JavaScript 最佳實務。
遵循 JavaScript 最佳實踐有助於加快頁面載入速度並提高效能,並提高程式碼可讀性以及易於維護和偵錯。精心編寫的程式碼還可以幫助避免錯誤和安全問題。
01。避免全域變數
- 盡量減少全域變數的使用。
- 這包括所有資料類型、物件和函數。
- 全域變數和函數可以被其他腳本覆蓋。
- 使用局部變數並學習如何使用閉包。
02。始終宣告局部變數
- 函數中使用的所有變數都應該宣告局部變數。
- 如果宣告局部變數時未使用 var、let 或 const 關鍵字 變量,局部變數將轉換為全域變數。
03。頂部聲明
所有聲明都應放置在每個腳本或函數的開頭,作為良好的編碼實踐。
這將導致:
- 更簡潔的程式碼
- 提供使用者一個單一位置來找出局部變數。
- 更簡單地避免不必要的(隱含的)全域變數。
- 減少不必要的重新聲明的可能性。

4。初始化變數
宣告變數時,應該始終初始化它們。
這將:
- 提供更清晰的程式碼
- 為變數初始化提供一個位置。
- 避免使用未定義的值
05。使用 const
宣告數組使用 const 宣告陣列可以防止意外的型別變更

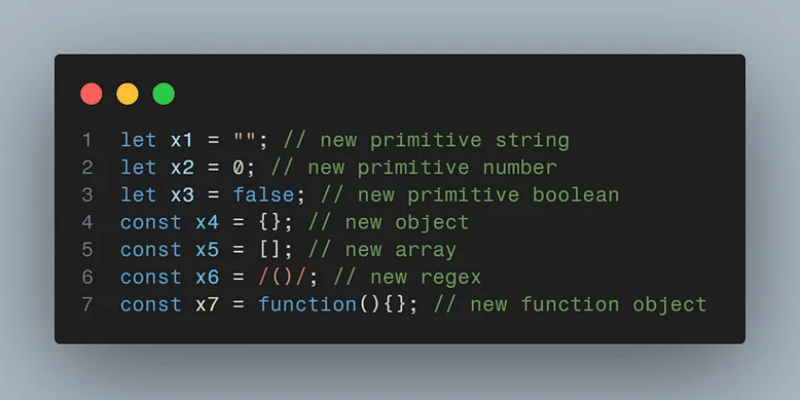
06。不要使用 new Object()
- 不要使用 new String(),而是使用「」。
- 用 0 取代 new Number()
- 不要使用 new Boolean(),而使用 false
- 不要使用 new Object(),而是使用 {}
- 不要使用 new Array(),而是使用 []。
- 不要使用 new RegExp(),而是使用 /()/。
- 不要使用 new Function(),而是使用 function (){}。

07。當心自動型別轉換
- JavaScript 是一種鬆散型別語言。
- 變數可以保存任何類型的資料。
- 變數的資料型別可以更改。

08。使用===比較
- 在比較之前,== 比較運算子會進行轉換(轉換為符合的型別)。
- === 運算子需要進行值和型別比較

09。使用參數預設值
- 當使用未指定的參數呼叫函數時,未指定的參數的值將設定為未定義。
- 未定義的值可能會導致您的程式碼失敗。為參數分配預設值是一個很好的做法。

10。以預設值結束您的開關
總是在 switch 語句結束時包含預設值。即使你認為這是不必要的。

11。避免使用數字、字串和布林值作為物件
- 數字、字串和布林值應始終被視為原始值,而不是物件。
- 將這些類型宣告為物件會減慢執行速度並產生負面影響

12。避免使用 eval()
- eval() 函數用於將文字作為程式碼運行。但大多數情況下,應該沒有必要使用它。
- 它也會帶來安全風險,因為它允許執行任意程式碼。

以上是JavaScript 最佳實務。的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







