具有彈出互動功能的 Chrome 擴充樣板 (Manifest V3)
目標
此樣板擴充功能為開發人員提供了使用 Manifest V3 建立自己的 Chrome 擴充功能的起點。
什麼是新的
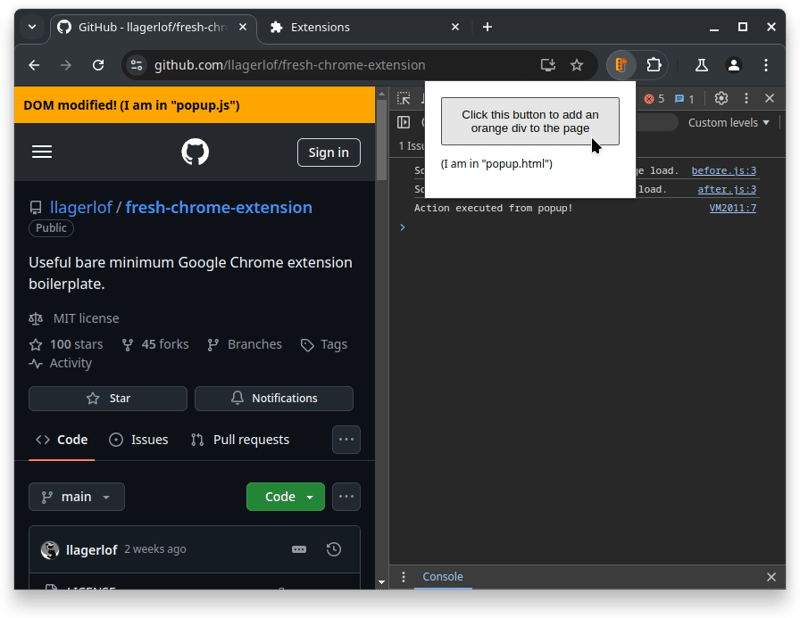
此版本最大的改進是增加了彈出介面。現在,當用戶單擊瀏覽器頂部欄中的擴展按鈕時,他們會看到一個互動式彈出窗口,而不僅僅是將訊息記錄到控制台。
特徵
此樣板展示了三個關鍵的擴展行為:
- 頁面載入之前:在頁面載入之前將訊息列印到 DevTools 控制台。
- 頁面載入後:在頁面載入之前將訊息列印到 DevTools 控制台。
- 彈出互動:當使用者點擊擴充按鈕時顯示彈出窗口,允許更複雜的使用者互動。
擴充功能現在在彈出視窗中提供了一個按鈕,當點擊該按鈕時,會將腳本注入到活動標籤中以修改 DOM 並將訊息記錄到控制台。
安裝
- 從 github.com/llagerlof/fresh-chrome-extension 複製或下載檔案並將它們放在一個目錄中。
- 開啟瀏覽器的擴充頁面:chrome://extensions
- 啟用右上角的「開發者模式」。
- 點選載入解壓縮並選擇擴充目錄。
如何測試
- 開啟任何網站。
- 點擊瀏覽器頂部欄上的擴充按鈕。您會看到一個帶有按鈕的彈出視窗。
- 點擊彈出視窗中標示為「按一下此按鈕為頁面新增橘色 div」的按鈕。
- 觀察以下變化:
- 頁面頂部會出現一個橘色 div,並顯示訊息「DOM 已修改!」
- 開啟開發者工具(F12)並查看控制台。您將看到訊息「操作已從彈出視窗執行!」

此樣板檔案為建立更複雜的 Chrome 擴充功能提供了堅實的基礎。請隨意修改和擴展它以滿足您的特定需求。
編碼愉快!
以上是具有彈出互動功能的 Chrome 擴充樣板 (Manifest V3)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






