HTML 表格佈局
HTML 文件中表格的佈局可以使用 width 屬性進行設置,並在進程中限製表格的寬度,保持不變,使其固定,無論內容在單元格內有多長或瀏覽器顯示如何設置是。或者我們可以使用稱為 table-layout 的 HTML 屬性。
table-layout 屬性有助於為瀏覽器定義一組指令,瀏覽器在佈局表格以及表格的儲存格和列時應使用這些指令。
因此,簡而言之,表格佈局屬性可以說包含了一種供瀏覽器遵循的演算法,用於佈局表格。表佈局屬性可以設定各種值,但這完全取決於使用者的選擇。如果不使用 table-layout 屬性,瀏覽器會自動套用一些規則,定義儲存格和列的佈局方式。當 table-layout 屬性的值設定為「auto」時,這些規則也適用。
文法:
以下是 table-layout 屬性的簡單語法。
ObjectName
{
table-layout: auto|fixed|initial|inherit;
}HTML 表格佈局值
如上所述,用於表格佈局屬性的值完全取決於程式設計師對設計和品味的選擇並會有所不同。以下是可以與 table-layout 屬性一起使用的值。
1.自動
「auto」是 table-layout 屬性的「預設」值。也就是說,即使程式設計師沒有定義表格佈局屬性,瀏覽器也會使用「自動」約束來定義表格以及表格的儲存格和列佈局。表格和表格單元格的寬度取決於單元格內的內容,即表格的寬度根據單元格內的最大內容進行調整,保持牢不可破。
下面是一個顯示以「auto」作為值的表格佈局的範例。
範例
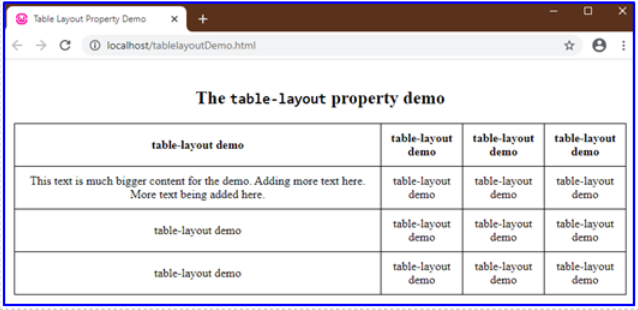
此範例顯示了一個表格,表格寬度為 100%,表格佈局值設定為「auto」。
代碼:
<body> <h2>The <code>table-layout</code> property demo</h2> <table> <thead> <tr> <th>table-layout demo</th> <th>table-layout demo</th> <th>table-layout demo</th> <th>table-layout demo</th> </tr> </thead> <tbody> <tr> <td>This text is much bigger content for the demo. Adding more text here. More text being added here.</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> <tr> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> </tbody> <tfoot> <tr> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> </tfoot> </table> </body>
輸出:

請注意,表格的寬度會根據儲存格中的內容進行調整,第一列會根據第二行第一儲存格中的大內容進行調整。而其他欄位則因包含相同的措詞內容而被平分。
2.已修復
顧名思義,「固定」值根據 col 元素(如果有)的預定義寬度和表格的寬度定義表格及其列的寬度。此屬性的值為「固定」也可以由表格第一行儲存格的寬度來決定。單元格的其餘寬度並不重要,也不影響表格的寬度。
我們需要給出表格的寬度,一些值而不是「auto」(預設值)。在下面的範例中,寬度設定為 100%。
範例#1
使用上面建立的相同表格,但將表格佈局設定為「固定」值,並將表格寬度設為 100%。程式中定義的 CSS 值如下,HTML 程式碼相同。
代碼:
table {
width: 100%;
margin: 10px auto;
table-layout: fixed;
}輸出:

範例 #2
此範例展示了使用表格佈局作為固定屬性時儲存格的固定寬度如何重要及其影響。
這裡我們將第一個單元格的寬度設定為 400px 以用於演示目的,以放大顯示的差異。現在觀察屬性值「fixed」對其他單元格沒有影響,因為每個其他單元格都有相同的內容。

範例 #3
現在觀察下面的例子。此表與上表相同,但其他單元格之一中的內容要大得多,寬度設定為 250 像素。
注意屬性是否設定為自動;
table {
width: 100%;
margin: 10px auto;
table-layout: auto;
}輸出:

但是在這裡,當使用「fixed」屬性時,它會相應地切換表格。
table {
width: 100%;
margin: 10px auto;
table-layout: fixed;
}- It does not touch the fixed width of the first cell.

- Divides the rest of the table equally, no matter the content.[Text Wrapping Break]
There are two more values that are Global Values.
- initial: This value when used, sets the property to the default initial value.
- inherit: You can also inherit a table layout design or property from a parent element.
Since when we use the ‘fixed’ table layout algorithm or layout method, your complete table gets rendered as soon as the browser receives the table’s first row and analyzes it. If the table is really large, users will only be able to see the table’s top row if the ‘fixed’ layout method is used which puts up a good effect on users, giving them the impression that the table is getting loaded faster.
以上是HTML 表格佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













