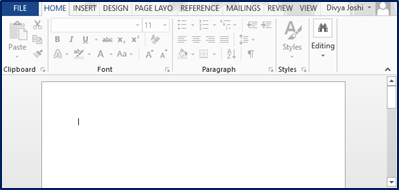
水平或垂直條,用於使用滑鼠、觸控板或鍵盤向上、向下、向左或向右移動視窗中的檢視區域。您可以按一下軌道以使捲軸移動到視窗的特定部分,或按一下捲軸並將其拖曳到特定位置。下面是滾動條的螢幕截圖,可以幫助您了解更多。

上圖是我們典型的預設垂直捲軸的Word文件。此欄有時也稱為手柄,用於拖曳視窗的檢視區域。我們的桿滑動的區域稱為軌道。
無論視窗包含的資訊是否溢出,視窗上通常都會出現預設的捲軸。但現在,這些滾動條都變成了互動的;也就是說,如果資訊溢出,就會出現垂直或/和水平滾動條。
在本文中,我們將嘗試使用簡單的 HTML 建立捲軸,或者應該說,互動式捲軸。
HTML ||滾動條||溢位
HTML 有辦法解決您能想到的任何問題,如果沒有,那麼在 CSS 屬性的幫助下,HTML 可確保您獲得所需的結果。此類 CSS 屬性之一稱為「溢出」屬性,該屬性會套用於
「溢出」屬性可協助您決定是否應該提供資訊或數據,或內容從元素框中溢出,例如
但是,使用「overflow」屬性並且對於具有特定高度的區塊元素的內容有效。幾乎所有網頁瀏覽器也支援「溢出」屬性。使用此屬性的語法非常簡單。
文法:
溢位:捲動|自動|可見|隱藏|初始|繼承;
從上述選項中,我們可以使用這些值中的任何一個作為溢位屬性。溢出屬性的應用之一是與
讓我們來了解Scrollbox。
HTML ||捲軸||滾動框
HTML 中的滾動框只是一個在使用時有自己的捲軸的框。 因此,如果一個人把他的訊息或段落放在滾動框中,他就不需要擔心滾動條,因為它們將與滾動框一起可供他使用。
HTML 中建立的滾動框範例:

通常,透過使用
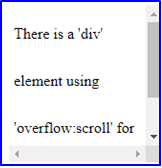
下面是一個帶有overflow:scroll 的 HTML 滾動框的簡單基本範例程式碼。
<body> <div style = "width: 150px; height: 150px; line-height: 3em; overflow:scroll; border: thin #000 solid; padding: 5px;">
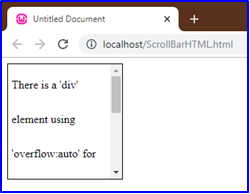
有一個「div」元素使用「overflow:auto」來建立捲軸。
</div> </body>
這會導致捲軸的明確外觀。您可以在下圖中觀察結果。

正如我們之前看到的,「overflow」屬性幾乎沒有可用的值。上面是「overflow:scroll」的範例。其他如下圖所示:
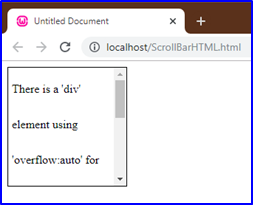
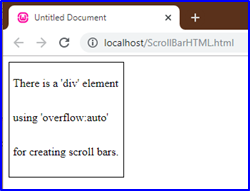
它創造出與overflow:scroll相同的效果,但是使用overflow:auto,只有在資料溢出時才會出現捲軸;否則,滾動框將出現,沒有任何滾動條。
見下圖:


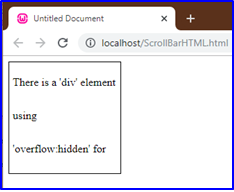
上面的兩張圖片都使用了 Overflow 屬性,其值為「auto」。 請注意第一個影像有捲軸,而第二個影像沒有捲軸。這是‘overflow:auto’屬性的基本功能;也就是說,只有在資料溢位時才會出現捲軸。
This property has a special purpose. Even if some data is in an overflowing state, overflow property with value ‘hidden’ will contain it inside the window and do not let the user know. Observe below.

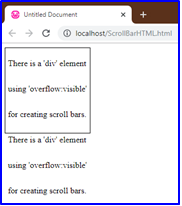
Observe that, though there is no scroll bar and the data is overflowed, yet it is perfectly contained inside the visible area. ‘Overflow:visible’ has the opposite effect. It shows the overflowed content, and the content displays over the visible window.

Apart from applying the ‘overflow’ property to a