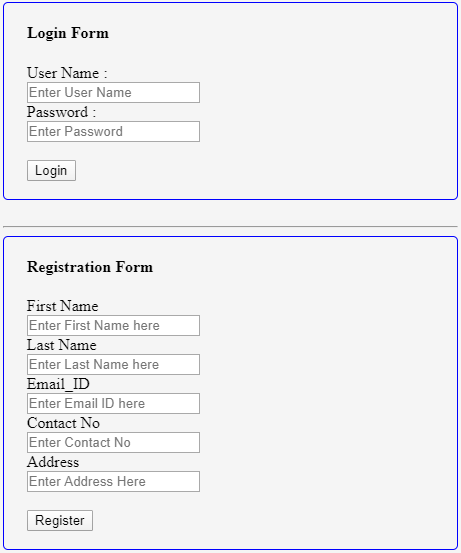
在此範例中,我們將建立一個登入表單和一個註冊表單,其中我們對所有輸入欄位使用佔位符,因此 HTML 程式碼和輸出如下:
代碼:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
padding: 2px 12px;
}
.card {
border: 1px solid blue;
border-radius: 5px;
padding-left: 5%;
}
</style>
</head>
<body >
<div class="card">
<h4>Login Form</h4>
<form action="#">
<label for="username">User Name : </label><br>
<input type="text" name="username" placeholder="Enter User Name"><br>
<label for="pw">Password : </label><br>
<input type="password" name="pw" placeholder="Enter Password" ><br><br>
<input type="submit" value="Login"><br><br>
</form>
</div>
<br><hr>
<div class="card">
<h4>Registration Form</h4>
<form>
<label for="fname">First Name</label><br>
<input type="text" name="fname" placeholder="Enter First Name here"><br>
<label for="lname">Last Name</label><br>
<input type="text" name="lname" placeholder="Enter Last Name here"><br>
<label for="email">Email_ID</label><br>
<input type="email" name="email" placeholder="Enter Email ID here"><br>
<label for="mobileno">Contact No</label><br>
<input type="number" name="fname" placeholder="Enter Contact No"><br>
<label for="address">Address</label><br>
<input type="textarea" name="address" placeholder="Enter Address Here"><br><br>
<input type="submit" value="Register"><br><br>
</form>
</div>
</body>
</html>輸出:

範例#2
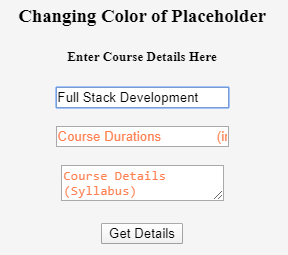
在此範例中,我們將了解如何變更佔位符的顏色。
代碼:
<!DOCTYPE html>
<html>
<head>
<title>Placeholder Color Demo</title>
</head>
<style>
::placeholder{
color: coral;
}
</style>
<body>
<center>
<h3> Changing Color of Placeholder </h3>
<h5>Enter Course Details Here</h5>
<form action="#">
<input type="text" name="cname" placeholder="Course Name">
<br> <br>
<input type="text" name="duration" placeholder="Course Durations
(in Months)">
<br> <br>
<textarea placeholder="Course Details (Syllabus)"></textarea>
<br><br> <input type="submit" value="Get Details">
</form>
</center>
</body>
</html>輸出:

範例 #3
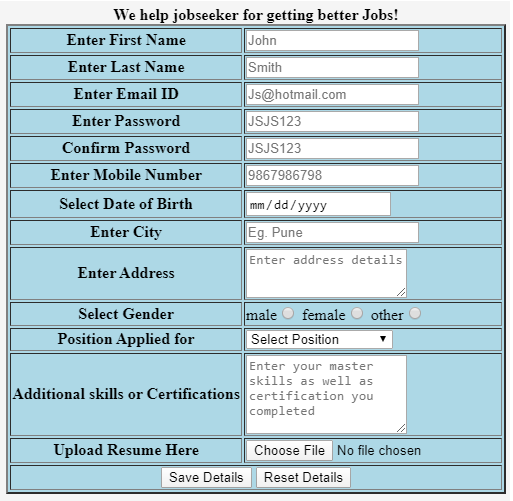
這是 HTML 佔位符的另一個範例,它也適用於輸入欄位以及文字區域。
代碼:
<html> <head> <title>HTML Placeholder</title> </head> <body> <form > <table border="2" align="center" width="500" bgcolor="lightblue" > <caption><b>We help jobseeker for getting better Jobs!</b></caption> <tr> <th>Enter First Name</th> <td><input type="text" name="fn" placeholder="John" required/></td> </tr> <tr> <th>Enter Last Name</th> <td><input type="text" placeholder="Smith" required/ ></td> </tr> <tr> <th>Enter Email ID</th> <td><input type="email" placeholder="[email protected]" required/></td> </tr> <tr> <th>Enter Password</th> <td><input type="password" placeholder="JSJS123" required/></td> </tr> <tr> <th>Confirm Password</th> <td><input type="password" placeholder="JSJS123" required/></td> </tr> <tr> <th>Enter Mobile Number</th> <td><input type="number" placeholder="9867986798" required/></td> </tr> <tr> <th>Select Date of Birth</th> <td><input type="date" placeholder="30-04-1994"/></td> </tr> <tr> <th>Enter City</th> <td><input type="city" placeholder="Eg. Pune"/></td> </tr> <tr> <th>Enter Address</th> <td><textarea rows="3" cols="20" placeholder="Enter address details"></textarea></td> </tr> <tr> <th>Select Gender</th> <td> male<input type="radio" name="g" /> female<input type="radio" name="g" /> other<input type="radio" name="o"/> </td> </tr> <tr> <th>Position Applied for</th> <td> <select name="position"> <option value="" selected="selected" disabled="disabled">Select Position</option> <option value="1">.NET Developer</option> <option value="2">UX-UI Designer</option> <option value="3">Full Stack Developer</option> <option value="4">Digital Marketing</option> </select> </td> </tr> <tr> <th>Additional skills or Certifications</th> <td><textarea rows="5" cols="20" placeholder="Enter your master skills as well as certification you completed"></textarea></td> </tr> <tr> <th>Upload Resume Here</th> <td><input type="file"/ ></td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="Save Details"/> <input type="reset" value="Reset Details"/> </td> </tr> </table> </form> </body> </html>
輸出:

結論
從上述資訊來看,我們可以說 HTML 佔位符只不過是輸入欄位(如文字輸入欄位或文字區域)中的一種相關文字、建議或提示。因此,使用者可以輕鬆地從佔位符中捕獲內容,並在輸入欄位中提供適當的輸入。
以上是HTML 輸入佔位符的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













